标签:
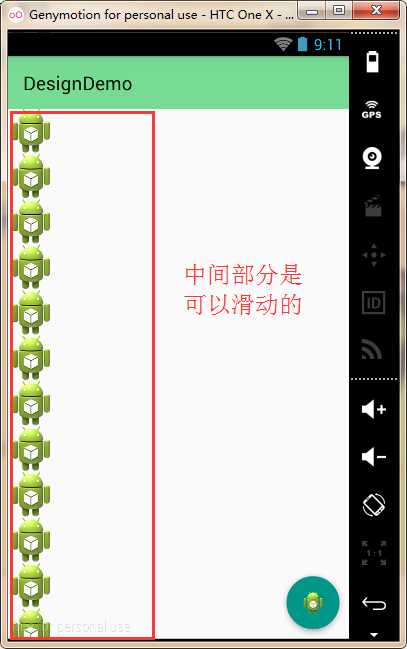
【 CoordinatorLayout-与手势完美结合的滑动视图 】

【 AppBarLayout-可以随手势滑动的AppBar 】
1 <android.support.design.widget.CoordinatorLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:id="@+id/root_layout" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="vertical"> 8 9 <android.support.design.widget.AppBarLayout 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content"> 12 13 <!-- 14 使用 Toolbar 作为一个标题栏 15 16 app:layout_scrollFlags="scroll|enterAlways": 17 当向上混动的时候,Toolbar会移出屏幕,只要向下滑动,就会显示Toolbar。 18 19 app:layout_scrollFlags="scroll|enterAlwaysCollapsed": 20 当向上混动的时候,Toolbar会移出屏幕,向下滑动时,滑动到第一个的时候才会显示Toolbar。 21 22 app:layout_scrollFlags="scroll|exitUntilCollapsed": 23 不管向上还是向下移动,Toolbar都不会滑出屏幕。 24 另外:如果加上,android:minHeight="20dp"的时候。 25 当向上滑动时候,Toolbar移出屏幕,直到变成最小高度, 26 向下滑动时,滑动到第一个的时候才会显示Toolbar 27 --> 28 <android.support.v7.widget.Toolbar 29 android:id="@+id/toolbar" 30 android:layout_width="match_parent" 31 android:layout_height="?attr/actionBarSize" 32 android:background="#77db93" 33 android:minHeight="20dp" 34 app:popupTheme="@style/ThemeOverlay.AppCompat.Light" 35 app:layout_scrollFlags="scroll|exitUntilCollapsed" /> 36 </android.support.design.widget.AppBarLayout> 37 38 <!-- 与手势完美结合的滑动视图 --> 39 <android.support.v4.widget.NestedScrollView 40 android:layout_width="match_parent" 41 android:layout_height="match_parent" 42 app:layout_behavior="@string/appbar_scrolling_view_behavior"> 43 <LinearLayout 44 android:layout_width="match_parent" 45 android:layout_height="wrap_content" 46 android:orientation="vertical"> 47 <ImageView 48 android:layout_width="wrap_content" 49 android:layout_height="wrap_content" 50 android:src="@drawable/ic_launcher" /> 51 ............ 52 <ImageView 53 android:layout_width="wrap_content" 54 android:layout_height="wrap_content" 55 android:src="@drawable/ic_launcher" /> 56 </LinearLayout> 57 </android.support.v4.widget.NestedScrollView> 58 59 <android.support.design.widget.FloatingActionButton 60 android:id="@+id/fab_btn" 61 android:layout_width="wrap_content" 62 android:layout_height="wrap_content" 63 android:layout_gravity="bottom|right" 64 android:layout_margin="10dp" 65 android:src="@drawable/ic_launcher" 66 app:fabSize="normal" /> 67 </android.support.design.widget.CoordinatorLayout>
1 <resources>
2 <!-- values/styles.xml -->
3 <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
4 <!-- Customize your theme here. -->
5 <item name="android:windowActionBar">false</item>
6 <item name="android:windowNoTitle">true</item>
7 <item name="windowActionBar">false</item>
8 <item name="windowNoTitle">true</item>
9 </style>
10 </resources>
1 package com.example.com.designdemo; 2 3 import android.os.Bundle; 4 import android.support.design.widget.CoordinatorLayout; 5 import android.support.design.widget.FloatingActionButton; 6 import android.support.design.widget.Snackbar; 7 import android.support.v7.app.AppCompatActivity; 8 import android.support.v7.widget.Toolbar; 9 import android.view.View; 11 12 public class MainActivity2 extends AppCompatActivity { 14 private FloatingActionButton fab_btn = null; 15 private CoordinatorLayout root_layout = null; 16 private Toolbar toolbar = null; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main2); 22 23 toolbar = (Toolbar) this.findViewById(R.id.toolbar); 24 setSupportActionBar(toolbar); 25 26 root_layout = (CoordinatorLayout) this.findViewById(R.id.root_layout); 27 fab_btn = (FloatingActionButton) this.findViewById(R.id.fab_btn); 28 fab_btn.setOnClickListener(new View.OnClickListener() { 29 @Override 30 public void onClick(View v) { 31 Snackbar.make(root_layout, "我出来了", Snackbar.LENGTH_LONG) 32 .setAction("知道了", new View.OnClickListener() { 33 @Override 34 public void onClick(View v) { 36 } 37 }).show(); 39 } 40 }); 41 42 } 44 }
使用 Toolbar 作为一个标题栏
app:layout_scrollFlags="scroll|enterAlways":
当向上混动的时候,Toolbar会移出屏幕,只要向下滑动,就会显示Toolbar。
app:layout_scrollFlags="scroll|enterAlwaysCollapsed":
当向上混动的时候,Toolbar会移出屏幕,向下滑动时,滑动到第一个的时候才会显示Toolbar。
app:layout_scrollFlags="scroll|exitUntilCollapsed":
不管向上还是向下移动,Toolbar都不会滑出屏幕。
另外:如果加上,android:minHeight="20dp"的时候。当向上滑动时候,Toolbar移出屏幕,直到变成最小高度,
向下滑动时,滑动到第一个的时候才会显示Toolbar
【 Collapsing Toolbars-可以伸缩的ToolBar 】
标签:
原文地址:http://www.cnblogs.com/androidsj/p/4998376.html