标签:style blog class java ext color
这是一个简单的solr检索的例子

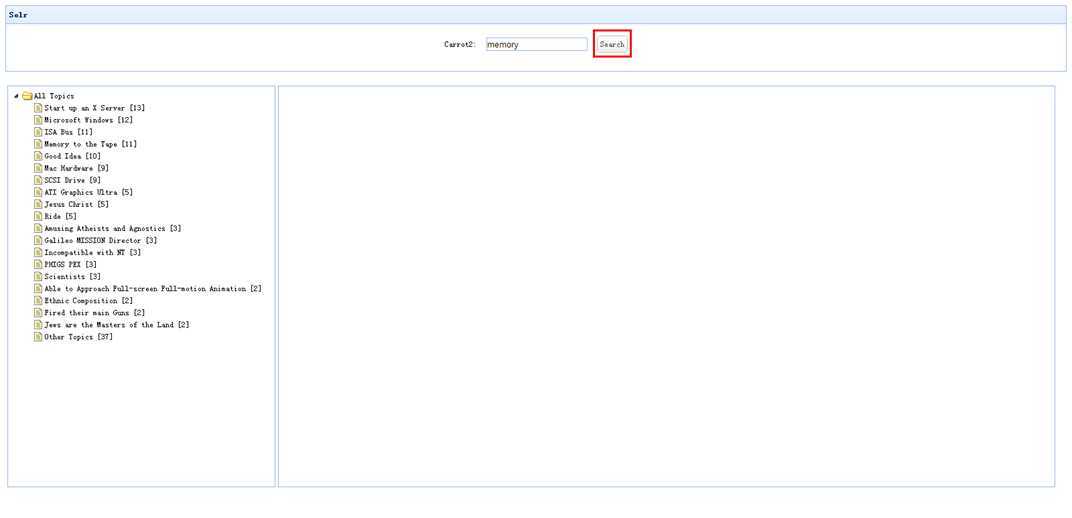
输入关键词,显示树

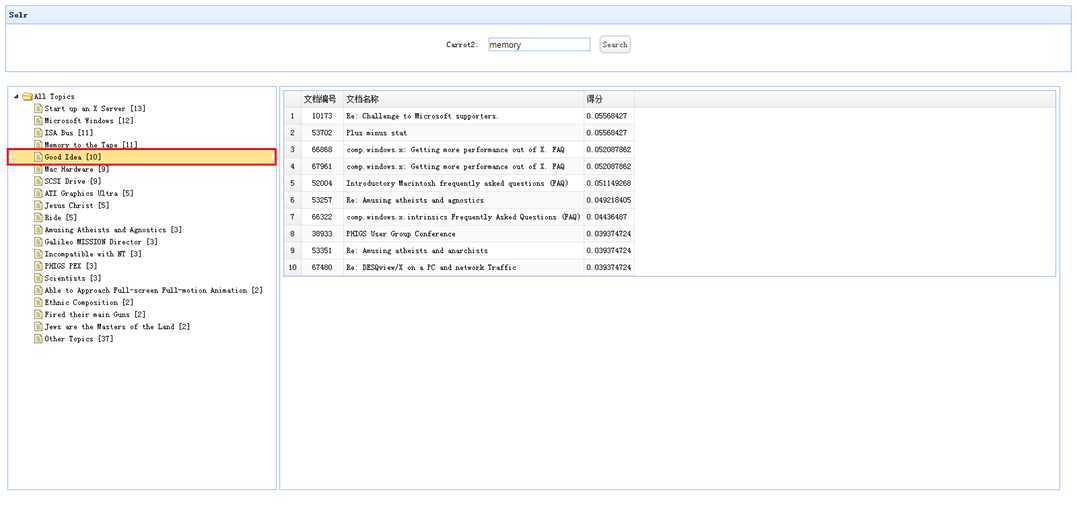
选择一个节点,得到该节点下文档信息

JSP:
重点是标红的URL传递
|
<body> <divclass="easyui-panel"title="Solr"> <divstyle="padding: 10px 60px 20px 60px;"> <tablecellpadding="5"align="center"> <tr> <td>Carrot2:</td> <td><inputclass="easyui-validatebox textbox"type="text" name="q"data-options="required:true"></input></td> <td><ahref="javascript:void(0)"class="easyui-linkbutton" onclick="submitForm()">Search</a></td> </tr> </table> </div> </div> <br /> <table> <tr> <td> <divclass="easyui-panel" style="padding: 5px; width: 400px; height: 600px;"> <ulid="cluster_tree"class="easyui-tree"></ul> </div> </td> <td> <divclass="easyui-panel" style="padding: 5px; width: 1160px; height: 600px;"> <tableid="docs"></table> </div> </td> </tr> </table> <script> function submitForm() { $(‘#cluster_tree‘).tree( { url : ‘tree.do/‘ + $("input[name=‘q‘]").val(), method : ‘GET‘, onClick : function(node) { $(‘#docs‘).datagrid( { url : ‘docs.do/‘ + node.id + ‘/‘ + $("input[name=‘q‘]").val(), method : ‘GET‘, width : ‘auto‘, striped : true, singleSelect : true, loadMsg : ‘数据加载中请稍后……‘, rownumbers : true, columns : [ [ { field : ‘name‘, title : ‘文档编号‘, align : ‘center‘ }, { field : ‘title‘, title : ‘文档名称‘, align : ‘left‘ }, { field : ‘score‘, title : ‘得分‘, align : ‘left‘ } ] ] }); } }); } </script> </body> |
JAVA:
这里只提供接口级别的定义
|
/** * 得到聚类树 * @param q 检索的字段 * @return 使用JSONArray生成JSON * @throws SolrServerException */ @RequestMapping(value = "tree.do/{q}", method = RequestMethod.GET, produces = MediaType.APPLICATION_JSON_VALUE) @ResponseBody public String getTreeList(@PathVariable String q) throws SolrServerException {}
/** * 得到文档列表 * @param name 文档的ID * @param q 检索的字段,再检索 * @return 使用JSONArray生成JSON * @throws SolrServerException */ @RequestMapping(value = "docs.do/{name}/{q}", method = RequestMethod.GET, produces = MediaType.APPLICATION_JSON_VALUE) @ResponseBody public String getDocList(@PathVariable String name, @PathVariable String q) throws SolrServerException {} |
需要注意的是,这里虽然使用检索获得Tree,但是并没有采用POST表单的方式得到Tree的数据而是使用GET+参数方式获得.
EasyUI使的不多,感觉这方面的资料比较少,如果有更好的实现方式请告诉我,谢谢!
EasyUI Tree与Datagrid联动,布布扣,bubuko.com
标签:style blog class java ext color
原文地址:http://www.cnblogs.com/shm10/p/3709000.html