标签:
Auto Layout
auto Layout是Apple为多种显示分辨率的iPhone和旋转效果提供的自动布局工具,可以在Xcode和代码中进行设置。可以参考《精通IOS开发》P91、《IOS开发指南》P71及johnlui博客。
Interface Builder 为Auto Layout提供的很多工具支持,其中有align、pin和resolve Auto Layout Issues(缩简为rali)。如图 1所示三个图标,从左到右分别表示为align、pin和rali。

图 1
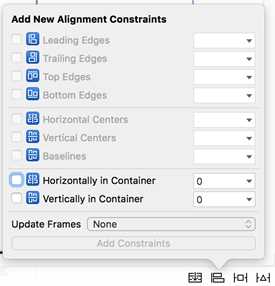
Xcode为视图内的组件提供自动对齐的功能,如图 2所示当单击align图标时,出现的对齐窗口被分为了三类:上、中和下。

图 2
这个分类的功能是为多个控件提供对齐的功能,从图标就可知各个选项的意义:
如图 3所示两个控件是顶部对齐。

图 3
这个分类也是为多个控件提供对齐的功能,从图标也可以知各个图标的语义:
这个分类是为容器内当个控件提供对齐的功能,各个语义为:
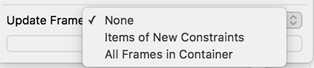
这个选项的语义是为添加约束后进行的操作,如图 4所示,其语义分别为:

图 4
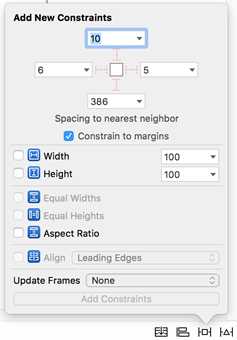
Pin的功能为视图中的控件设置位置和大小,如图 5所示,当单击pin图标,将出现pin设置窗口,被分为的四类。

图 5
在图 5中的最上部分的功能是为视图中的控件设置位置。在其底部有个"Constrain to marigins"的复选框,并且在其中心有个白色矩形周围有4个输入框,。
这种情况,当选中红色虚线,其四个输入框的值表示当前控件与最近控件之间的距离。
这种情况,当选中红色虚线,其四个输入框的值表示当前控件与父容器四条边之间的距离。
在图 5的第二部分,当选中复选框时,则对当前控件指定长度和宽度。
在图 5的第三部分,当选中复选框时,则对选中的多个控件设置相等的长度和宽度,其中aspect ratio还不知道是什么意思。
在图 5的第四部分与align的语义是相同。
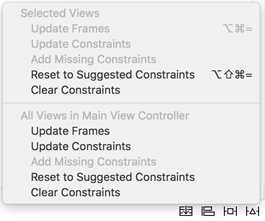
Rali是resolve Auto Layout Issues的缩写,其功能是管理视图中的约束,如图 6所示可以分为上下两部分。

图 6
这个分类是为当个控件或视图提供的功能,其各个选项的语义为:
与Selected Views的不同是All views是对视图内的所有控件进行管理。

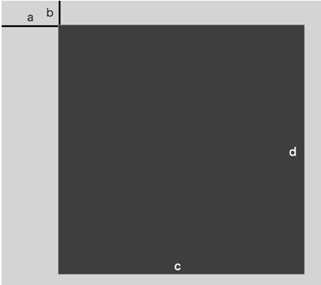
图 7
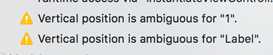
在视图中的任何控件都有四个属性:x、y、with和height,如图 7所示,a和b表示当前控件的左上点在父视图中的坐标值,c和d表示当前控件的宽度和高度。所以使用Xcode的auto Layout是间接的为控件设置这四个属性。可以通过align和pin间接的设置这四个值,否则Xcode将会给出警告,如图 8所示有两个警告,表示"1"和"Label"两个控件在垂直方向存在模糊,即有可能是height或y值没有得到设置。

图 8
http://my.oschina.net/201003674/blog/339099
标签:
原文地址:http://www.cnblogs.com/hlwfirst/p/5004728.html