标签:
今天看孙胜利老师的项目视频,学到了一个新的清除浮动的方法,通过这个方法,加深了对浮动影响的理解。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>浮动的影响</title> <style type="text/css"> .div1,.div2,.div3,.div4{ width:50px; height:50px; float:left; } .div1{ background:red; } .div2{ background:blue; } .div3{ background:green; } .div4{ background:pink; } .box{ border:1px solid black; } .box1{ width:100px; height:200px; background:yellow; } </style> </head> <body> <div class="box"> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div> </div> <div class="box1"></div> </body>
</html>
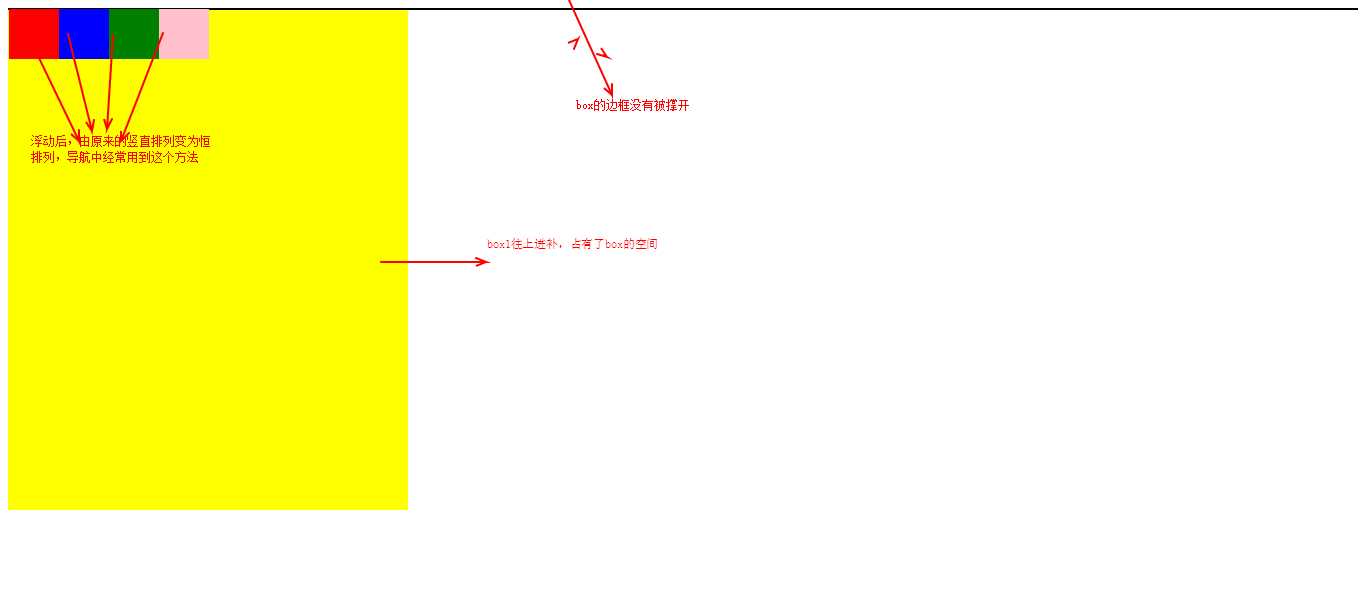
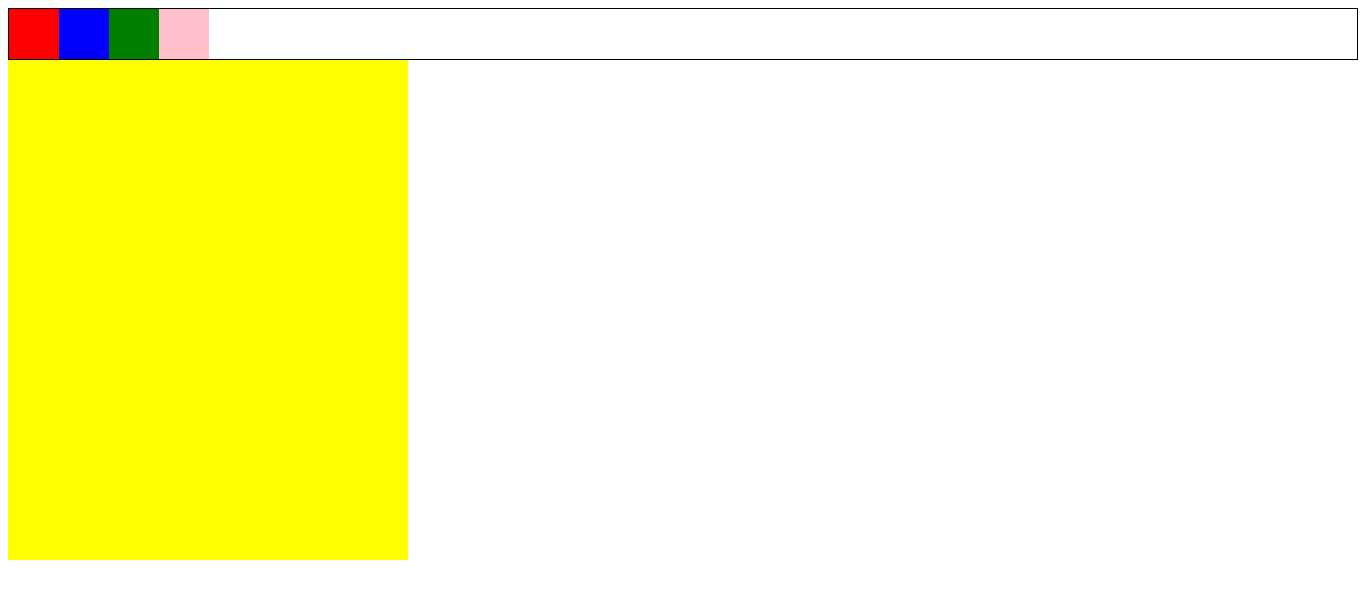
可以看到,div1、div2、div3、div4设置左浮动后,box边框内无内容,没有被撑起。

在div4下增加一个新的div:
<div class="div5"></div>
设置CSS样式:
.div5{
clear:both;
}

新增加的空白div5就相当于一个隔离层,使浮动不对下层元素产生影响。
标签:
原文地址:http://www.cnblogs.com/qjqcs/p/5022341.html