标签:

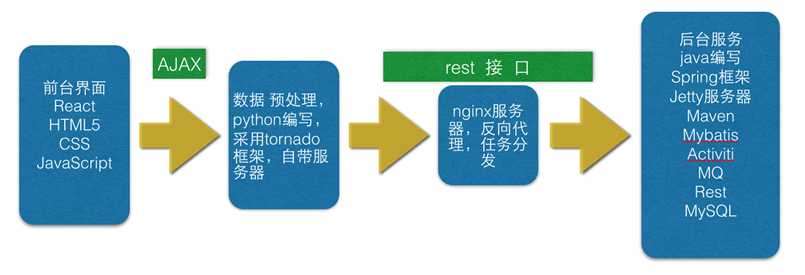
1、前台界面主要采用React框架。通过Ajax方式将数据与tornado服务器交互。以下代码为请求后台数据。
var ThisPage = React.createClass({ render: function() { return (<div> <Button btnName="test button" doAction={this.show} /> </div>) }, show: function() {
Ajax.post("/flowservice/queryMapTest", {}, function(r) { console.log(r); }); } });
2、portal服务器接收前端ajax数据后,可以将数据进行预处理,比如有效性验证等,之后转发请求给后台服务器。通过设置nginx服务器,将不同的任务请求转发给不同的后台服务器。以下代码为portal接收ajax请求后向后台请求数据。
@app.route("/flowservice/queryMapTest") class queryMapTestHandler(BaseHandler): @gen.coroutine def post(self): #resp为后台返回的数据 resp = yield report_API.queryMapTest() self.write(resp) raise gen.Return() def queryMapTest(): return post("/flowservice/queryMapTest") client = AsyncClient() def post(url,body={},headers={}): return client.fetch(appConfig.restApiServer+url, headers, body, "POST")
3、后台服务提供Rest接口,与前台进行交互。
@Controller @RESTAPIRouter public class ProcessHandler extends BasicRESTCmdlet { /** * test */ @POST(APIUrl = "/flowservice/queryMapTest") public Map<?,?> queryMapTest() { Map m = new HashMap(); m.put("AA", "BB"); return m; } }
标签:
原文地址:http://www.cnblogs.com/ponpon7/p/5005850.html