标签:
<body><center> <table width="52%" height="700" border="0" cellpadding="5" cellspacing="1" background="2009329354511_2.jpg"> <tr> <td height="207" colspan="4"> </td> </tr> <tr> <td width="26%" align="left"><span> 姓名:张三 </span></td> <td width="24%" align="left"><span>籍贯:山 东</span></td> <td width="26%" align="left"><span>年龄:23 </span></td> <td rowspan="3" align="left"><img src="file:///C|/Users/Administrator.PH09TSCG8KP8GK8/Desktop/QQ截图20151202110100.png" width="184" height="169" /></td> </tr> <tr> <td colspan="3" align="left"><div>专业:</div><p>计算机</p></td> </tr> <tr> <td colspan="3" align="left"><div>座右铭:</div></td> </tr> <tr> <td colspan="3" align="center"><p>天行健,君子以自强不息。</p></td> <td> </td> </tr> <tr> <td colspan="3" align="left"><div>教育背景:</div></td> <td> </td> </tr> <tr> <td colspan="4" align="center"><p>2012.7.12-2014.7.28 毕业于山东大学</p></td> </tr> <tr> <td colspan="4" align="left"><div>个人特长:</div></td> </tr> <tr> <td height="32" colspan="4"><p>计算机维护,编程,网站开发,动漫制作,ps制图</p></td> </tr> <tr> <td colspan="4" align="left"><div>联系方式:</div> </td> </tr> <tr> <td colspan="4" align="left"><span>7888888</span> </td> </tr> </table> </center> </body>
@charset "utf-8";
/* CSS Document */
div
{
font-size:20px;
font-weight:bolder;
background:#666;
}
p
{
font-size:18px;
text-decoration: underline;
color:#00C;
}
span
{
font-size:25px;
font-weight:7p00;
}

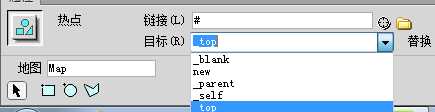
<body> <div ><img src="u=1005990443,4229853304&fm=21&gp=0.jpg" alt="回到顶端" width="81" height="65" usemap="#Map" style="cursor: hand" border="0"/> <map name="Map" id="Map"> <area shape="rect" coords="1,1,81,63" href="#" target="_top" /> </map> </div> <br /> <br />
harset "utf-8";
/* CSS Document */
*
{
margin:0px;
pading:0px;
}
div
{
text-align:right;
border:2px solid;
margin:10px;
bottom:20px;
right:50px;
position:fixed;
}

标签:
原文地址:http://www.cnblogs.com/yuyingming/p/5018294.html