标签:
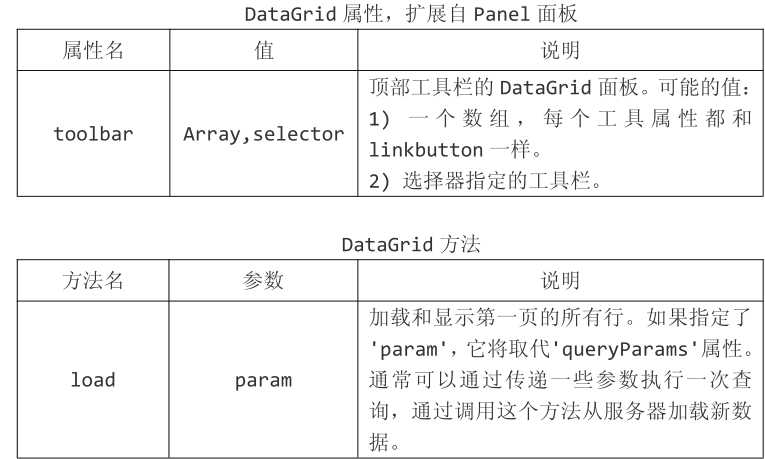
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于
Panel(面板)、Resizeable(调整大小)、LinkButton(按钮)、Pageination(分页)组件。
一.查询功能

//工具栏设置
<div id="tb" style="padding:5px;height:auto">
<div style="margin-bottom:5px">
<a href="#" class="easyui-linkbutton" iconCls="icon-add"
plain="true">添加</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit"
plain="true">修改</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove"
plain="true">删除</a>
</div>
<div style="padding:0 0 0 7px;">
查 询 帐 号 : <input class="textbox" name="user"
style="width:110px">
创 建 时 间 从 : <input class="easyui-datebox" name="date_from"
style="width:110px">
到 : <input class="easyui-datebox" name="date_to"
style="width:110px">
<a href="#" class="easyui-linkbutton" iconCls="icon-search"
onclick="obj.search();">查询</a>
</div>
</div>
.textbox{
height:20px;
margin:0;
padding:0 2px;
box-sizing:content-box;
}
//传递表单的值
obj = {
search : function () {
$(‘#box‘).datagrid(‘load‘, {
user : $.trim($(‘input[name="user"]‘).val()),
date_from : $(‘input[name="date_from"]‘).val(),
date_to : $(‘input[name="date_to"]‘).val(),
});
},
};
//服务器端的 SQL 拼装
$sql = ‘‘;
$user = ‘‘;
$date_from = ‘‘;
$date_to = ‘‘;
if (isset($_POST[‘user‘]) && !empty($_POST[‘user‘])) {
$user = "user LIKE ‘%{$_POST[‘user‘]}%‘ AND ";
$sql .= $user;
}
if (isset($_POST[‘date_from‘]) && !empty($_POST[‘date_from‘])) {
$date_from = "date>=‘{$_POST[‘date_from‘]}‘ AND ";
$sql .= $date_from;
}
if (isset($_POST[‘date_to‘]) && !empty($_POST[‘date_to‘])) {
$date_to = "date<=‘{$_POST[‘date_to‘]}‘ AND ";
$sql .= $date_to;
}
if (!empty($sql)) {
$sql = ‘WHERE ‘.substr($sql, 0, -4);
}
$query = mysql_query("SELECT user,email,date FROM think_user $sql ORDER
BY $sort $order LIMIT $first,$pageSize") or die(‘SQL 错误!‘);
$total = mysql_num_rows(mysql_query("SELECT user,email,date FROM
think_user $sql"));
标签:
原文地址:http://www.cnblogs.com/mylovemygirl/p/5014608.html