标签:
一、基本媒体对象
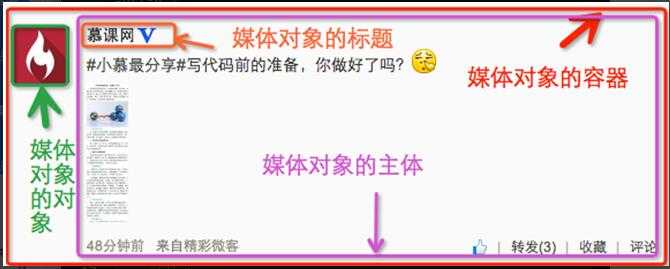
媒体对象一般是成组出现,而一组媒体对象常常包括以下几个部分:
? 媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容
? 媒体对像的对象:常使用“media-object”表示,就是媒体对象中的对象,常常是图片
? 媒体对象的主体:常使用“media-body”表示,就是媒体对像中的主体内容,可以是任何元素,常常是图片侧边内容
? 媒体对象的标题:常使用“media-heading”表示,就是用来描述对象的一个标题,此部分可选

除了上面四个部分之外,在Bootstrap框架中还常常使用“pull-left”或者“pull-right”来控制媒体对象中的对象浮动方式。
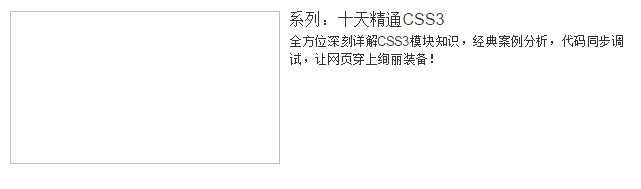
<div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="" style="height: 170px;width:300px"> </a> <div class="media-body"> <h4 class="media-heading">系列:十天精通CSS3</h4> <div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div> </div> </div>

二、媒体对象的嵌套
<div class="media"> <a class="pull-left" href="#"> <img class="media-object" style="height: 50px;width: 50px"> </a> <div class="media-body"> <h4 class="media-heading">我是LOGO</h4> <div>我在写Bootstrap框中的媒体对象测试用例</div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" style="height: 50px;width: 50px"> </a> <div class="media-body"> <h4 class="media-heading">嵌套</h4> <div>嵌套</div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" style="height: 50px;width: 50px"> </a> <div class="media-body"> <h4 class="media-heading">W3cplus</h4> <div>W3cplus站上还有很多教程....</div> </div> </div> </div> </div> </div> </div>

三、媒体对象列表
媒体对象的嵌套仅是媒体对象中一个简单应用效果之一,在很多时候,我们还会碰到一个列表,每个列表项都和媒体对象长得差不多。
Bootstrap框架提供了一个列表展示的效果,在写结构的时候可以使用ul,并且在ul上添加类名“media-list”,而在li上使用“media”。
<ul class="media-list"> <li class="media"> <a class="pull-left" href="#"> <img class="media-object" style="height: 50px;width: 50px"> </a> <div class="media-body"> <h4 class="media-heading">LOGO</h4> <div>Bootstrap框中的媒体对象测试用例</div> </div> </li> <li class="media"> <a class="pull-left" href="#"> <img class="media-object" style="height: 50px;width: 50px"> </a> <div class="media-body"> <h4 class="media-heading">列表</h4> <div>列表</div> </div> </li> <li class="media"> <a class="pull-left" href="#"> <img class="media-object" style="height: 50px;width: 50px"> </a> <div class="media-body"> <h4 class="media-heading">W3cplus</h4> <div>W3cplus站上还有很多教程....</div> </div> </li> </ul>

标签:
原文地址:http://www.cnblogs.com/Ryan344453696/p/4999415.html