标签:
项目上做了一个具有wizard(向导)功能的菜单导航页面,子页面的引入通过主页面上iframe的src属性切换实现。为了有个良好的交互体验,每次更新iframe的src时,主页面上都显示一个模态的loading效果,等iframe指定的页面加载完后,再通过iframe的onload回调来隐藏loading效果。
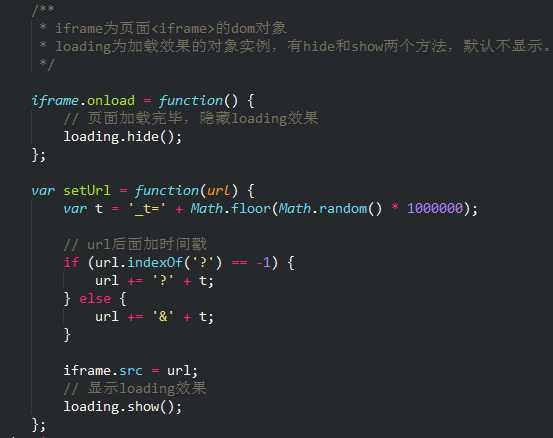
常规的代码如下:

点击菜单项时,调用setUrl传入需要载入的子页面url,显示loading效果,页面加载完毕,隐藏loading效果。看起来好像没有什么问题。
由于该项目浏览器兼容性上要求为IE8+,就在winXP的IE8上测试了下,发现问题来了。
iframe的onload只执行了一次,即第一次iframe页面载入时触发了onload,后来的src切换均没有触发该事件,以达到预期的效果。
老版本的IE总是比较坑的。
Google了下,发现在IE8中以iframe.onload的形式进行事件绑定确实存在上述问题。
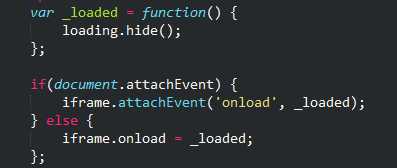
乐于分享的coder们在他们的博客中推荐使用IE8-私有的attachEvent来进行事件绑定,故对原先iframe的事件绑定部分做了调整。

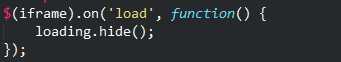
调整后,在IE8中又测了下,问题得到了解决。不过还是觉得,这个代码略显繁琐,项目中也使用了jQuery为前端基础库,jquery在事件绑定上已经做了兼容性处理,应该直接用jquery的on方法即可,对代码又进行了一点调整。

看起来简单多了,测试了下也没有问题,达到了预期的效果。
标签:
原文地址:http://www.cnblogs.com/AndyWithPassion/p/iframe_onload_IE8.html