标签:
本节课重点了解 EasyUI 中 Spinner(微调)组件的使用方法,这个组件依赖于
ValidateBox(验证框)组件。
一. 加载方式
Spinner(微调)组件是其他两款高级微调组件的基础组件,默认情况下无法微调。这个
组件不支持 class 加载方式。
<input id="box" value="2">
//JS 加载调用
$(‘#box‘).spinner({
required : true,
});
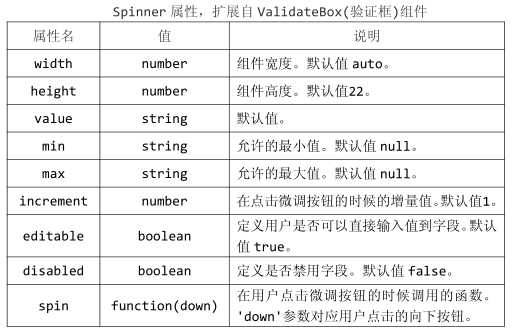
二. 属性列表

$(‘#box‘).spinner({
required : true,
width : 200,
height : 50,
value : 2,
min : 1,
max : 500,
increment : 1,
editable : false,
disabled : false,
spin : function (down) {
alert(down);
},
});
三. 事件列表

//事件列表
$(‘#box‘).spinner({
onSpinUp : function () {
$(‘#box‘).spinner(‘setValue‘,
parseInt($(‘#box‘).spinner(‘getValue‘)) + 1);
},
onSpinDown : function () {
$(‘#box‘).spinner(‘setValue‘,
parseInt($(‘#box‘).spinner(‘getValue‘)) - 1);
},
});
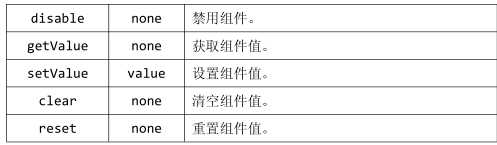
四. 方法列表


//返回属性对象
console.log($(‘#box‘).spinner(‘options‘));
//销毁组件
$(‘#box‘).spinner(‘destroy‘);
//调整到新宽度,第二参数不填,则调整到初始宽度
$(‘#box‘).spinner(‘resize‘, 200);
//禁用启用
$(‘#box‘).spinner(‘disable‘);
$(‘#box‘).spinner(‘enable‘);
//赋值取值
$(‘#box‘).spinner(‘setValue‘, 200);
$(‘#box‘).spinner(‘getValue‘);
//清空和重置
$(‘#box‘).spinner(‘clear‘);
$(‘#box‘).spinner(‘reset‘);
PS:我们可以使用$.fn.spinner.defaults 重写默认值对象。
标签:
原文地址:http://www.cnblogs.com/mylovemygirl/p/5012309.html