标签:
.text-left:左对齐 .text-center:居中对齐 .text-right:右对齐 .text-justify:两端对齐

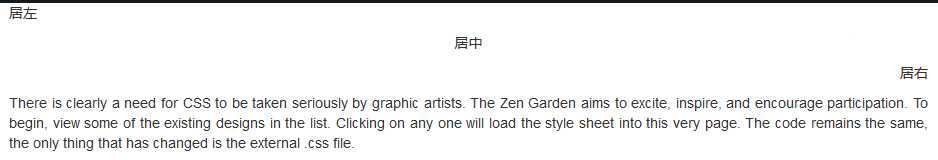
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>文本对齐风格</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <p class="text-left">居左</p> <p class="text-center">居中</p> <p class="text-right">居右</p> <p class="text-justify">There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The code remains the same, the only thing that has changed is the external .css file. </p> </body> </html>
效果图

标签:
原文地址:http://www.cnblogs.com/MirageFox/p/5020056.html