标签:
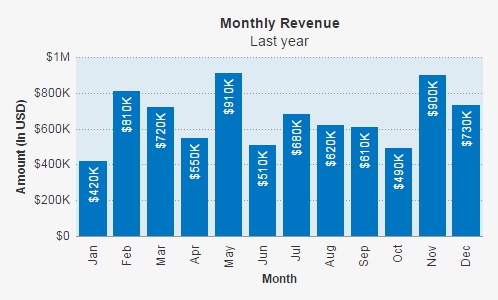
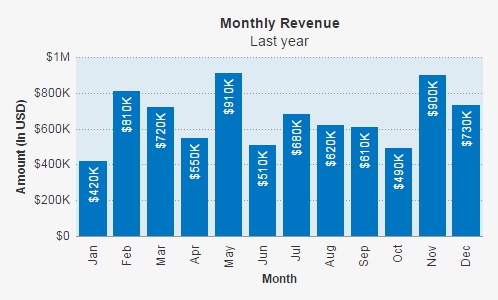
FusionCharts图表的画布是指在图表数据绘制的区域但不包括标题,图例和轴名称被渲染的区域。 如下图所示的蓝色区域就是图表的画布区域:

本篇教程将从四个方面教你自定义图表的画布:
图表的画布颜色填充修饰效果如下图所示:

修改画布填充颜色用到的属性有:
| 属性名称 | 描述 |
| canvasBgColor | 设置画布的背景颜色。 |
| canvasBgAlpha | 设置画布背景的透明度。 |
数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"placevaluesInside": "1",
"rotatevalues": "1",
"valueFontColor": "#ffffff",
"canvasbgColor": "#1790e1",
"canvasbgAlpha": "10",
"canvasBorderThickness": "1",
"showAlternateHGridColor": "0",
"bgColor": "#eeeeee",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
XML:
<chart caption="Monthly Revenue" subcaption="Last year" xaxisname="Month" yaxisname="Amount (In USD)" numberprefix="$" placevaluesinside="1" rotatevalues="1" valuefontcolor="#ffffff" canvasbgcolor="#1790e1" canvasbgalpha="10" canvasborderthickness="1" showalternatehgridcolor="0" bgcolor="#eeeeee" theme="fint"> < set label="Jan" value="420000" /> < set label="Feb" value="810000" /> < set label="Mar" value="720000" /> < set label="Apr" value="550000" /> < set label="May" value="910000" /> < set label="Jun" value="510000" /> < set label="Jul" value="680000" /> < set label="Aug" value="620000" /> < set label="Sep" value="610000" /> < set label="Oct" value="490000" /> < set label="Nov" value="900000" /> < set label="Dec" value="730000" /> </chart>
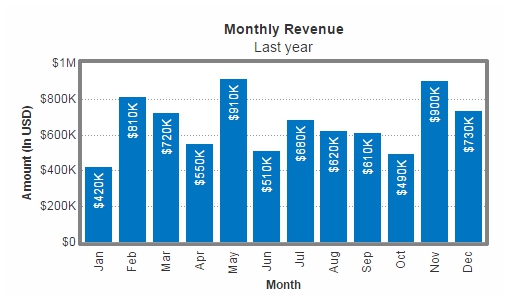
默认情况下,2D图表的渲染带有画布边框。FusionChsrts允许你自定义画布边框的颜色、厚度以及透明度。带有画布边框修饰的图表如下图所示:

下表是用于自定义图表画布边框所需的属性:
| 属性名称 | 描述 |
| showCanvasBorder | 设置为1时显示画布边框;设置为0时隐藏画布边框。 |
| canvasBorderColor | 用于指定画布边框的颜色。 |
| canvasBorderThickness | 用于指定画布边框的厚度。 |
| canvasBorderAlpha | 用于指定画布边框的透明度。 |
数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"showCanvasBorder": "1",
"canvasBorderColor": "#666666",
"canvasBorderThickness": "4",
"canvasBorderAlpha": "80",
"theme": "fint"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
XML:
<chart caption="Monthly Revenue" subcaption="Last year" xaxisname="Month" yaxisname="Amount (In USD)" numberprefix="$" showcanvasborder="1" canvasbordercolor="#666666" canvasborderthickness="4" canvasborderalpha="80" theme="fint"> < set label="Jan" value="420000" /> < set label="Feb" value="810000" /> < set label="Mar" value="720000" /> < set label="Apr" value="550000" /> < set label="May" value="910000" /> < set label="Jun" value="510000" /> < set label="Jul" value="680000" /> < set label="Aug" value="620000" /> < set label="Sep" value="610000" /> < set label="Oct" value="490000" /> < set label="Nov" value="900000" /> < set label="Dec" value="730000" /> </chart>
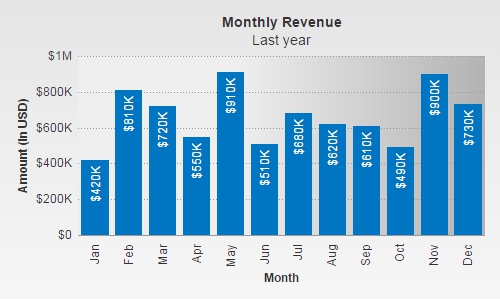
下图是带有渐变填充效果的图表画布:

