标签:
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于
Panel(面板)、Resizeable(调整大小)、LinkButton(按钮)、Pageination(分页)组件。
一.其他功能

//其他功能
$(‘#box‘).datagrid({
width : 300,
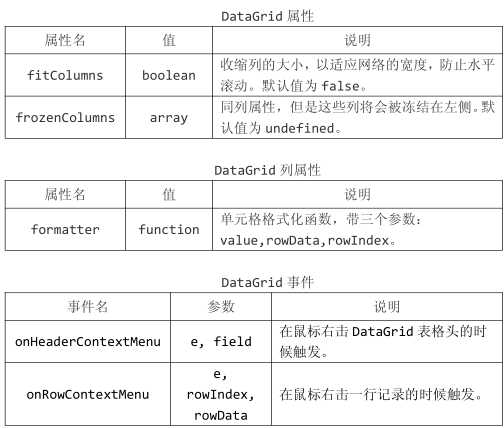
fitColumns : false,
frozenColumns : [[
{
field : ‘id‘,
title : ‘编号‘,
sortable : true,
width : 100,
checkbox : true,
},
{
field : ‘user‘,
title : ‘帐号‘,
sortable : true,
width : 100,
editor : {
type : ‘validatebox‘,
options : {
required : true,
},
},
},
]],
});
//右击处理事件
onRowContextMenu : function (e, rowIndex, rowData) {
e.preventDefault();
$(‘#menu‘).menu(‘show‘, {
left : e.pageX,
top : e.pageY,
});
}
//HTML 部分
<div id="menu" class="easyui-menu" style="width:120px;display:none;">
<div onclick="" iconCls="icon-add">增加</div>
<div onclick="" iconCls="icon-remove">删除</div>
<div onclick="" iconCls="icon-edit">修改</div>
</div>
//右击表头时触发
onHeaderContextMenu : function (e, field) {
e.preventDefault();
alert(‘右击表头触发!‘);
},
//格式化函数
formatter : function (value, rowData, rowIndex) {
return ‘[‘ + value + ‘]‘;
},
标签:
原文地址:http://www.cnblogs.com/mylovemygirl/p/5015630.html