标签:
$side:left;.rounded {border-#{$side}-radius:5px;}
1.后缀名.sass和.scss;2.Sass有严格的缩进式语法规则,不带({})和分号(;),SCSS类似于CSS。
安装Sass
在线联系
gem install sass
gem install compass
gem update sass
gem uninstall sass
命令编译:sass --watch --style nested expanded compact compressed --sourcemap
GUI工具编译:koala Codekit
自动化编译:
var gulp = require(‘gulp‘);var sass = require(‘gulp-sass‘);gulp.task(‘sass‘, function () {gulp.src(‘./scss/*.scss‘).pipe(sass()).pipe(gulp.dest(‘./css‘));});gulp.task(‘watch‘, function() {gulp.watch(‘scss/*.scss‘, [‘sass‘]);});gulp.task(‘default‘, [‘sass‘,‘watch‘]);</pre>
单文件编译:sass path/style.scss:path/style.css
多文件编译:sass sass/:css/
监视文件变化:sass --watch path/style.scss:path/style.css
基础的文件命名以开头
导入时可忽略和scss扩展名
@import导入的sass文件在编译时会被合入新文件,@import导入的css文件不会
单行注释//不会被转译出来,标准的css注释方式则可以/**/
必须以
baseLineHeight: 5 !default;
全局变量、局部变量,当在局部范围(选择器内、函数内、混合宏内...)声明一个已经存在于全局范围内的变量时,局部变量就成为了**全局变量的影子**。基本上,**局部变量只会在局部范围内覆盖全局变量**。
特殊变量:
```css
.border-#{borderDirection} {
border-#{borderDirection}: 1px solid #ccc;
}
body {
font: #{baseFontSize}/#{$baseLineHeight};
}
多值变量:全局变量:######嵌套(Nesting)选择器的嵌套、属性的嵌套、伪类嵌套
.box {
border: { //关键在于这个双引号
top: 1px solid red;
bottom: 1px solid green;
}
}
```.clearfix {&:before,&:after {content: "";display: table;}&:after {clear: both;overflow: hidden;}}
@at-root 用来跳出选择器嵌套,相当于@at-root(without:rule) rule表示常规css
@at-root(without:media)
@at-root(without:support)
@at-root(without:all)
@at-root与&配合使用
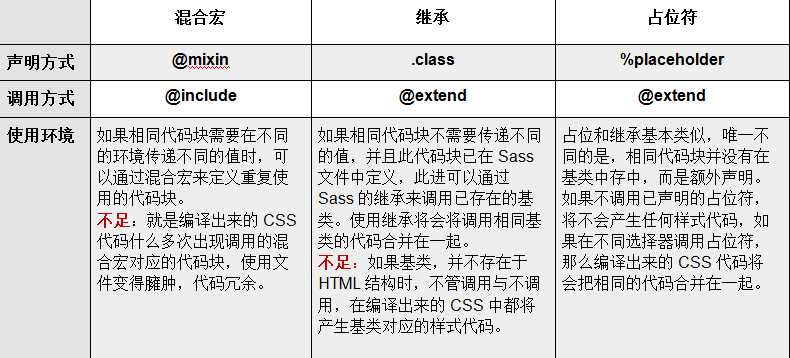
1.声明混合宏
不带参数混合宏@mixin name {}
带参数混合宏@mixin name(
复杂的混合宏,混合宏会产生冗余代码,`涉及到变量的时候用,可以传参`
```
@mixin border-radius(radius...) {
@if length(shadow) >= 1 {
@include prefixer(box-shadow,shadow);
} @else {
}
}
```
相同的合在一起,缺点是不能传参
不被@extend调用不产生代码,相同的合在一起
嵌套输出nested
展开输出expanded
紧凑输出compact
压缩输出compressed
不支持GBK编码,需要将文件编码设置为utf-8
路径中不能用中文字符
标签:
原文地址:http://www.cnblogs.com/jedi-knight/p/5009137.html