标签:
如果套用simple_spinner_item或是simple_spinner_dropdown_item,然后直接在Spinner中用
android:gravity="center"
是无法让Spinner中的文字居中的。
这是因为Spinner中的文字其实是套在TextView中的(参考:http://www.douban.com/note/483280526/?type=like#sep)。
一开始我想到的一种办法:
在spinner外面嵌套一个LinearLayout,设置android:gravity="center",这样spinner自然就居中了。这样的缺点是只能设置Spinner为Wrap_content了。
其实可以这样:
simple_spinner_item.xml和simple_spinner_dropdown_item.xml其实都是在sdk\platforms\android-18\data\res\layout中的,那么我们可以覆写他们。
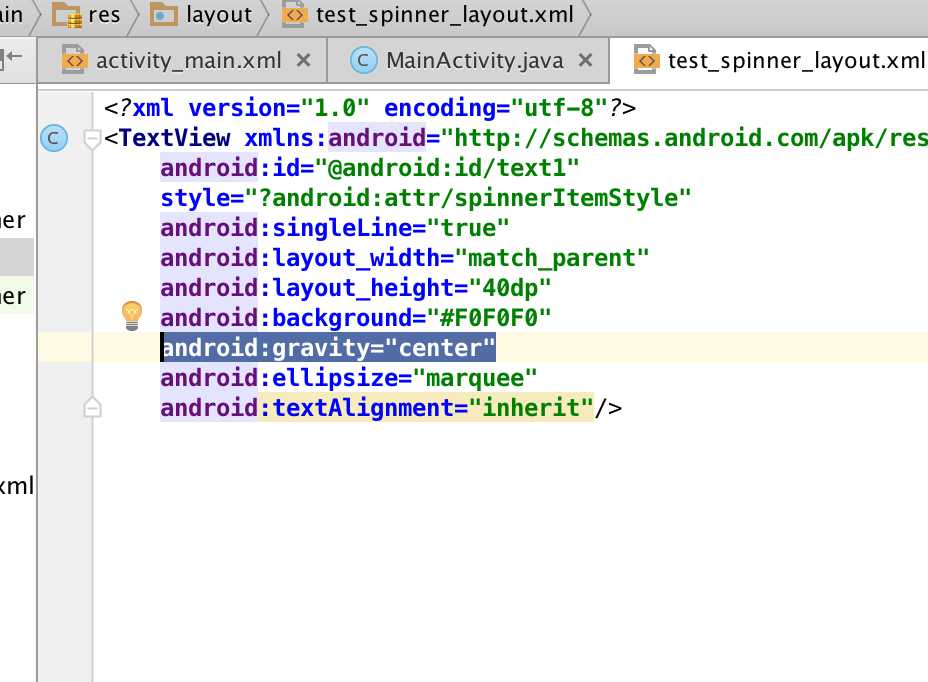
比如这样覆写:

把TextView中的gravity改一下,这个问题就解决了。
另外,StackOverflow上还有人给出其他的方法:
The component that actually creates the items for the
Spinneris the adapter. So you should customize it (by overriding thegetView()method) to return centeredTextViewwidgets.In your case, replace the
new ArrayAdapter<String> ...initialization with this code:ArrayAdapter<String> dataAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, NomProjets) { @Override public View getView(int position, View convertView, ViewGroup parent) { return setCentered(super.getView(position, convertView, parent)); } @Override public View getDropDownView(int position, View convertView, ViewGroup parent) { return setCentered(super.getDropDownView(position, convertView, parent)); } private View setCentered(View view) { TextView textView = (TextView)view.findViewById(android.R.id.text1); textView.setGravity(Gravity.CENTER); return view; } };
标签:
原文地址:http://www.cnblogs.com/larrylawrence/p/5000814.html