标签:
先看几个例子:
1 function a(name,color){ 2 this.name=name; 3 this.color=color; 4 this.geta=function() { 5 return(‘this is a‘); 6 } 7 } 8 a.prototype.price=-100; 9 a.prototype.rating=3; 10 a.prototype.getb=function(){ 11 return ("this is another a"); 12 }; 15 var tt=new a("ton","red");
1 tt; //输出:a { name="ton", color="red", price=-100, 更多...} //此处tt输出的更多包括如下图片(在原型和构造器之间循环)

有点绕,理清了就简单多了
1 a;//输出a(name, color) 2 3 a.prototype;//输出a { price=-100, rating=3, getb=function()} 4 5 a.__proto__;//输出function() ,小写的f 6 7 a.constructor;//输出Function(),大写的F
8 a.constructor.prototype;//输出function() 9 10 a.constructor.prototype===a.__proto__;//输出true 11 12 a.prototype.constructor===a;//输出true 13 14 a.prototype.constructor;//输出a(name, color)
1 tt.prototype;//输出undefined 2 3 tt.__proto__;//输出a { price=-100, rating=3, getb=function()} 4 5 tt.__proto__===a.prototype;//输出true 6 7 tt.constructor;//输出a(name, color) 8 9 tt.constructor.prototype; 10 //输出a { price=-100, rating=3, getb=function()} 11 12 tt.prototype.constructor;//报错TypeError: tt.prototype is undefined
三者间的关系如下:
1 tt.constructor===a;//true 2 3 tt.__proto__===a.prototype;//true 4 5 a.prototype.constructor===a;//true 6 7 a.prototype.constructor.prototype===a.prototype;//true
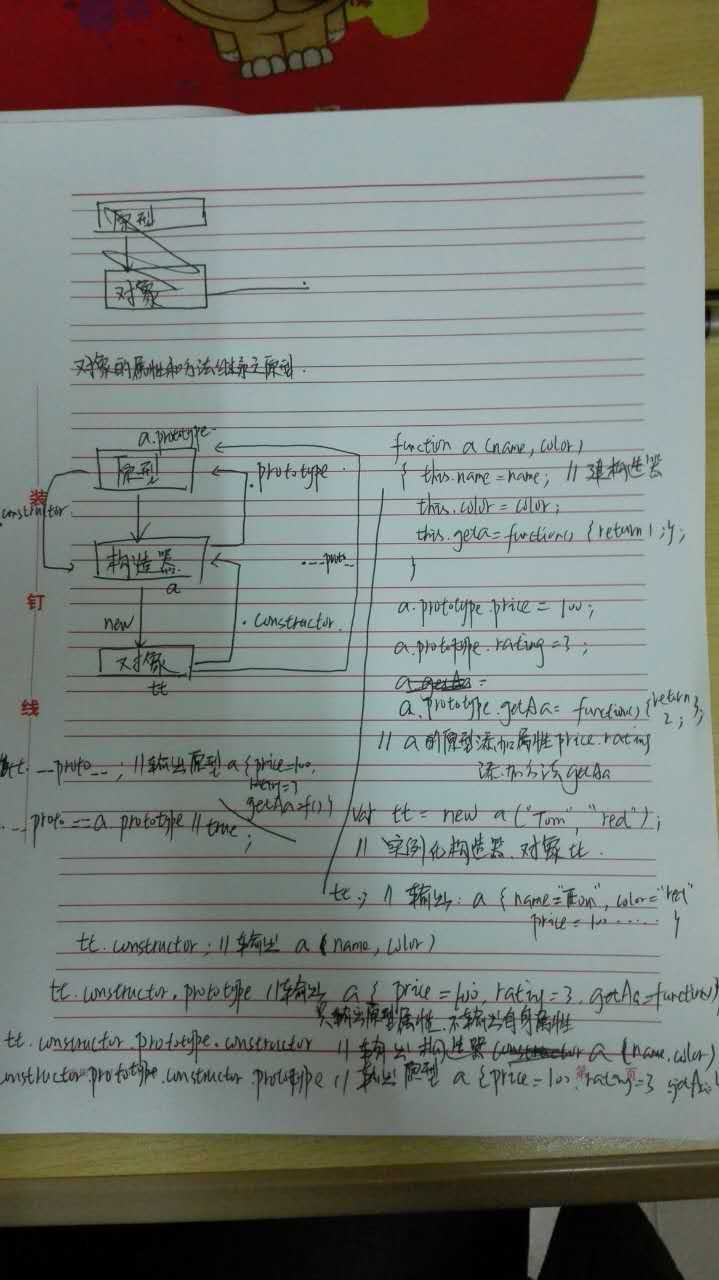
看下图
比较懒,随手画了张符,给自己看的,见谅见谅~~~~

标签:
原文地址:http://www.cnblogs.com/pm-dongjian/p/5022306.html