标签:
前面的文章说道了click事件,与其类似的mouseover以及mousemove等等。下面看看selected、change、copy等运用在表单的事件吧。
selected
<div ng-controller="Aaa">
<input type="checkbox" ng-model="aaa" value="{{aaa}}">
<select>
<option>11111</option>
<option ng-selected="aaa">22222</option>
<option>33333</option>
</select>
</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.controller(‘Aaa‘,[‘$scope‘,function($scope){}]);
</script>
如果我们希望一个select选中指定的option,只需要设置该option为selected="selected",现在为第二个绑定一个变量aaa,对应了一个单选框的ng-model,但单选框选中时aaa为true,取消选中时为false,这样就能设置option的selected了。
change
<div ng-controller="Aaa">
<input type="text" ng-change="bbb=‘hello‘" ng-model="bbb">
<p>{{bbb}}</p>
</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.controller(‘Aaa‘,[‘$scope‘,function($scope){}]);
</script>
当输入框的内容发现改变的时候,让bbb变量设为‘hello‘。
copy
<div ng-controller="Aaa">
<input type="text" value="xiecg" ng-copy="ccc=‘hello‘">
<p>{{ccc}}</p>
</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.controller(‘Aaa‘,[‘$scope‘,function($scope){}]);
</script>
当我们粘贴内容到输入框的时候,ccc的值变成‘hello‘。
除此之外,还有cut(剪切)、paste(粘贴事件)。
下面看个具体的表单验证的例子:
<!DOCTYPE HTML>
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>input相关指令详解</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script type="text/javascript" src="https://code.angularjs.org/1.3.8/angular.min.js"></script>
<style type="text/css">
.username .ng-valid{background-color:lightgreen;}
.username .ng-invalid{background-color:lightcoral;}
.username .ng-pristine{background-color:#fafafa;}
/*
.username .ng-dirty{}
.username .ng-invalid-required{}
.username .ng-invalid-minlength{}
.username .ng-valid-max-length{}
*/
</style>
</head>
<body>
<div ng-controller="Aaa">
<div class="col-md-6">
<form role="form" name="myForm" ng-submit="submitForm(myForm.$valid,user)" class="form-horizontal" novalidate>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="name">用户名</label>
</div>
<div class="col-md-8 username">
<input class="form-control" id="name" name="name" type="text" required ng-pattern="/^[a-zA-Z]{0,6}$/" ng-model=‘user.name‘ />
<span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.name.$dirty && myForm.name.$valid"></span>
<span class="glyphicon glyphicon-remove form-control-feedback" ng-show="myForm.name.$dirty && myForm.name.$invalid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="url">URL</label>
</div>
<div class="col-md-8">
<input type="url" id="url" name="url" ng-model="user.url" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.url.$dirty && myForm.url.$valid"></span>
</div>
</div>
<div class="form-group text-center">
<input class="btn btn-primary btn-lg" ng-disabled="myForm.$invalid" type="submit" value="提交" />
</div>
</form>
</div>
<div class="col-md-12">
<p>
用户名:{{user.name}}
没修改:{{myForm.name.$pristine }}
修改过:{{myForm.name.$dirty}}
验证失败:{{myForm.name.$invalid}}
验证成功:{{myForm.name.$valid}}
required:{{myForm.name.$error.required}}
</p>
<p>
URL:{{user.url}}
没修改:{{myForm.url.$pristine }}
修改过:{{myForm.url.$dirty}}
验证失败:{{myForm.url.$invalid}}
验证成功:{{myForm.url.$valid}}
错误详情:{{myForm.url.$error}}
</p>
</div>
</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.controller(‘Aaa‘,[‘$scope‘,‘$interval‘,function($scope,$interval){
$scope.submitForm = function(isValid,data) {
//验证表单是否可是提交
if (isValid) {
console.log(data);
}else{
console.log(‘验证失败‘);
}
};
}]);
</script>
</body>
</html>
首先看看表单部分,使用了novalidate属性禁用了表单默认验证行为,并绑定了ng-submit绑定了submitForm方法。
在用户名的input上设置了required,表示不能为空。ng-pattern是自定义的正则表达式。ng-model是数据(用户填写的数据)。
URL的input也是类似的设置。
看一下在form绑定的submitForm函数,传递了两个参数,myForm.$valid以及user。
myForm是form的name,代表整个表单,myForm.$valid是个布尔值,表示整个表单的元素是否通过验证,user是用户填写的数据,用于提交数据。我们都可以通过controller得到这些信息,然後提交给後端。
myForm代表整个表单,给input附上name值,就可以得到input的验证信息,我们以用户名的input为例。
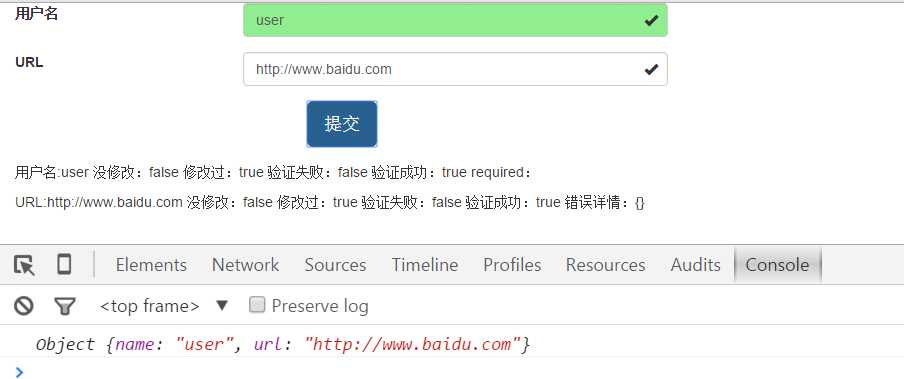
用户名:{{user.name}}
没修改:{{myForm.name.$pristine }}
修改过:{{myForm.name.$dirty}}
验证失败:{{myForm.name.$invalid}}
验证成功:{{myForm.name.$valid}}
required:{{myForm.name.$error.required}}
这里除了第一个之外,其他都是布尔值。
在用户名的input的同级上有两个span元素,分别是正确和错误的图标。(ng-show用于控制元素的显示和隐藏,後面会详细介绍)
myForm.name.$dirty && myForm.name.$valid 当用户修改input的值了,并且验证成功了,我们给予正确的提示。
myForm.name.$dirty && myForm.name.$invalid 当用户修改input的值了,但是遗憾验证失败了,我们给予失败的提示。
除此之外,angular提供了class为我们做更多样式上的提示。

angular在做验证时,这些属性会及时的添加到元素上,方便定制这些类来实现特定的场景应用。
当我们全部输入正确就可以做ajax提交了。

学习笔记,如有不足,请指正!转载请保留原文链接,谢谢。
最後,微博求粉,谢谢。
标签:
原文地址:http://www.cnblogs.com/xiaoxie53/p/4998926.html