标签:
相信各位developers对js中的异步概念不会陌生,异步操作后的逻辑由回调函数来执行,回调函数(callback function)顾名思义就是“回头调用的函数”,函数体事先已定义好,在未来的某个时候由某个事件触发调用,而这个时机,是程序本身无法控制的。
举几个常见例子:
事件绑定

动画

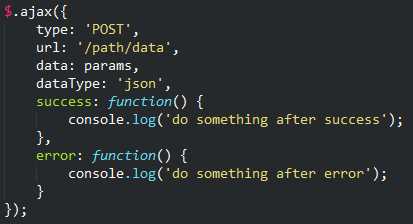
Ajax

上面的例子简单、典型,易于阅读和理解。
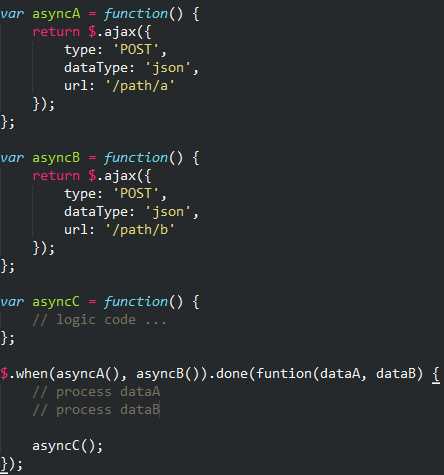
为了引出本文的主题,假设现在有3个ajax异步操作,分别为A、B、C,每个都封装成了函数,并可传入success回调作为参数。
请考虑以下场景:
希望这3个异步操作按顺序执行,形成执行队列,即A执行完了,B执行;B执行完了,C执行;
希望A,B完成了,再执行C;
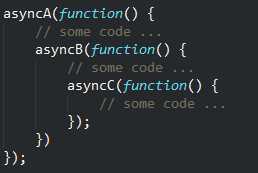
对于场景(1),代码大概会是这样:

按传统的写法,自然而然会形成回调函数的多层嵌套,如果代码量比较多的话,代码的可读性和维护性会比较差。
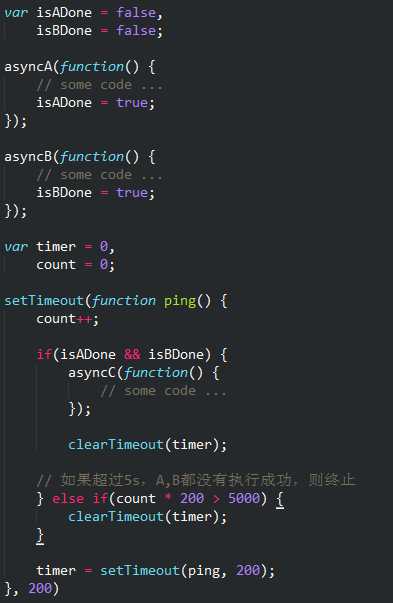
对于场景(2),代码可能要复杂些了:

a) A、B操作分别需要有状态变量isADone,isBDone,默认值均为false;A成功后isADone置为true,B成功后isBDone置为true;
b) 需要一段代码来反复探测上述2个状态变量,我们把这个行为称为pending,等pending到2个状态都为true时则执行C,并终止pending;
就本场景而言,上述方案还可勉强接受,如果情况再复杂些,代码的可读性和维护性也会大打折扣。
以上2种场景,只限定了3个异步操作的执行关系,实际的开发场景可能要比这个复杂的多,为了开发者能够更优雅的处理js异步操作,jq引入了Deferred对象($.Deferred),我们先来了解下Deferred对象,然后看看它能为我们的异步编程带来哪些益处。
先创建一个Deferred实例。

new关键字是可选的,可以不写,这是因为在Deferred构造函数中处理了,但不代表用原生的js基于构造函数创建对象不用写new。
deferred带有3种状态:pending(待定)、resolved(成功)、rejected(失败)。
deferred的状态可以通过api进行切换,但不可逆。

