标签:
主要使用了tableView的代理方法
行将要显示的时候
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(nonnull NSIndexPath *)indexPath
代码:
cell.contentView.alpha = 0.3; CGAffineTransform transformScale = CGAffineTransformMakeScale(0.3,0.8); //缩放 CGAffineTransform transformTranslate = CGAffineTransformMakeTranslation(0.5, 0.6);//改变位置 cell.contentView.transform = CGAffineTransformConcat(transformScale, transformTranslate); [tableView bringSubviewToFront:cell.contentView]; [UIView animateWithDuration:.4f delay:0.05 options:UIViewAnimationOptionAllowUserInteraction animations:^{ cell.contentView.alpha = 1; //清空 transform cell.contentView.transform = CGAffineTransformIdentity; } completion:nil];
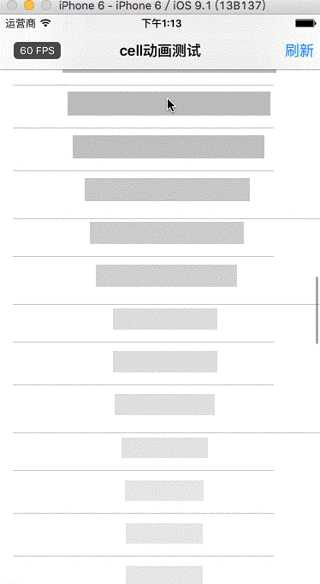
效果图:

github连接:
https://github.com/WuJiForFantasy/CellAnimation
标签:
原文地址:http://www.cnblogs.com/hxwj/p/5028804.html