标签:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>到底啥叫DOM?!</title>
6 <script type="text/javascript">
7 window.onload=function(){
8 var oDiv=document.getElementById("box");
9 var aP=document.getElementsByTagName("p");
10 console.log(oDiv);
11 console.log(aP);
12 }
13 </script>
14 </head>
15 <body>
16 <div id="box">
17 <p class="node1"></p>
18 <p class="node2"></p>
19 <p class="node3"></p>
20 <p class="node4"></p>
21 <p class="node5"></p>
22 </div>
23 </body>
24 </html>
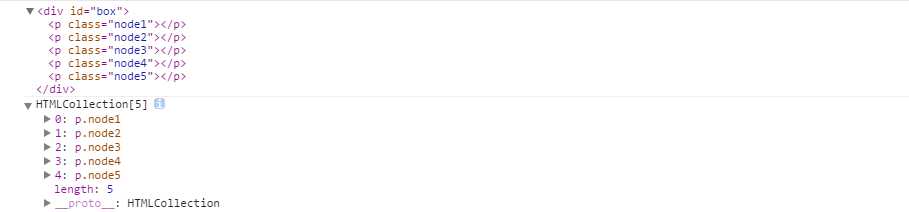
运行一下代码,会看到控制台为我们解释了这俩玩意儿是用来嘎哈的:

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>到底啥叫DOM?!</title>
6 <script type="text/javascript">
7 window.onload=function(){
8 var oDiv=document.getElementById("box");
9 var aP=oDiv.getElementsByTagName("p");
10 console.log(oDiv);
11 console.log(aP);
12 }
13 </script>
14 </head>
15 <body>
16 <div id="box">
17 <p class="node1"></p>
18 <p class="node2"></p>
19 <p class="node3"></p>
20 <p class="node4"></p>
21 <p class="node5"></p>
22 </div>
23 </body>
24 </html>
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>到底啥叫DOM?!</title>
6 <script type="text/javascript">
7 window.onload=function(){
8 var aP=document.getElementsByTagName("p");
9 for(var i=0;i<aP.length;i++){
10 console.log(aP[i].nodeType);
11 }
12 }
13 </script>
14 </head>
15 <body>
16 <div id="box">
17 <p class="node1"></p>
18 <p class="node2"></p>
19 <p class="node3"></p>
20 <p class="node4"></p>
21 <p class="node5"></p>
22 </div>
23 </body>
24 </html>
运行代码,可以看到,chrome给出的答案是:1

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>到底啥叫DOM?!</title>
6 <script type="text/javascript">
7 window.onload=function(){
8 var oDiv=document.getElementById("box");
9 var allNodes=oDiv.childNodes;
10 for(var i=0;i<allNodes.length;i++){
11 alert(allNodes[i].nodeType);
12 }
13 }
14 </script>
15 </head>
16 <body>
17 <div id="box">
18 <p class="node1"></p>
19 <p class="node2"></p>
20 <p class="node3"></p>
21 <p class="node4"></p>
22 <p class="node5"></p>
23 </div>
24 </body>
25 </html>
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>到底啥叫DOM?!</title>
6 <script type="text/javascript">
7 window.onload=function(){
8 var oDiv=document.getElementById("box");
9 var allNodes=oDiv.childNodes;
10 for(var i=0;i<allNodes.length;i++){
11 alert(allNodes[i].nodeType);
12 }
13 }
14 </script>
15 </head>
16 <body>
17 <div id="box"><p class="node1"></p><p class="node2"></p><p class="node3"></p><p class="node4"></p><p class="node5"></p></div>
18 </body>
19 </html>
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>到底啥叫DOM?!</title>
6 <script type="text/javascript">
7 window.onload=function(){
8 var oDiv=document.getElementById("box");
9 var allNodes=oDiv.childNodes;
10 for(var i=0;i<allNodes.length;i++){
11 if(allNodes[i].nodeType==1){
12 alert("这是元素节点");
13 }else if(allNodes[i].nodeType==3){
14 alert("这是文本节点");
15 }
16 }
17 }
18 </script>
19 </head>
20 <body>
21 <div id="box">
22 <p class="node1"></p>
23 <p class="node2"></p>
24 <p class="node3"></p>
25 <p class="node4"></p>
26 <p class="node5"></p>
27 </div>
28 </body>
29 </html>
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>到底啥叫DOM?!</title>
