标签:
本节课重点了解 EasyUI 中 ValidateBox(验证框)组件的使用方法,这个组件依赖于
Tooltip(提示框)组件。
一. 加载方式
//class 加载方式
<input id="email" class="easyui-validatebox"
data-options="required:true,validType:‘email‘" />
//JS 加载调用
$(‘#email‘).validatebox({
required : true,
validType : ‘email‘,
});
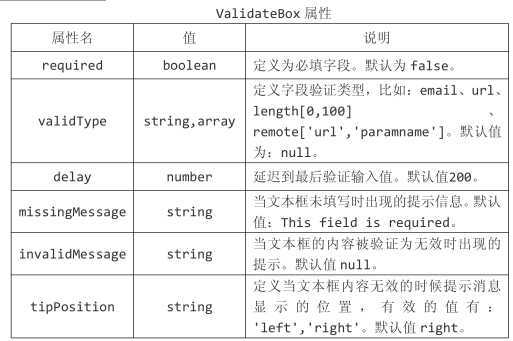
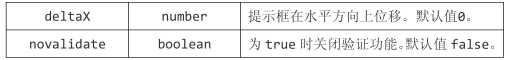
二. 属性列表


//属性设置
$(‘#email‘).validatebox({
required : true,
validType : ‘email‘,
//validType : ‘url‘,
//validType : ‘length[2,20]‘,
//validType : [‘email‘, ‘length[10,20]‘],
//validType : ‘remote["content.php", "username"]‘,
//delay : 3000,
missingMessage : ‘请填写电子邮件‘,
invalidMessage : ‘电子邮件格式不正确‘,
tipPosition : ‘right‘,
deltaY : 120,
novalidate : true,
});
//Ajax 远程验证
if ($_POST[‘username‘] == ‘Lee‘) {
echo ‘true‘;
} else {
echo ‘false‘;
}
三. 方法列表

//销毁组件
$(‘#email‘).validatebox(‘destroy‘);
//验证码文本框是否有效
console.log($(‘#email‘).validatebox(‘validate‘));
//返回验证的结果
console.log($(‘#email‘).validatebox(‘isValid‘));
//禁用和启用
$(‘#email‘).validatebox(‘disableValidation‘);
$(‘#email‘).validatebox(‘enableValidation‘);
PS:我们可以使用$.fn.validatebox.defaults 重写默认值对象。
四. 自定义验证
我们可以使用重写默认规则的方式来创建一个新的规则。
//新增一个规则
$.extend($.fn.validatebox.defaults.rules, {
minLength : {
validator : function (value, param) {
return value.length >= param[0];
},
message : ‘请长度不小于{0}的字符‘,
},
});
//调用
$(‘#email‘).validatebox({
required : true,
validType : ‘minLength[5]‘,
});
三.方法列表

//销毁组件
$(‘#email‘).validatebox(‘destroy‘);
//验证码文本框是否有效
console.log($(‘#email‘).validatebox(‘validate‘));
//返回验证的结果
console.log($(‘#email‘).validatebox(‘isValid‘));
//禁用和启用
$(‘#email‘).validatebox(‘disableValidation‘);
$(‘#email‘).validatebox(‘enableValidation‘);
PS:我们可以使用$.fn.validatebox.defaults 重写默认值对象。
四.自定义验证
我们可以使用重写默认规则的方式来创建一个新的规则。
//新增一个规则
$.extend($.fn.validatebox.defaults.rules, {
minLength : {
validator : function (value, param) {
return value.length >= param[0];
},
message : ‘请长度不小于{0}的字符‘,
},
});
//调用
$(‘#email‘).validatebox({
required : true,
validType : ‘minLength[5]‘,
});
标签:
原文地址:http://www.cnblogs.com/mylovemygirl/p/5010778.html