标签:
本节课重点了解 EasyUI 中 NumberBox(数值输入框)组件的使用方法,这个组件依赖
于 ValidateBox(验证框)组件。
一. 加载方式
//class 加载方式
<input type="text" class="easyui-numberbox" value="100"
data-options="min:0,precision:2">
//JS 加载调用
$(‘#box‘).numberbox({
min : 0,
precision : 2,
});
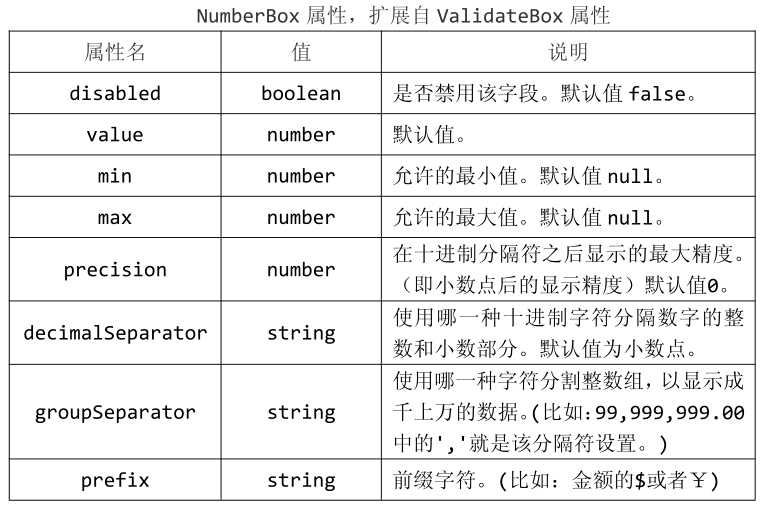
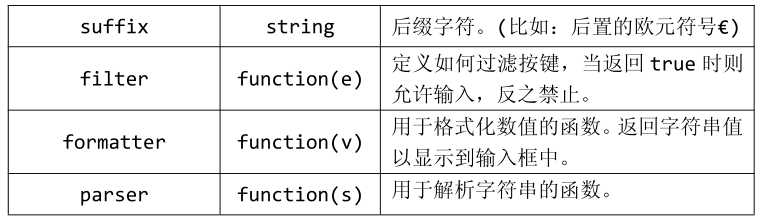
二. 属性列表


//属性设置
$(‘#box‘).numberbox({
required : true,
min : 0,
precision : 2,
disabled : false,
value : 123.45,
max : 500,
decimalSeparator : ‘:‘,
groupSeparator : ‘,‘,
prefix : ‘$‘,
suffix : ‘€‘,
filter : function (e) {
return true;
},
formatter : function (value) {
return ‘123‘ + value;
},
parser : function (s) {
return s + 1;
},
});
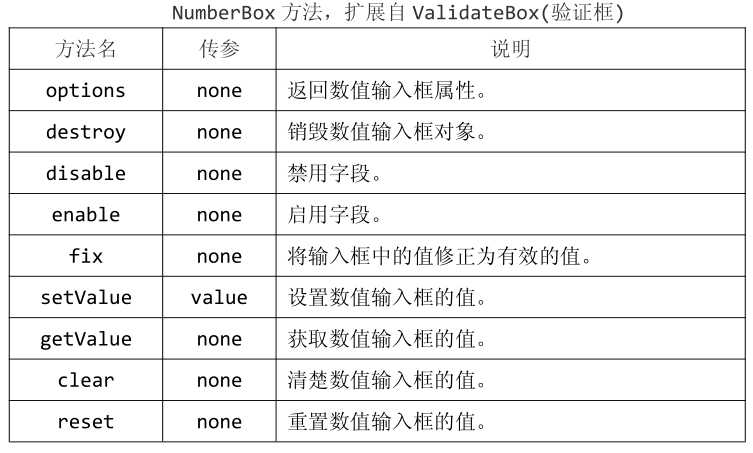
四. 方法列表

//返回属性对象
console.log($(‘#box‘).numberbox(‘options‘));
//销毁组件
$(‘#box‘).numberbox(‘destroy‘);
//禁用和启用
$(‘#box‘).numberbox(‘disable‘);
$(‘#box‘).numberbox(‘enable‘);
//修正为有效值
$(document).keyup(function () {
$(‘#box‘).numberbox(‘fix‘);
});
//赋值
$(document).click(function () {
$(‘#box‘).numberbox(‘setValue‘, 123);
});
//取值
$(document).click(function () {
console.log($(‘#box‘).numberbox(‘getValue‘));
});;
//清空
$(document).click(function () {
$(‘#box‘).numberbox(‘clear‘);
});
//重置
$(document).click(function () {
$(‘#box‘).numberbox(‘reset‘);
});
PS:我们可以使用$.fn.numberbox.defaults 重写默认值对象。
标签:
原文地址:http://www.cnblogs.com/mylovemygirl/p/5011820.html