下表是用于自定义图表画布渐变填充所需的属性:
| 属性名称 | 描述 |
| canvasBgColor | 设置画布的背景颜色。 |
| canvasBgAlpha | 设置画布背景的透明度。 |
| canvasBgRatio | 用于指定画布背景在各个渐变的比例并以逗号分隔。 |
| canvasBgAngle | 用于指定画布背景渐变的角度。 |
数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"theme": "fint",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"numberPrefix": "$",
"placevaluesInside": "1",
"rotatevalues": "1",
"bgColor": "#eeeeee,#cccccc",
"canvasbgColor": "#eeeeee,#b3b3b3",
"canvasbgAlpha": "100",
"canvasBgRatio": "40,60",
"canvasBgAngle": "0"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
XML:
<chart caption="Monthly Revenue" subcaption="Last year" theme="fint" xaxisname="Month" yaxisname="Amount (In USD)" numberprefix="$" placevaluesinside="1" rotatevalues="1" bgcolor="#eeeeee,#cccccc" canvasbgcolor="#eeeeee,#b3b3b3" canvasbgalpha="100" canvasbgratio="40,60" canvasbgangle="0"> < set label="Jan" value="420000" /> < set label="Feb" value="810000" /> < set label="Mar" value="720000" /> < set label="Apr" value="550000" /> < set label="May" value="910000" /> < set label="Jun" value="510000" /> < set label="Jul" value="680000" /> < set label="Aug" value="620000" /> < set label="Sep" value="610000" /> < set label="Oct" value="490000" /> < set label="Nov" value="900000" /> < set label="Dec" value="730000" /> </chart>
在FusionCharts图表中的画布可以配置成3D效果,如下图所示。

自定义3D画布所需的属性如下表所示:
| 属性名称 | 描述 |
| canvasBaseColor | 用于指定画布的基座颜色。 |
| showCanvasBg | 设置为1(默认)时显示画布背景;设置为0时隐藏画布背景。 |
| showCanvasBase | 设置为1(默认)时显示画布基座;设置为0时隐藏画布基座。 |
| canvasBaseDepth | 用于设置画布基座的高度。 |
| canvasBgDepth | 用于指定画布背景的深度。 |
数据结构如下:
JSON:
{
"chart": {
"caption": "Monthly Revenue",
"subCaption": "Last year",
"xAxisName": "Month",
"yAxisName": "Amount (In USD)",
"theme": "fint",
"numberPrefix": "$",
"placevaluesInside": "1",
"rotatevalues": "1",
"showCanvasBg": "1",
"showCanvasBase": "1",
"canvasBaseDepth": "14",
"canvasBgDepth": "5",
"canvasBaseColor": "#aaaaaa",
"canvasBgColor": "#eeeeee"
},
"data": [
{
"label": "Jan",
"value": "420000"
},
{
"label": "Feb",
"value": "810000"
},
{
"label": "Mar",
"value": "720000"
},
{
"label": "Apr",
"value": "550000"
},
{
"label": "May",
"value": "910000"
},
{
"label": "Jun",
"value": "510000"
},
{
"label": "Jul",
"value": "680000"
},
{
"label": "Aug",
"value": "620000"
},
{
"label": "Sep",
"value": "610000"
},
{
"label": "Oct",
"value": "490000"
},
{
"label": "Nov",
"value": "900000"
},
{
"label": "Dec",
"value": "730000"
}
]
}
XML:
<chart caption="Monthly Revenue" subcaption="Last year" xaxisname="Month" yaxisname="Amount (In USD)" theme="fint" numberprefix="$" placevaluesinside="1" rotatevalues="1" showcanvasbg="1" showcanvasbase="1" canvasbasedepth="14" canvasbgdepth="5" canvasbasecolor="#aaaaaa" canvasbgcolor="#eeeeee"> < set label="Jan" value="420000" /> < set label="Feb" value="810000" /> < set label="Mar" value="720000" /> < set label="Apr" value="550000" /> < set label="May" value="910000" /> < set label="Jun" value="510000" /> < set label="Jul" value="680000" /> < set label="Aug" value="620000" /> < set label="Sep" value="610000" /> < set label="Oct" value="490000" /> < set label="Nov" value="900000" /> < set label="Dec" value="730000" /> </chart>
标签:
原文地址:http://www.cnblogs.com/oioiououoo/p/5013866.html