标签:
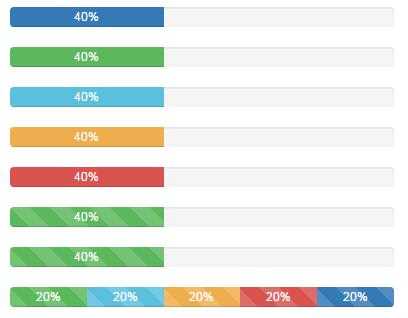
<!--基本进度条--> <div class="progress"> <div class="progress-bar" style="width:40%">40%</div> </div> <!--彩色进度条--> <div class="progress"> <div class="progress-bar progress-bar-success" style="width:40%">40%</div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" style="width:40%">40%</div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" style="width:40%">40%</div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" style="width:40%">40%</div> </div> <!--条纹进度条--> <div class="progress progress-striped"> <div class="progress-bar progress-bar-success" style="width:40%">40%</div> </div> <!--动态条纹进度条--> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" style="width:40%">40%</div> </div> <!--层叠进度条--> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" style="width:20%">20%</div> <div class="progress-bar progress-bar-info" style="width:20%">20%</div> <div class="progress-bar progress-bar-warning" style="width:20%">20%</div> <div class="progress-bar progress-bar-danger" style="width:20%">20%</div> <div class="progress-bar" style="width:20%">20%</div> </div>

标签:
原文地址:http://www.cnblogs.com/Ryan344453696/p/4999367.html