标签:
之前做了一个自定义鼠标右键的布局,做的过程中遇到了一个很有趣的问题,之前一直没有注意到。
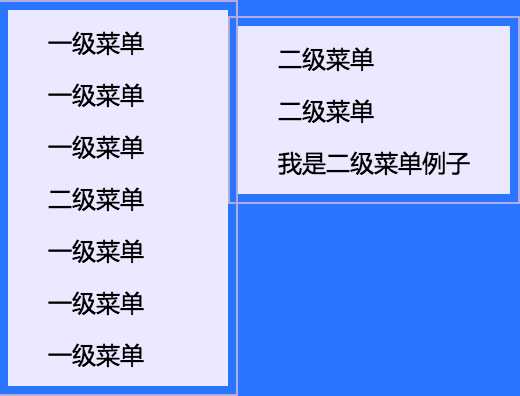
目标样式如下:

期初并不知道文字内容需要随机,所以写的时候写“死”了。
所有的内容都是按照设计的四个文字走的,给了,二级菜单“rightMouse_1”使用的是“position: left:
1 <div class="rightMouse"> 2 <ul class="rightMouseLevel_1"> 3 <li> 4 <a>一级菜单</a> 5 <div class="rightMouse_1"> 6 <ul class="rightMouseLevel_2"> 7 <li><a>二级菜单</a></li> 8 <li><a>二级菜单</a></li> 9 <li><a>我是二级菜单例子</a></li> 10 </ul> 11 </div> 12 </li> 13 <li><a>一级菜单</a></li> 14 <li><a>一级菜单</a></li> 15 <li><a>一级菜单</a></li> 16 <li><a>一级菜单</a></li> 17 <li><a>一级菜单</a></li> 18 </ul> 19 </div>
标签:
原文地址:http://www.cnblogs.com/oyangyin/p/5006703.html