标签:
虽然现在都是盒模型的天下,但是还是免不了有表格(table)的用武之地。正是因为我没有经历过表格布局的年代,开始接触布局就被灌输各种盒模型,所以现在捡起来,填补空缺。

初生的table
<table> <tr> <th>key</th> <th>value</th> </tr> <tr> <td>name</td> <td>ever</td> </tr> <tr> <td>sex</td> <td>girl</td> </tr> <tr> <td>job</td> <td>IT</td> </tr> </table>
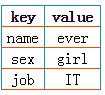
默认的table没有边框没有背景色,字体也没有对齐,唯一看出来了的样式就是<th>的字体加粗且居中。晒张图:

设置table的边框=内边框+外边框
table{
width: 400px;
border: 1px solid #1B8EB0;
text-align: center;
}

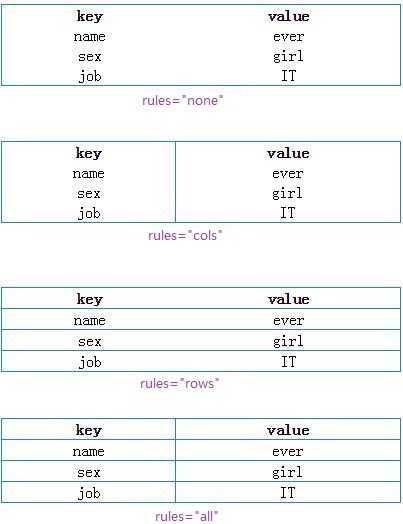
给table添加以上样式不显示内边框,因为table默认的是内边框隐藏,他的属性rules可以设置让内边框显示出来。rules的值分别对应none(隐藏内边框)/all(显示内边框)/cols(显示列边框)/rows(显示行边框)。下面示例:

对应的设置table外边框,如果将
border: 1px solid #1B8EB0;
改成:
border-color: #1B8EB0;
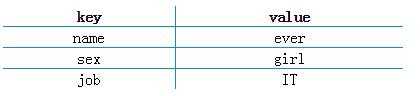
就会发现table默认隐藏外边框。如下:

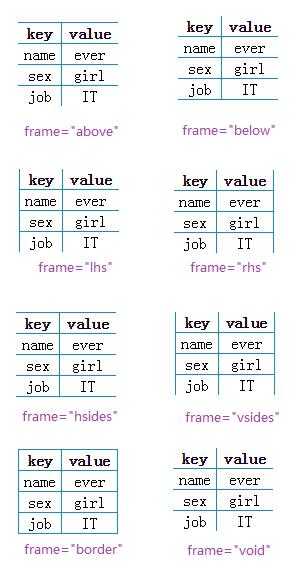
table外边框属性:frame,其属性值void(外边框隐藏)/border(外边框显示)/hsides(只显示上下外边框)/vsides(只显示左右外边框)/above(上)/below(下)/lhs(左)/rhs(右)

如果要给边框设置不同的颜色,需要通过td单独设置
table td,table th{
border-bottom: 1px solid #FF4600;
}

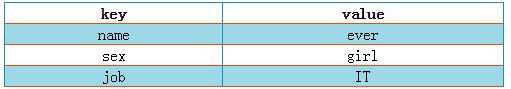
设置table的背景
table tr:nth-child(even){
background-color: #9DD8E8;
}

标签:
原文地址:http://www.cnblogs.com/Imever/p/4997113.html