标签:
2015年12月1日 19:44:23
注: 本文用到的js图表库: dygraphs (400k, 没有太多主题, 不像highchart(42M), echarts(24M), 这里仅分析数据用) jschart.js虽然还小, 但是速度太慢太慢........
测试数据量 19108个数据点
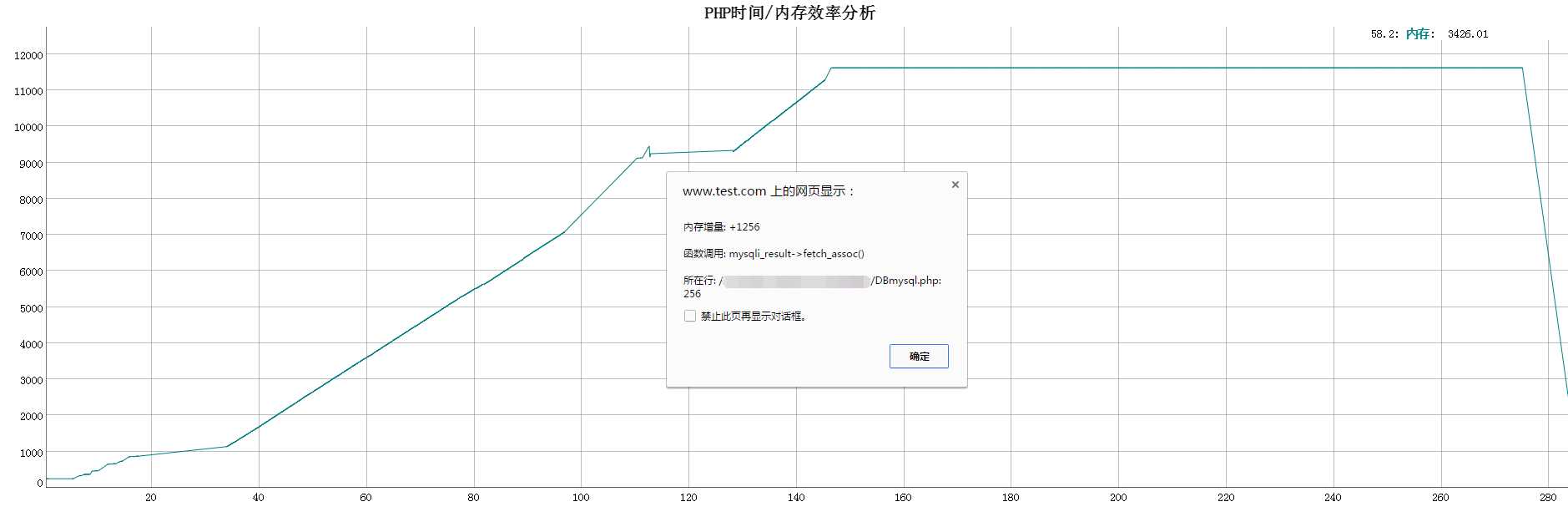
先上效果图: 横坐标: 累计时间/时间轴, 单位是毫秒, 纵坐标, 对应时间的内存使用量单位是...(cao还没确定)

代码如下:
1 <html> 2 <head> 3 <meta charset="UTF-8"> 4 <script type="text/javascript" src="./js/dygraph.js"></script> 5 </head> 6 <body> 7 <?php 8 $fp = fopen(‘./file/trace._test_XDEBUG_TRACE=start_trace.xt‘, ‘r‘); //读取xdebug的trace文件 9 10 $arrLineData = []; //用于作图 11 $arrDetailData = []; //用于存放详细数据, 响应点击事件用 12 while(!feof($fp)){ 13 $row = fgets($fp); 14 $row = trim($row); 15 $arr_now = preg_split(‘#\s+#‘, $row); 16 17 if (count($arr_now) > 2 && is_numeric($arr_now[0])) { 18 $tmp = []; 19 $tmp[] = $arr_now[0]*1000; //为方便作图, 乘以1000 20 $tmp[] = $arr_now[1]/1000; //为方便作图, 除以1000 21 $arrLineData[] = $tmp; 22 23 $tmp = []; 24 $tmp[‘memory_add‘] = $arr_now[2]; 25 $tmp[‘function‘] = $arr_now[4]; 26 $tmp[‘location‘] = $arr_now[5]; 27 $key = $arr_now[0].‘_‘.$arr_now[1]; //这样组合键也仍然会有重复, 但这中情况下, 只记录了最后一个相同键的值 28 $arrDetailData[$key] = $tmp; 29 } 30 31 } 32 33 $jsonLineData = json_encode($arrLineData); 34 $jsonDetailData = json_encode($arrDetailData); 35 fclose($fp); 36 ?> 37 <div id="graphdiv" style="width:1900px; height:600px;"></div> <!--此处的宽度和高度可以在js代码中调整--> 38 <script type="text/javascript"> 39 var detailData = <?= $jsonDetailData ?>; 40 g = new Dygraph( 41 document.getElementById("graphdiv"), 42 <?= $jsonLineData ?>, // native Array 43 { 44 labels: [ "time", "内存" ], 45 title:‘PHP时间/内存效率分析‘, 46 clickCallback:function(e, x, point){clickPoint(e, x, point)} //注册点击事件的回调函数 47 48 } // options 49 ); 50 51 function clickPoint(e, x, point) //点击事件的回调函数体 52 { 53 // console.log(detailData); 54 // console.log(x); 55 // console.log(point); 56 var xval = (point[0].xval)/1000; 57 var yval = (point[0].yval)*1000 58 var key = xval+‘_‘+yval; 59 // console.log(key); 60 var obj = detailData[key]; 61 var str = ‘内存增量: ‘+obj.memory_add+"\n\r"; 62 var str = str + ‘函数调用: ‘+obj.function+"\n\r"; 63 var str = str + ‘所在行: ‘+obj.location; 64 alert(str); 65 } 66 </script> 67 </body> 68 </html>
所有的回调极其用法: http://dygraphs.com/options.html#Callbacks
标签:
原文地址:http://www.cnblogs.com/iLoveMyD/p/5011139.html