标签:
What is a module in AngularJS?
A module is a container for different parts of your application i.e controllers,services,directives,filters,etc.
You can think of a module as a Main() method in other types of applications.
How to create a module?
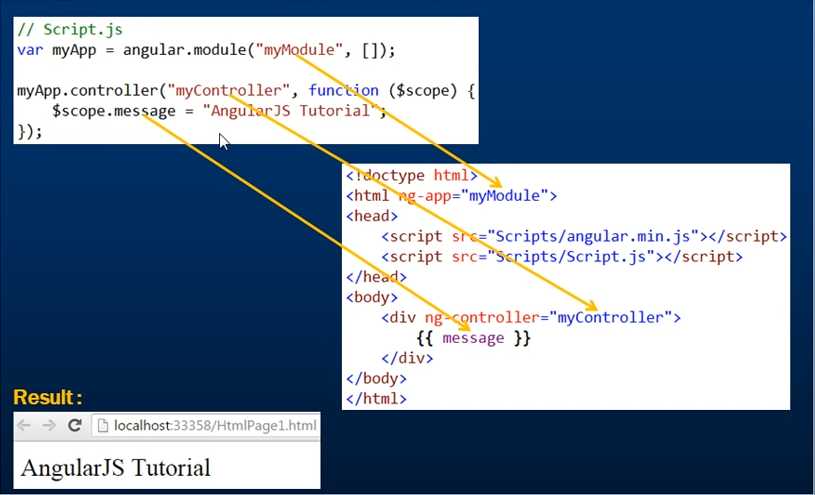
Use the angular object‘s module() method to create a module.
var myApp = angular.module("myModule",[]);//the first parameter specify the name of module,the second parameter specify the dependence for the module,here i just set an empty array.
What is a controller in angular?
In angular a controller is a JavaScript function. The job of the controller is to build a model for the view to display.
How to create a controller in angular?
var myController = function($scope){ $scope.message="AngularJS Tutorial"; };
How to register the controller with the module?
myApp.controller("myController",myController); // 1 way
myApp.controller("myController",function($scope){ // 2 way
$scope.message="AngularJS Tutorial";
});

In js file , we can add a reference with angular.js to has some code tip.(autocomplete some angular member.)
part 2 Angular modules and controllers
标签:
原文地址:http://www.cnblogs.com/gester/p/5031573.html