标签:
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于
Panel(面板)、Resizeable(调整大小)、LinkButton(按钮)、Pageination(分页)组件。
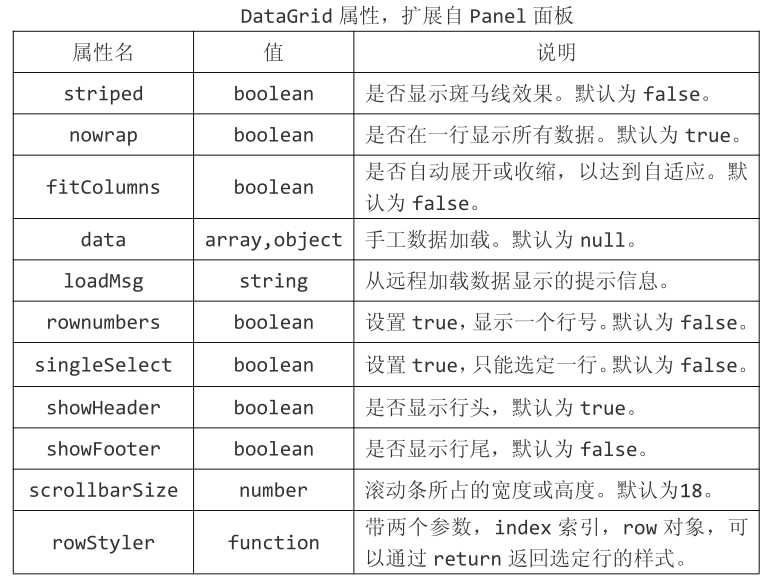
一. 样式设置



//样式设置
$(‘#box‘).datagrid({
url : ‘user.php‘,
title : ‘用户列表‘,
width : 500,
iconCls : ‘icon-search‘,
striped : true,
nowrap : true,
fitColumns : true,
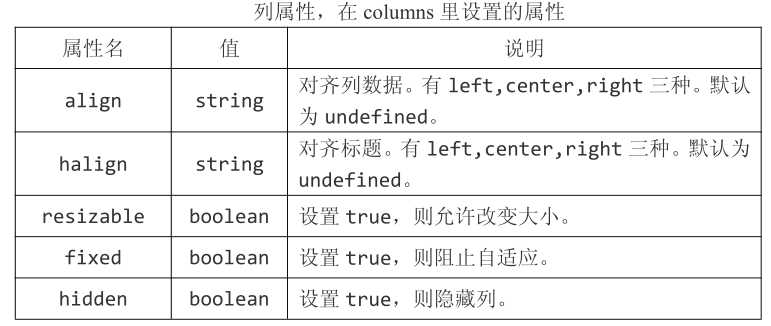
columns : [[
{
field : ‘user‘,
title : ‘帐号‘,
sortable : true,
//align : ‘center‘,
//halign : ‘center‘,
resizable : false,
hidden : false,
formatter : function (value,row,index) {
return ‘[‘ + value + ‘]‘;
},
styler : function (value,row,index) {
if (value == ‘李炎恢‘) {
return ‘background-color:orange‘;
}
},
},
{
field : ‘email‘,
title : ‘邮件‘,
sortable : true,
sorter : function (a,b) {
console.log(a + ‘|‘ + b);
},
},
{
field : ‘date‘,
title : ‘注册时间‘,
sortable : true,
},
]],
data : [
{
user : ‘蜡笔小新‘,
email : ‘xiaoxin@163.com‘,
date : ‘2014-10-1‘,
},
],
loadMsg : ‘努力展开中...‘,
rownumbers : true,
singleSelect : true,
pagination : true,
idField : ‘id‘,
pageSize : 10,
pageList : [10, 20, 30, 40],
pageNumber : 1,
sortName : ‘date‘,
sortOrder : ‘DESC‘,
showHeader : true,
showFooter : true,
scrollbarSize : 20,
rowStyler : function (index, row) {
if (row.user == ‘指环王‘) {
//也可以直接返回一个 CSS 的 class 名
return ‘background-color:orange‘;
}
},
});
标签:
原文地址:http://www.cnblogs.com/mylovemygirl/p/5014179.html