标签:style blog http color 使用 strong
更新tableView的某个cell

异步加载完数据后更新某个cell,这应该是非常常见的使用方法了,我们经常会用reloadData.
效果:

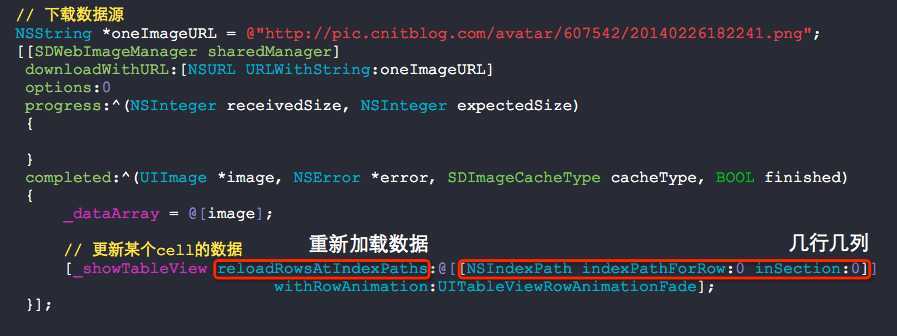
源码:
// // RootViewController.m // DataTableView // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "SDWebImage.h" @interface RootViewController ()<UITableViewDelegate, UITableViewDataSource> @property (nonatomic, strong) UITableView *showTableView; @property (nonatomic, strong) NSArray *dataArray; @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; // 初始化tableView _showTableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain]; _showTableView.delegate = self; _showTableView.dataSource = self; [self.view addSubview:_showTableView]; // 下载数据源 NSString *oneImageURL = @"http://pic.cnitblog.com/avatar/607542/20140226182241.png"; [[SDWebImageManager sharedManager] downloadWithURL:[NSURL URLWithString:oneImageURL] options:0 progress:^(NSInteger receivedSize, NSInteger expectedSize) { } completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished) { _dataArray = @[image]; // 更新某个cell的数据 [_showTableView reloadRowsAtIndexPaths:@[[NSIndexPath indexPathForRow:0 inSection:0]] withRowAnimation:UITableViewRowAnimationFade]; }]; } #pragma mark - UITableView delegate & dataSource - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 2; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *reusedID = @"YouXianMing"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:reusedID]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:reusedID]; } // 第一个cell if (indexPath.row == 0) { if ([_dataArray count] > 0) { cell.imageView.image = _dataArray[0]; } } // 第二个cell if (indexPath.row == 1) { if ([_dataArray count] > 0) { cell.imageView.image = _dataArray[0]; } } return cell; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return 70; } @end
核心:

最主要的是,reloadRowsAtIndexPaths能有动画效果.
附录:
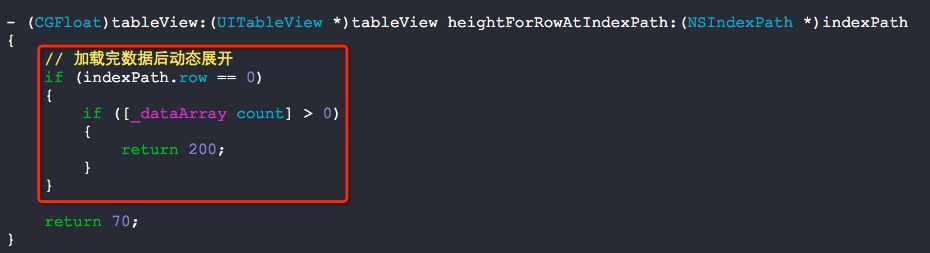
重新给了高度值也是有动画的哦:)

源码:
// // RootViewController.m // DataTableView // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "SDWebImage.h" @interface RootViewController ()<UITableViewDelegate, UITableViewDataSource> @property (nonatomic, strong) UITableView *showTableView; @property (nonatomic, strong) NSArray *dataArray; @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; // 初始化tableView _showTableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain]; _showTableView.delegate = self; _showTableView.dataSource = self; [self.view addSubview:_showTableView]; // 下载数据源 NSString *oneImageURL = @"http://wallpapers.wallbase.cc/rozne/wallpaper-573934.jpg"; [[SDWebImageManager sharedManager] downloadWithURL:[NSURL URLWithString:oneImageURL] options:0 progress:^(NSInteger receivedSize, NSInteger expectedSize) { NSLog(@"%f", (float)receivedSize/(float)expectedSize); } completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished) { _dataArray = @[image]; // 更新某个cell的数据 [_showTableView reloadRowsAtIndexPaths:@[[NSIndexPath indexPathForRow:0 inSection:0]] withRowAnimation:UITableViewRowAnimationFade]; }]; } #pragma mark - UITableView delegate & dataSource - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 2; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *reusedID = @"YouXianMing"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:reusedID]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:reusedID]; } // 第一个cell if (indexPath.row == 0) { if ([_dataArray count] > 0) { cell.imageView.image = _dataArray[0]; } } // 第二个cell if (indexPath.row == 1) { if ([_dataArray count] > 0) { cell.imageView.image = _dataArray[0]; } } return cell; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { // 加载完数据后动态展开 if (indexPath.row == 0) { if ([_dataArray count] > 0) { return 200; } } return 70; } @end
核心:

更新tableView的某个cell,布布扣,bubuko.com
标签:style blog http color 使用 strong
原文地址:http://www.cnblogs.com/YouXianMing/p/3855913.html