标签:style blog http color os 文件
代码示例:
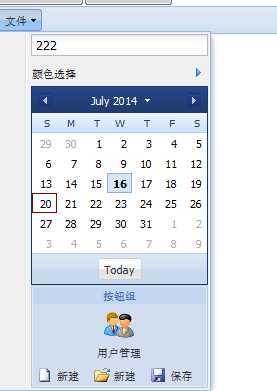
1 Ext.onReady(function(){ 2 3 var toolbar =newExt.toolbar.Toolbar({ 4 5 renderTo:‘toolbar‘, 6 7 width:300 8 9 }); 10 11 var fileMenu =newExt.menu.Menu({ 12 13 items:[{ 14 15 xtype:‘textfield‘, 16 17 hideLabel:true, 18 19 width:100 20 21 },{ 22 23 text:‘颜色选择‘, 24 25 menu:newExt.menu.ColorPicker() 26 27 },{ 28 29 xtype:‘datepicker‘ 30 31 },{ 32 33 xtype:‘buttongroup‘, 34 35 columns:3, 36 37 title:‘按钮组‘, 38 39 items:[{ 40 41 text:‘用户管理‘, 42 43 scale:‘large‘, 44 45 colspan:3, 46 47 width:170, 48 49 iconCls:‘userManager‘, 50 51 iconAlign:‘top‘ 52 53 },{ 54 55 text:‘新建‘, 56 57 iconCls:‘newIcon‘ 58 59 },{ 60 61 text:‘新建‘, 62 63 iconCls:‘openIcon‘ 64 65 },{ 66 67 text:‘保存‘, 68 69 iconCls:‘saveIcon‘ 70 71 }] 72 73 }] 74 75 }); 76 77 toolbar.add({ 78 79 text:‘文件‘, 80 81 menu:fileMenu 82 83 }) 84 85 });

标签:style blog http color os 文件
原文地址:http://www.cnblogs.com/babyhhcsy/p/3857901.html