可从英文字面意思理解:resolve(解决)后成功,reject(拒绝)后失败。
状态不可逆,是指一旦从待定状态切换到任何一个确定状态后,再次调用resolve或reject对原状态将不起任何作用。
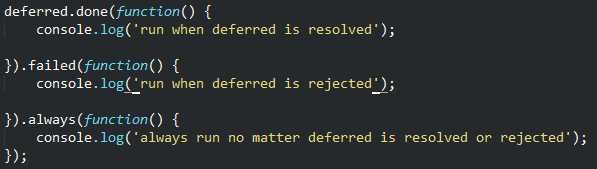
deferred通过语义对应的api来绑定不同状态时执行的回调函数。

resolve: done, always
reject: fail, always
其中always绑定的回调函数,不论deferred的状态是成功或失败,总会执行。
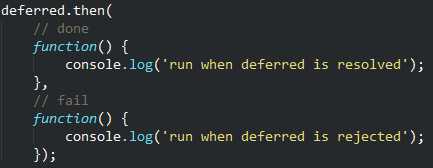
deferred还有一个then方法,来简化done、fail的写法:

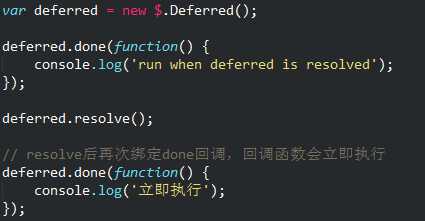
另外,值得注意的是,当deferred状态切换后(调用reject或者resolve后),再进行回调函数的绑定,那么对应状态的回调函数会立即执行。
举个例子:

deferred还可以返回自己的操作子集。

promise只有绑定回调的api,而没有状态切换的api。
deferred: reject, resolve, done, fail, then, always
promise: done, fail, then, always
很明显promise是用来开放给外部调用的,而deferred通常用于模块内部,来控制自身状态的切换。
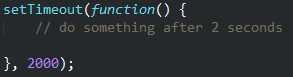
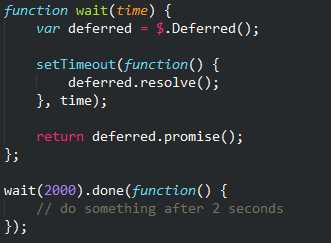
举个直观的例子,一般在js中我们会用setTimeout来做延时执行,如:

我们用deferred来封装下,代码如下:

wait函数内部,通过deferred来进行状态切换,返回promise对象,这样就可以在wait外部进行回调函数的绑定。
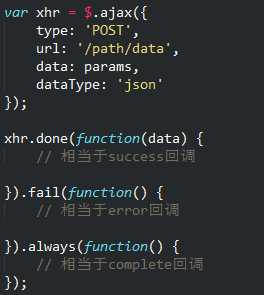
其实该原理在jq中有个非常典型的案例,那就是$.ajax方法,该方法会返回一个promise,而方法内部有个deferred用于决定自身状态,所以相对传统的ajax写法,我们也可以这么写:

其中done,fail等方法还可以接受多个callback、或者以callback array作为参数。
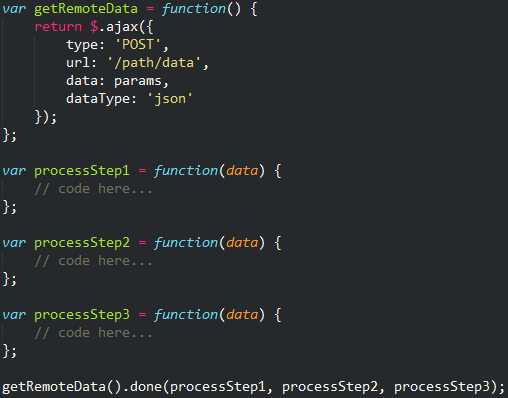
假定有个ajax请求,成功后需要对返回结果进行3个独立的处理,分别对应3个函数,我们可以这么写:

