标签:
标题
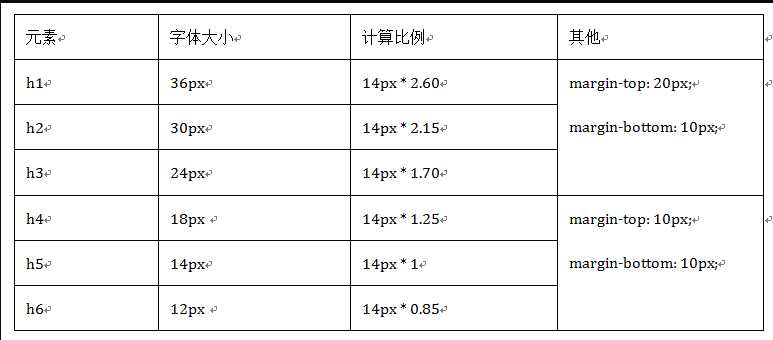
bootstrap中重新定义了h1~h6标签,具体差别如下:

在bootstrap中其他任何标签使用class="h1"~class="h6"都可以实现h1~h6的标题效果。

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>标题(一)</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <!--Bootstrap中的标题--> <h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div> <p class="h1">title</p> </body> </html>
副标题
bootstrap还提供了副标题功能

副标题标签为<small></small>

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>标题(二)</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <!--Bootstrap中使用了<small>标签来制作副标题--> <h1>Bootstrap标题一<small>我是副标题</small></h1> <h2>Bootstrap标题二<small>我是副标题</small></h2> <h3>Bootstrap标题三<small>我是副标题</small></h3> <h4>Bootstrap标题四<small>我是副标题</small></h4> <h5>Bootstrap标题五<small>我是副标题</small></h5> <h6>Bootstrap标题六<small>我是副标题</small></h6> <h1>孤儿院无私奉献30年<small>一曲人性的赞歌</small></h1> </body> </html>
注意:small标签仅在h1~h6标签之内才生效副标题效果。
段落<p>标签
bootstrap对<p>标签也进行了优化,让段落更分明。
这里就不做演示。
强调效果class=lead
该样式会将文字字体相对同等标签放大。

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>强调内容</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <p>我是普通文本,我的样子长成这样我是普通文本</p> <p class="lead"> 我是特意要突出的文本,我的样子成这样。我是特意要突出的文本。 </p> </body> </html>
强调相关类
bootstrap为文字,按钮等元素提供多样的颜色警示和强调。
同样primary,success,info,warning,danger这些强调警示颜色也能用在其他元素,如:but

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>强调相关的类</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <div class="text-muted">.text-muted 效果</div> <div class="text-primary">.text-primary效果</div> <div class="text-success">.text-success效果</div> <div class="text-info">.text-info效果</div> <div class="text-warning">.text-warning效果</div> <div class="text-danger">.text-danger效果</div> </body> </html>
O8Y}}JW.png)
标签:
原文地址:http://www.cnblogs.com/MirageFox/p/5018098.html