标签:
在项目中使用了 kindeditor,版本是4.1.10,在发布信息的时候,将图片设置成了超链接,在 IE8 或者其他个别浏览器下会自动的为图片加一个蓝色的边框,效果如下图:

这个蓝框可以通过修改信息内容的 html 给消除掉,kindeditor 自动生成的代码如下:

需要在 img 标签里加上 border = "0",再预览信息的效果,发现蓝色边框不见了,效果如下:

那么问题来了,如果每次发布信息中有图片链接,都要这么修改,那就崩溃了,所以需要修改 kindeditor 底层的源代码,把图片的 border 设置为0。
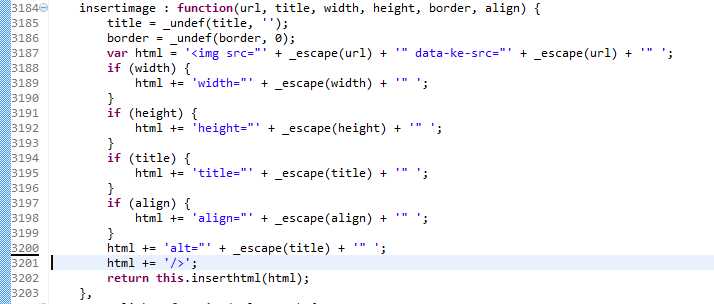
打开 kindeditor.js ,找到3184行左右有一个 insertimage

在 html += ‘/>‘;上一行加上 “html += ‘border="0"‘;” 或者加上“html += ‘border="‘ + _escape(border) + ‘" ‘;”;
以后每次在信息正文中上传图片时都会给 img标签一个默认的 border=0 的属性,从而避免了图片做链接时的边框问题;
标签:
原文地址:http://www.cnblogs.com/qingtingzhe/p/5017113.html