6 <script type="text/javascript">
7 window.onload=function(){
8 var oDiv=document.getElementById("box");
9 var allNodes=oDiv.children;
10 for(var i=0;i<allNodes.length;i++){
11 alert(allNodes[i].nodeType);
12 }
13 }
14 </script>
15 </head>
16 <body>
17 <div id="box">
18 <p class="node1"></p>
19 <p class="node2"></p>
20 <p class="node3"></p>
21 <p class="node4"></p>
22 <p class="node5"></p>
23 </div>
24 </body>
25 </html>
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>到底啥叫DOM?!</title>
6 <script type="text/javascript">
7 window.onload=function(){
8 var oDiv=document.getElementById("box");
9 // 获取oDiv下所有的元素节点
10 var allNodes=oDiv.children;
11 for(var i=0;i<allNodes.length;i++){
12 // 获取节点的class属性
13 alert(allNodes[i].getAttribute("class"));
14 }
15 }
16 </script>
17 </head>
18 <body>
19 <div id="box">
20 <p class="node1"></p>
21 <p class="node2"></p>
22 <p class="node3"></p>
23 <p class="node4"></p>
24 <p class="node5"></p>
25 </div>
26 </body>
27 </html>
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 #text1,#text2{
8 width: 100px;
9 height: 30px;
10 text-align: center;
11 color:#fff;
12 font-weight: bold;
13 line-height: 30px;
14 }
15 #text1{
16 background: green;
17 }
18 #text2{
19 background: blue;
20 }
21 </style>
22 <script type="text/javascript">
23 window.onload=function(){
24 // 获取按钮、text1、text2
25 var oSub=document.getElementById("sub");
26 oP1=document.getElementById("text1");
27 oP2=document.getElementById("text2");
28 // 提前将text1的文本节点值(即文本内容)保存在一个变量中
29 moveText=oP1.childNodes[0].nodeValue;
30 // 为按钮绑定点击事件
31 oSub.onclick=function(){
32 // 设置text1的文本节点为空
33 oP1.childNodes[0].nodeValue="";
34 // 设置text2的文本节点值为前面保存在变量中的值
35 oP2.childNodes[0].nodeValue=moveText;
36 }
37 }
38 </script>
39 </head>
40 <body>
41 <button id="sub">转移内容</button>
42 <p id="text1">要被转移了</p>
43 <!-- 写一句话的意义在于:p#text2中必须包含有一个文本节点才能对其进行更改节点值的操作 -->
44 <p id="text2">迎接转移</p>
45 </body>
46 </html>
 )。不过,最开始的时候我们就提出了另外两个属性:firstElementChild和lastElementChild,何解?
)。不过,最开始的时候我们就提出了另外两个属性:firstElementChild和lastElementChild,何解?<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#main{
width: 100px;
color: #fff;
}
#main li{
width: 100%;
height: 30px;
line-height: 30px;
background: #000;
margin: 5px auto;
}
</style>
<script type="text/javascript">
window.onload=function(){
// 获取按钮、ul
var oMain=document.getElementById("main"),
oSub1=document.getElementById("sub1"),
oSub2=document.getElementById("sub2");
// 为第一个按钮绑定事件
oSub1.onclick=function(){
// 点击按钮,ul的【第一个元素节点】背景颜色变成蓝色
oMain.firstElementChild.style.background="blue";
}
// 为第二额按钮绑定事件
oSub2.onclick=function(){
// 点击按钮,ul的【最后一个元素节点】背景颜色变成红色
oMain.lastElementChild.style.background="red";
}
}
</script>
</head>
<body>
<button id="sub1">第一个li变色</button>
<button id="sub2">最后一个li变色</button>
<ul id="main">
<li>节点1</li>
<li>节点2</li>
<li>节点3</li>
<li>节点4</li>
<li>节点5</li>
</ul>
</body>
</html>
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 #main{
8 width: 100px;
9 color: #fff;
10 }
11 #main li{
12 width: 100%;
13 height: 30px;
14 line-height: 30px;
15 background: #000;
16 margin: 5px auto;
17 }
18 </style>
19 <script type="text/javascript">
20 window.onload=function(){
21 // 获取按钮、ul
