标签:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>canvas绘制八卦图</title> 6 </head> 7 8 <body> 9 <canvas id="canvas" width="600" height="500"></canvas> 10 <script> 11 var canvas=document.getElementById("canvas"); 12 var context=canvas.getContext(‘2d‘); 13 14 //1.先绘制一个完整的空心圆 15 context.beginPath(); 16 context.arc(250,250,200,0,Math.PI*2); 17 context.stroke(); 18 19 //2.绘制半黑半白 默认为黑色 20 context.beginPath(); 21 context.arc(250,250,200,Math.PI*3/2,Math.PI/2,true); 22 context.fill(); 23 24 //3.绘制一黑一白两个半圆 25 context.fillStyle="white"; 26 context.beginPath(); 27 context.arc(250,150,100,0,Math.PI*2); 28 context.fill(); 29 30 context.fillStyle="black"; 31 context.beginPath(); 32 context.arc(250,350,100,0,Math.PI*2); 33 context.fill(); 34 35 //4.绘制两个小圆 36 context.fillStyle="black"; 37 context.beginPath(); 38 context.arc(250,150,30,0,Math.PI*2); 39 context.fill(); 40 41 context.fillStyle="white"; 42 context.beginPath(); 43 context.arc(250,350,30,0,Math.PI*2); 44 context.fill(); 45 </script> 46 </body> 47 </html>
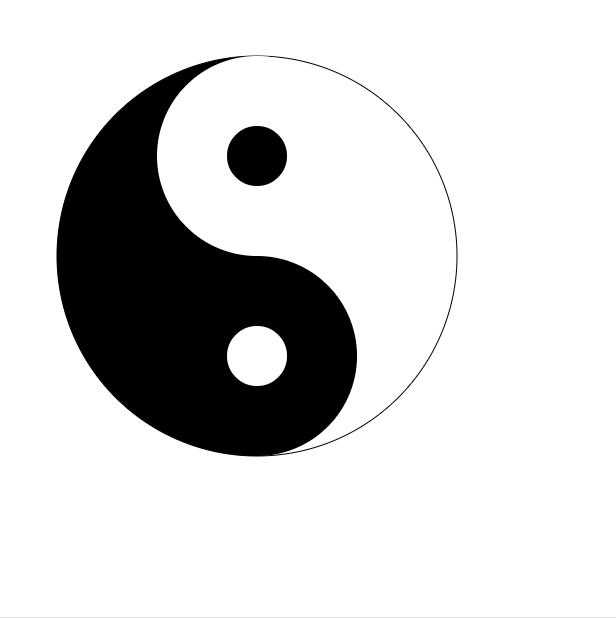
效果图:

标签:
原文地址:http://www.cnblogs.com/--silence/p/4999061.html