标签:
学习安卓时我还是习惯看懂手册,虽然是英文但是可以获得的东西必然也是更多的,否则自己只能停留在拾人牙缝的水平,虽然我是初学,但是还是分享一些自己的学习过程及方法。
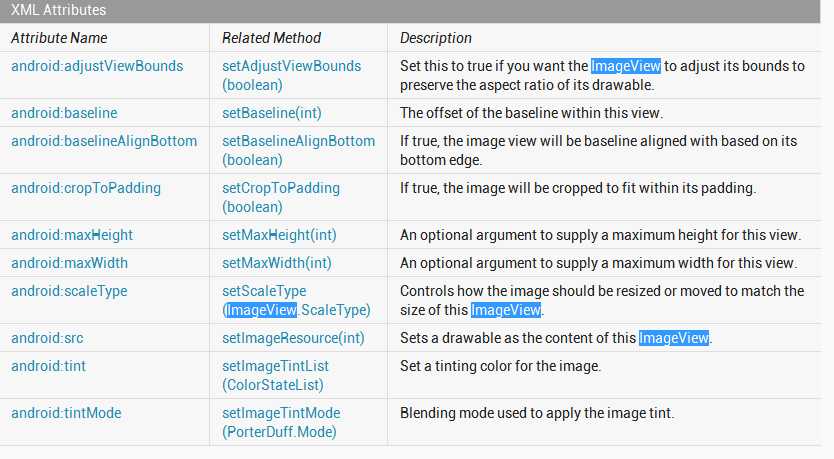
从手册中我们看以知道,ImageView继承自View组件,它的类概述中说到:它可以显示任意图象,例如一个图标。 ImageView的类可以装载从各种来源的图像(诸如资源或内容提供者),获取从图像计算它的测量,以便它可以在任何布局管理器使用的护理,并提供了不同的显示选项诸如缩放和着色。除此之外,我们还知道它派生了ImageButton、QuickContactBadge、ZoomButton组件,因此ImageView支持的XML属性和方法基本也可以用于这几个组件。
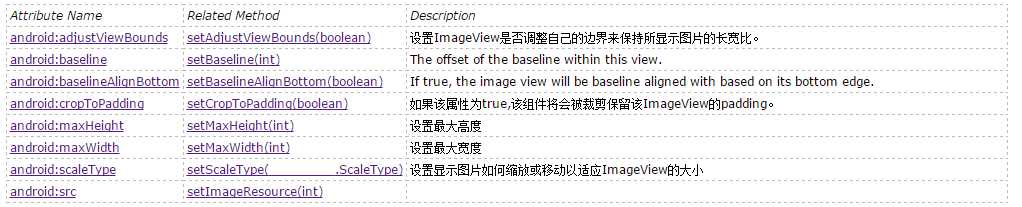
手册中列出的ImageView支持的XML属性及相关方法:

翻译了些常用的:

相关属性值大家可以参考手册。
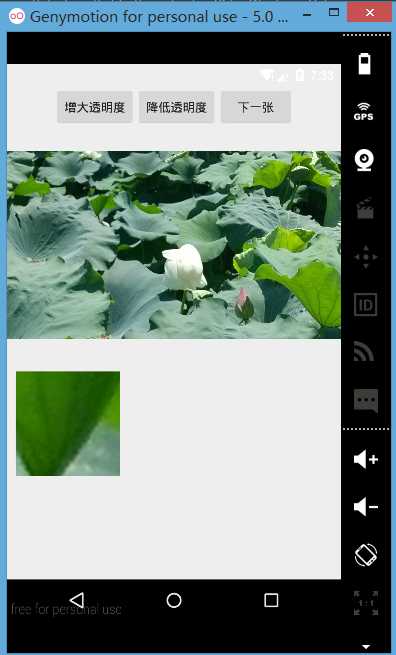
接下来,通过对ImageView的学习写了个图片浏览器的实验。
定义XML文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:weightSum="1"> <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center"> <Button android:id="@+id/plus" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="增大透明度"/> <Button android:id="@+id/minus" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="降低透明度"/> <Button android:id="@+id/next" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下一张"/> </LinearLayout> <!-- 定义显示图片整体的ImageView --> <ImageView android:id="@+id/image1" android:layout_width="match_parent" android:layout_height="270dp" android:src="@drawable/heye" android:scaleType="fitCenter" /> <!-- 定义显示图片局部细节的ImageView --> <ImageView android:id="@+id/image2" android:layout_width="120dp" android:layout_height="120dp" android:background="#00f" android:layout_margin="10dp" /> </LinearLayout>
定义主函数:
package happy.imageview; import android.app.Activity; import android.graphics.Bitmap; import android.graphics.drawable.BitmapDrawable; import android.os.Bundle; import android.view.MotionEvent; import android.view.View; import android.widget.Button; import android.widget.ImageView; public class MainActivity extends Activity { // 定义一个访问图片的数组 int[] images = new int[]{ R.drawable.lijiang, R.drawable.qiao, R.drawable.shuangta, R.drawable.shui, R.drawable.xiangbi, }; // 定义默认显示的图片 int currentImg = 2; // 定义图片的初始透明度 private int alpha = 255; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.test ); final Button plus = (Button) findViewById(R.id.plus); final Button minus = (Button) findViewById(R.id.minus); final ImageView image1 = (ImageView) findViewById(R.id.image1); final ImageView image2 = (ImageView) findViewById(R.id.image2); final Button next = (Button) findViewById(R.id.next); // 定义查看下一张图片的监听器 next.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // 控制ImageView显示下一张图片 image1.setImageResource( images[++currentImg % images.length]); } }); // 定义改变图片透明度的方法 View.OnClickListener listener = new View.OnClickListener() { @Override public void onClick(View v) { if (v == plus) { alpha += 20; } if (v == minus) { alpha -= 20; } if (alpha >= 255) { alpha = 255; } if (alpha <= 0) { alpha = 0; } // 改变图片的透明度 image1.setImageAlpha(alpha); } }; // 为两个按钮添加监听器 plus.setOnClickListener(listener); minus.setOnClickListener(listener); image1.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View view, MotionEvent event) { BitmapDrawable bitmapDrawable = (BitmapDrawable) image1 .getDrawable(); // 获取第一个图片显示框中的位图 Bitmap bitmap = bitmapDrawable.getBitmap(); System.out.println(bitmap.getWidth()); System.out.println(image1.getWidth()); // bitmap图片实际大小与第一个ImageView的缩放比例 double scale = 1.0 * bitmap.getHeight() / image1.getHeight(); // 获取需要显示的图片的开始点 int x = (int) (event.getX() * scale); int y = (int) (event.getY() * scale); if (x + 120 > bitmap.getWidth()) { x = bitmap.getWidth() - 120; } if (y + 120 > bitmap.getHeight()) { y = bitmap.getHeight() - 120; } // 显示图片的指定区域 image2.setImageBitmap(Bitmap.createBitmap(bitmap , x, y, 120, 120)); image2.setImageAlpha(alpha); return false; } }); } }
结果:

标签:
原文地址:http://www.cnblogs.com/starluo/p/5000238.html