标签:
本节课重点了解 EasyUI 中 TreeGrid(树形表格)组件的使用方法,这个组件依赖于
DataGrid(数据表格)组件
一. 加载方式
//建立一个 JSON 文件
[{
"id" : 1,
"name" : "系统管理",
"date" : "2015-05-10",
"children" : [{
"id" : 2,
"name" : "主机信息",
"date" : "2015-05-11"
}]
}, {
"id" : 3,
"name" : "会员管理",
"date" : "2015-05-10",
"children" : [{
"id" : 4,
"name" : "认证审核",
"date" : "2015-05-11"
}]
}]
//class 加载方式
<table class="easyui-treegrid" style="width:380px;height:150px"
data-options="url:‘treegrid.json‘,idField:‘id‘,treeField:‘name‘">
<thead>
<tr>
<th data-options="field:‘name‘,width:180">菜单名称</th>
<th data-options="field:‘date‘,width:180">创建时间</th>
</tr>
</thead>
</table>
//JS 加载方式
<table id="box" style="width:380px;height:150px;"></table>
$(‘#box‘).treegrid({
url : ‘treegrid.json‘,
idField : ‘id‘,
treeField : ‘name‘,
columns : [[
{
title : ‘菜单名称‘,
field : ‘name‘,
width : 180,
},
{
title : ‘创建时间‘,
field : ‘date‘,
width : 180,
}
]],
});
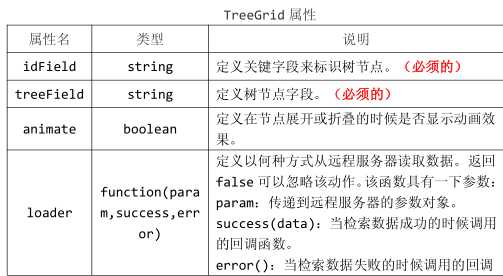
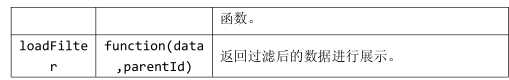
二. 属性列表
树形表格扩展自 datagrid(数据表格),树形表格新增的属性如下:


方法和 DataGrid 一致,不在重复!略。
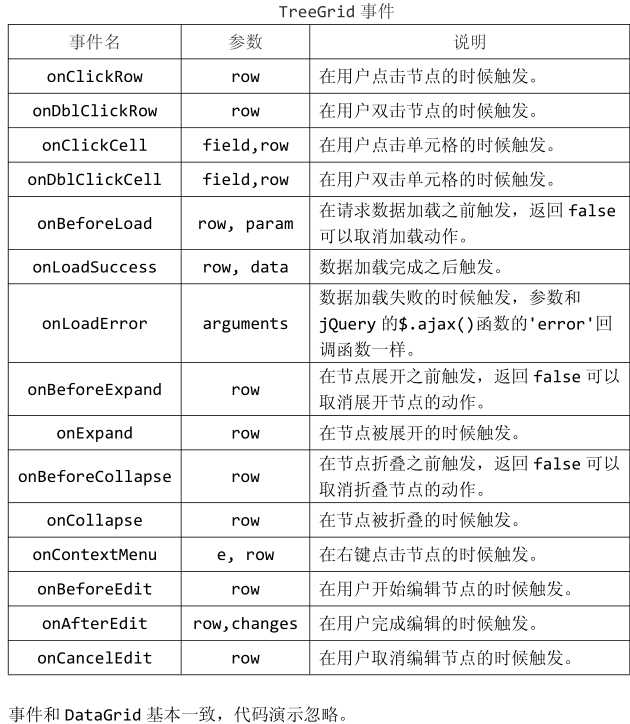
三. 事件列表
树形表格的事件扩展自 datagrid(数据表格),树形表格新增的时间如下:

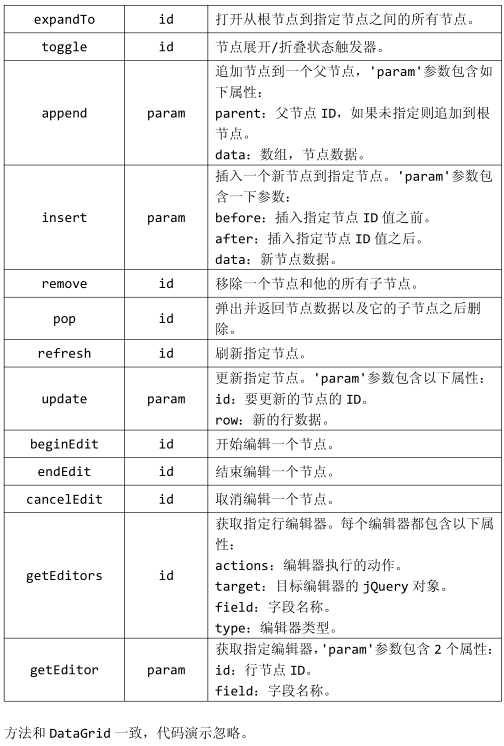
四. 方法列表
很多方法都使用‘id‘命名参数,而‘id‘参数代表树节点的值


标签:
原文地址:http://www.cnblogs.com/mylovemygirl/p/5017946.html