标签:
遮罩一:

1 <!DOCTYPE > 2 <html > 3 <head> 4 <title>DIV CSS遮罩层</title> 5 <script language="javascript" type="text/javascript"> 6 function showdiv() { 7 document.getElementById("bg").style.display ="block"; 8 document.getElementById("show").style.display ="block"; 9 } 10 function hidediv() { 11 document.getElementById("bg").style.display =‘none‘; 12 document.getElementById("show").style.display =‘none‘; 13 } 14 </script> 15 <style type="text/css"> 16 #bg { 17 display: none; 18 position: absolute; 19 top: 0%; 20 left: 0%; 21 width: 100%; 22 height: 100%; 23 background-color: black; 24 z-index: 1001; 25 -moz-opacity: 0.7; 26 opacity: .70; 27 filter: alpha(opacity=70); 28 } 29 30 #show { 31 display: none; 32 position: absolute; 33 top: 25%; 34 left: 22%; 35 width: 53%; 36 height: 49%; 37 padding: 8px; 38 border: 8px solid #E8E9F7; 39 background-color: white; 40 z-index: 1002; 41 overflow: auto; 42 } 43 </style> 44 </head> 45 <body> 46 <input id="btnshow" type="button" value="打开" onclick="showdiv();" /> 47 <div id="bg"></div> 48 <div id="show"> 49 内容测试 50 <input id="btnclose" type="button" value="关闭" onclick="hidediv();" /> 51 </div> 52 </body> 53 </html>
图片预览:

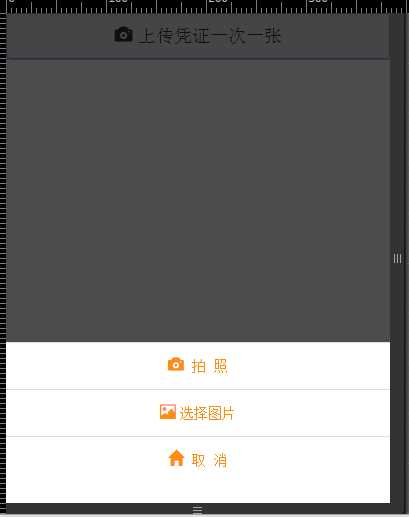
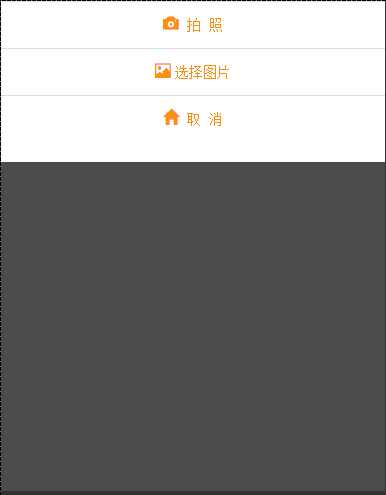
遮罩二:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title></title> 7 <meta charset="utf-8" /> 8 9 <script src="jquery-1.9.1.min.js"></script> 10 <link href="bootstrap.min.css" rel="stylesheet" /> 11 <script> 12 //显示框 13 function showdiv() { 14 document.getElementById("bg").style.display = "block"; 15 document.getElementById("show").style.display = "block"; 16 var height = document.documentElement.clientHeight; 17 $("#bg").height(height); 18 19 } 20 function hidediv() { 21 document.getElementById("bg").style.display = ‘none‘; 22 document.getElementById("show").style.display = ‘none‘; 23 } 24 $(function () { 25 $(".shangchuanbtn").on("click", function () { 26 showdiv(); 27 }) 28 }) 29 </script> 30 <style> 31 #bg { 32 display: none; 33 position: absolute; 34 top: 0%; 35 left: 0%; 36 width: 100%; 37 height:100%; 38 background-color: black; 39 z-index: 1001; 40 -moz-opacity: 0.7; 41 opacity: .70; 42 filter: alpha(opacity=70); 43 } 44 45 #show { 46 display: none; 47 position: fixed; 48 top:0;//改为bottom则在下面显示 49 left:0; 50 vertical-align:bottom; 51 width:100%; 52 text-align:center; 53 background-color: white; 54 z-index: 1002; 55 overflow: auto; 56 57 } 58 #show .table a{ color:#ff8d0e;font-size:14px;} 59 #show .table a:hover{text-decoration:none;} 60 #show .table td{line-height:30px;} 61 #show .table i{font-size:16px; color:#ff8d0e} 62 </style> 63 </head> 64 <body> 65 66 <button type="button" class="btn btn-default btn-lg btn-block shangchuanbtn"> 67 <span class="glyphicon glyphicon-camera" aria-hidden="true"></span> 68 <span class="spcontents sppicload"><span id="sptext">上传凭证一次一张</span></span> 69 </button> 70 <section> 71 <div id="bg"></div> 72 <div id="show"> 73 <table class="table"> 74 <tr> 75 <td><i class="glyphicon glyphicon-camera"></i> <a id="a_takephoto" >拍 照</a></td> 76 </tr> 77 <tr> 78 <td> 79 80 <a href="javascript:;" class="file" > 81 <i class="glyphicon glyphicon-picture"></i> 选择图片 82 </a> 83 </td> 84 </tr> 85 <tr> 86 <td><i class="glyphicon glyphicon-home"></i> <a onclick="hidediv()">取 消</a></td> 87 </tr> 88 </table> 89 </div> 90 </section> 91 </body> 92 </html>
图片预览


标签:
原文地址:http://www.cnblogs.com/dinghouchuanqi/p/5032061.html