标签:
1.重点说一下属性选择器的优先级:
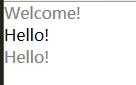
测试1:在以下的冲突中,~="warning"占了更高的优先级。第一行和第三行文本显示为灰色
<style> *{ margin: 0; padding: 0; border: 0; } .warning{ color: red; } p[class~="warning"]{ color: gray; } </style> </head> <body> <p class="warning">Welcome!</p> <p class="danger">Hello!</p> <p class="warning danger">Hello!</p>

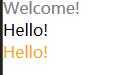
测试2:在以下冲突中,.warning.danger占了最高的优先级。
<style> *{ margin: 0; padding: 0; border: 0; } .warning{ color: red; } p[class~="warning"]{ color: gray; } .warning.danger{ color: orange; } </style> </head> <body> <p class="warning">Welcome!</p> <p class="danger">Hello!</p> <p class="warning danger">Hello!</p>

测试3:在以下冲突中,我突然发现了一个结论:在属性选择器上冲突的问题实际上是渲染上的次序问题,按照要求渲染的,在后面满足要求的渲染中会被覆盖。
<style> *{ margin: 0; padding: 0; border: 0; } p[class*="ng"]{ color: pink; } p[class$="er"]{ color:red; } p[class^="war"]{ color:blue; } </style> </head> <body> <p class="warning">Welcome!</p> <p class="danger">Hello!</p> <p class="warning danger">Hello!</p>

2.伪类和伪元素:
可以为文档中不一定具体存在的结构指定样式。
1)链接伪类: a:link a:visited
2) 动态伪类: :focus a:hover a:active
3)选择第一个子元素::first-child ---这里指的是第一个子元素,是所选元素的第一个。不是内部后代的第一个。
4)选择第一个字母: first-letter --这里的伪类只能应用于标记或者段落的块状元素,而不能应用与行内元素。
5)在文档中插入内容: :before :after
总结: 主要讲解了几个选择器,后续学习的时候,多参考手册,多实践就可以了。浏览器通常必须慎用选择器,因为如果不能正确的解释选择器,会导致用户代码根本无法使用CSS。另外一方面,WEB梦想家要正确的编写选择器,这很关键,一旦有错误,浏览器就不能按预想的那样应用样式。要想正确的理解选择器和组合选择器,就要深入掌握选择器与文档结构的关系,了解继承和层叠机制,这也是第三章要讲解的内容。
2015年12月5日 写于四川理工学院 第一实验楼 易天曦
标签:
原文地址:http://www.cnblogs.com/yitianxi/p/5021059.html