标签:



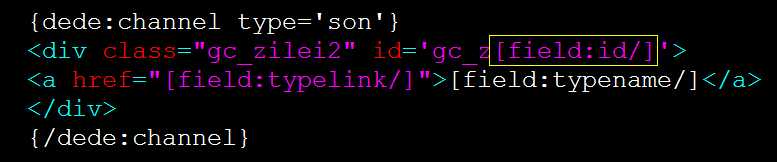
{dede:channel type=‘son‘}
<div class="gc_zilei2" id=‘gc_z[field:id/]‘>
<a href="[field:typelink/]">[field:typename/]</a>
</div>
{/dede:channel}
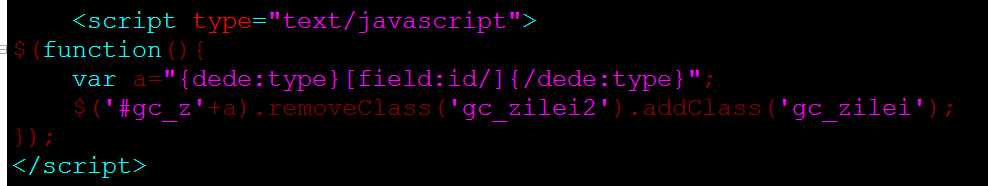
<script type="text/javascript">
$(function(){
var a="{dede:type}[field:id/]{/dede:type}";
$(‘#gc_z‘+a).removeClass(‘gc_zilei2‘).addClass(‘gc_zilei‘);
});
</script>
标签:
原文地址:http://www.cnblogs.com/lvchenfeng/p/5000381.html