这样获取数据的逻辑和处理数据的逻辑进行了分离,数据处理不会全都堆在success回调函数中,代码整体看起来就更简洁易读。
再了解了Deferred特性和简单应用后,我们再回头考虑前面提到的2个场景,是否能够用更好的方案来实现呢?答案是肯定的。
我们先看场景(2):A、B完成了,再执行C。
为什么先看场景(2),因为jq中正好有个现成的api:$.when,能够很方便的满足该需求。
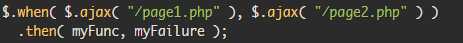
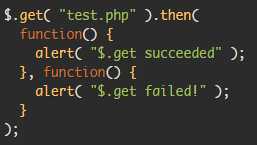
$.when可接受多个deferred(promise)对象,$.when会返回一个promise,用作后续回调的绑定,官网示例如下:

当$.when中2个异步请求均返回成功后,即会执行myFunc回调;
当$.when中只要有一个异步请求失败,即会执行myFailure回调;
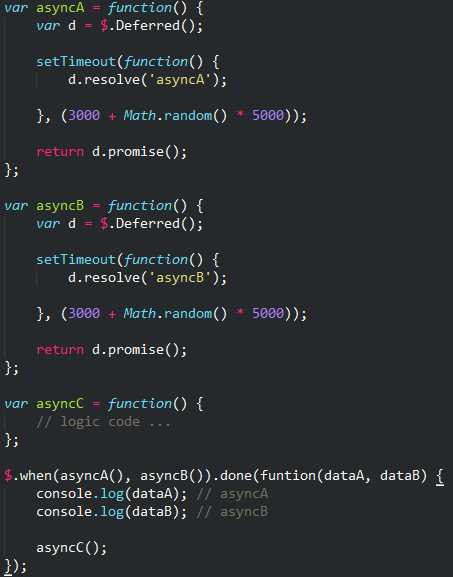
解决方案已经很清晰了,我们稍加改造之前的asyncA、asyncB方法,让它们分别返回各自的promise,然后直接使用$.when即可。
我可以先用ajax来做代码示例:

下面再来个直接使用deferred的代码实例:

整体上,是否感觉代码更清晰,更利于理解了呢?
我们再来看场景(1):A执行完了,B执行;B执行完了,C执行。
要完成这个实现的改造,需要深入了解下deferred对象的then方法。上面我们介绍了then的一般用法:

用于done,fail的简化写法。但它还有一个非常重要的作用,可以用来传递deferred(promise)对象,实现“任务链条”(chain tasks)。
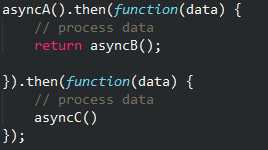
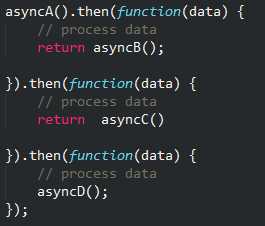
下面就用then来实现场景(1)的需求:

是不是感觉很简单,如果C后面还有D,那继续往下then就可以了。

假定asyncA是一个ajax操作,其中回调函数data参数,即为ajax成功后,后台返回的数据。
值得注意的是,如果用then方法进行deferred对象的传递,回调函数必须return一个deferred。
上述的例子还有一个特点:由于then的第一个参数是deferred对象成功时执行的回调,若deferred状态切换到失败,则后续then的成功回调将不再执行,“任务链”就中断了。
该场景有一定的实践价值,比如一个业务网站,页面上有多个展示模块都是通过ajax问后台拿数据的,如果页面一进来,同时向后台发好几个ajax请求,会瞬间增加后台IO的压力,可能会增加用户等待界面反馈数据的时间,造成体验下降。在这种情况下,把ajax请求作为队列处理是比较合适的,可按重要性逐步请求获取数据,提高性能和渲染体验。
本文只是初步的介绍了下jq中的Deferred,并没有深入到每一个细节,但它的基本功用应该是覆盖到了,感兴趣的同学可以前往jq官网,自行研究下。
其实promise就可以按照字面理解为“承诺”,可以把deferred理解成你的一个手下,你让他去跟进一件事,而这个事情什么时候可以有个结果,你并不清楚,但他会给你承诺,将按照你的意图:事情若这样,后续要做什么;事情若那样,后续要做什么。
延期(deferred)的承诺(promise) —— jq异步编程浅析
标签:
原文地址:http://www.cnblogs.com/AndyWithPassion/p/jquery_deferred_promise.html