标签:
Ext.MessageBox是一个工具类,他继承自Obiect对象,用来生成各种风格的信息提示对话框,Ext.Msg是该类的别名,使用Ext.MessageBox和用Ext.Msg效果是一样的,而后者提供了更简单的方式。
语法:Ext.Msg.alert(String title, String msg, Function fn, Object scope);
参数:
title:标题
msg:提示内容
fn:提示框关闭后自动调用的回调函数
scope:作用域,用于指定this指向哪里,一般不用
可使用以下两种方法
方法1:
Ext.onReady(function() { Ext.Msg.alert(‘提示‘, ‘逗号分隔参数列表‘); //这种方式非常常见的 });
效果图: 
方法2:
Ext.onReady(function() { //定义 JSON(配置对象) var config = { title:‘提示‘, msg: ‘JSON配置方式,简单吧‘ } Ext.Msg.show(config); });
效果图: 
Ext.MessageBox提供的信息提示框与JavaScript提供的原始信息提示框有3个方面的差别:
1.实现方式
标准JavaScript提供的信息提示对话框是一个真正的弹出窗口。Ext.MessageBox提供的信息提示对话框并不是真正的弹出窗口,他只是在当前页面显示的一个层(div)
2.显示信息的格式:
标准JavaScript提供的信息提示对话框中显示的内容不是HTML格式文本,而是纯文本。
不能使用HTML中的格式化方法进行排版,只能以空格、回车以及各种标点符来构建显示格式。
Ext.MessageBox提供的信息提示对话框显示的文本不仅支持纯文本显示还支持用HTML格式文本,采用HTML中的格式化方法进行排版,效果更加丰富多彩。
标准JavaScript提供的信息提示对话框:
<script type="text/javascript"> alert(‘只能用纯文本‘);//这里不支持HTML格式的字符串 </script>
效果图: 
Ext.MessageBox提供的信息提示对话框:
//支持html格式文本 Ext.onReady(function() { Ext.Msg.alert(‘<font size=4>提示</font>‘,‘<font color=red> 支持html格式文本 </font>‘); });
效果图: 
3.对程序运行的影响
Ext的MessageBox是异步,和JS的alert是不同,JS的alert执行的时候会挂起代码,不继续执行,而Ext的MessageBox是会继续执行的
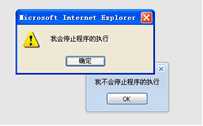
1 <script type="text/javascript"> 2 Ext.onReady(function() { 3 alert(‘我会停止程序的执行‘); 4 Ext.Msg.alert(‘提示‘,‘我不会停止程序的执行‘); 5 }); 6 </script>
效果图: 
1 <script type="text/javascript"> 2 Ext.onReady(function() { 3 Ext.Msg.alert(‘提示‘,‘我不会停止程序的执行‘); 4 alert(‘我会停止程序的执行‘); 5 }); 6 </script>
效果图: 
由于ExtJS的alert是异步执行的不会产生阻塞,因此要将用户确认后才执行的代码放在回调函数中
标签:
原文地址:http://www.cnblogs.com/dreamflower/p/5021695.html