标签:
本节课重点了解EasyUI中Tree(树)组件的使用方法, 这个组件依赖于Combo(下拉框)
和 Tree(树)组件。
一. 加载方式
//class 加载方式
<select id="cc" class="easyui-combotree" style="width:200px;"
data-options="url:‘tree.json‘,required:true"></select>
//JS 加载方式
<input type="text" id="box">
$(‘#box‘).combotree({
url : ‘tree.json‘,
required : true,
});
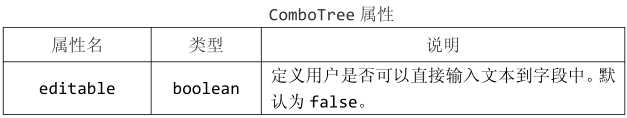
二. 属性列表

//属性列表,形下拉框属性扩展自 combo(自定义下拉框)和 tree(树形控件),
$(‘#box‘).combotree({
url : ‘tree.json‘,
required : true,
editable : true,
});
PS:该控件的事件完全继承自 combo(自定义下拉框)和 tree(树形控件)
三. 方法列表
树形下拉框方法扩展自 combo(自定义下拉框)。

//部分方法
var t = $(‘#box‘).combotree(‘tree‘);
console.log(t.tree(‘getSelected‘));
$(‘#box‘).combotree(‘loadData‘, [
{
text : ‘加载‘
}
]);
$(‘#box‘).combotree(‘reload‘);
$(‘#box‘).combotree(‘clear‘);
$(‘#box‘).combotree(‘setValues‘, [1,2]);
$(‘#box‘).combotree(‘setValue‘, 1);
标签:
原文地址:http://www.cnblogs.com/mylovemygirl/p/5017708.html