22 var oMain=document.getElementById("main"),
23 oSub1=document.getElementById("sub1"),
24 oSub2=document.getElementById("sub2");
25 // 为第一个按钮绑定事件
26 oSub1.onclick=function(){
27 // 点击按钮,ul的【第一个元素节点】背景颜色变成蓝色
28 if(oMain.firstElementChild){
29 oMain.firstElementChild.style.background="blue";
30 }else{
31 oMain.firstChild.style.background="blue";
32 }
33
34 }
35 // 为第二额按钮绑定事件
36 oSub2.onclick=function(){
37 // 点击按钮,ul的【最后一个元素节点】背景颜色变成红色
38 if(oMain.lastElementChild){
39 oMain.lastElementChild.style.background="red";
40 }else{
41 oMain.lastChild.style.background="red";
42 }
43
44 }
45
46 }
47 </script>
48 </head>
49 <body>
50 <button id="sub1">第一个li变色</button>
51 <button id="sub2">最后一个li变色</button>
52 <ul id="main">
53 <li>节点1</li>
54 <li>节点2</li>
55 <li>节点3</li>
56 <li>节点4</li>
57 <li>节点5</li>
58 </ul>
59 </body>
60 </html>
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 #main{
8 width: 100px;
9 color: #fff;
10 }
11 #main li{
12 width: 100%;
13 height: 30px;
14 line-height: 30px;
15 background: #000;
16 margin: 5px auto;
17 }
18 </style>
19 <script type="text/javascript">
20 window.onload=function(){
21 // 获取文本框,按钮,和ul
22 var oUl=document.getElementById("main"),
23 oPre=document.getElementById("sub1"),
24 oNext=document.getElementById("sub2"),
25 oFirst=document.getElementById("sub3"),
26 oLast=document.getElementById("sub4"),
27 oNum=document.getElementById("numText"),
28 oCon=document.getElementById("textCon");
29 // 为oPre按钮绑定事件
30 oPre.onclick=function(){
31 // 点击按钮后先获取两个文本框的值input.value;
32 var num=oNum.value,
33 text=oCon.value,
34 // 1、获取索引值对应的子节点——children知识点
35 // 2、然后根据当前子节点获取上一个兄弟节点——previousSibling和previousElementSibling知识点
36 // 3、再获取其兄弟节点的文本节点——nodeValue知识点
37 // 注意:这里的书写形式类似于if。。。else,当oUl.children[num].childNodes[0].previousElementSibling存在时,oChild就取其值,若不存在则取oUl.children[num].childNodes[0].previousSibling的值
38 oChild=oUl.children[num].previousElementSibling.childNodes[0]||oUl.children[num].previousSibling.childNodes[0];
39 // 为获得的文本节点赋值
40 oChild.nodeValue=text;
41 }
42 // 为oNext绑定事件——操作方式和上面一样
43 oNext.onclick=function(){
44 var num=oNum.value,
45 text=oCon.value,
46 oChild=oUl.children[num].nextElementSibling.childNodes[0]||oUl.children[num].nextSibling.childNodes[0];
47 oChild.nodeValue=text;
48 }
49 // 为oFirst绑定事件
50 oFirst.onclick=function(){
51 var num=oNum.value,
52 text=oCon.value,
53 // 注意此处的调用方式与上面的区别
54 oChild=oUl.firstElementChild.childNodes[0]||oUl.firstChild.childNodes[0];
55 oChild.nodeValue=text;
56 }
57 // 为oLast绑定事件
58 oLast.onclick=function(){
59 var num=oNum.value,
60 text=oCon.value,
61 oChild=oUl.lastElementChild.childNodes[0]||oUl.children[num].lastChild.childNodes[0];
62 oChild.nodeValue=text;
63 }
64 }
65 </script>
66 </head>
67 <body>
68 节点索引:<input type="text" id="numText">
69 替换内容:<input type="text" id="textCon">
70 <button id="sub1">替换前一个li</button>
71 <button id="sub2">替换后一个li</button>
72 <button id="sub3">替换第一个li</button>
73 <button id="sub4">替换最后一个li</button>
74 <ul id="main">
75 <li>节点1</li>
76 <li>节点2</li>
77 <li>节点3</li>
78 <li>节点4</li>
79 <li>节点5</li>
80 </ul>
81 </body>
82 </html>
标签:
原文地址:http://www.cnblogs.com/sky903700252/p/5031963.html