标签:
最近的项目中开发中都是用react,其中有用到react去操纵表单。然后自己就在每个表单元素中添加 ref, 然后再像jquery操作dom一样去操纵这个ref,
代码如下:
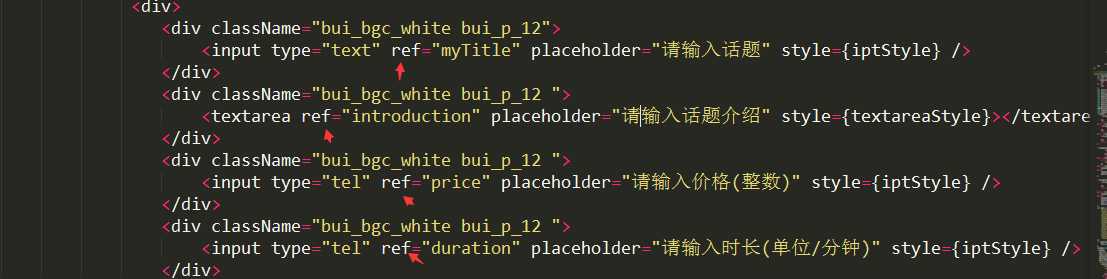
首先我在每个表单元素那里都加了ref

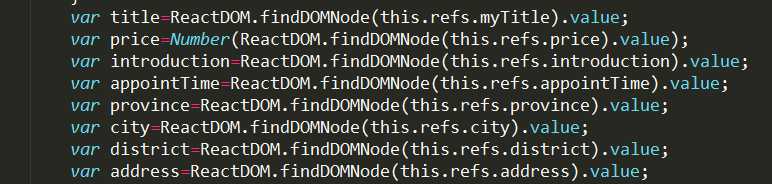
然后再像操作dom一样操作表单

整个过程看起来即累赘,又感觉很怪。这样你还不如直接用jqurey来操作dom.
在这里,想补充一下 react 中的ref到底为何物
ref 属性可以是一个回调函数,而不是一个名字。这个回调函数在组件安装后立即执行。被引用的组件作为一个参数传递,且回调函数可以立即使用这个组件,或保存供以后使用(或实现这两种行为)。
它与把 ref 属性分配给从 render 返回来的东西一样简单.
var App = React.createClass({
getInitialState: function() {
return {userInput: ‘‘};
},
handleChange: function(e) {
this.setState({userInput: e.target.value});
},
clearAndFocusInput: function() {
// Clear the input
this.setState({userInput: ‘‘}, function() {
// This code executes after the component is re-rendered
React.findDOMNode(this.refs.theInput).focus(); // Boom! Focused!
});
},
render: function() {
return (
<div>
<div onClick={this.clearAndFocusInput}>
Click to Focus and Reset
</div>
<input
ref="theInput"
value={this.state.userInput}
onChange={this.handleChange}
/>
</div>
);
}
});
在这个例子中,render 函数返回 <input/ > 实例的描述。但真正的实例是通过 this.refs.theInput 访问的。只要带有 ref =“theInput” 的子组件从 render 返回,this.refs.theInput 就会访问适当的实例。这甚至能在更高的级别(non-DOM)组件中实现,如 <Typeahead ref = " myTypeahead " / >。
向一个特定的子实例发送消息,Refs 是一个很好的方式,而通过流动式接收 Reactive 的 props 和 state 的方式可能是不方便的。然而,对于你的应用程序中的流动数据来说,refs 应该不是你的首选抽象特性。默认情况下,为用例使用 Reactive 数据流并保存 refs 本来就是无功无过的。
this.refs.myTypeahead.reset())调用这些公共方法。<input/ >,并通过 React.findDOMNode(this.refs.myInput)访问它的底层 DOM 节点。Refs 是可行的可靠的方法之一。ref =“myRefString”,你必须使用 this.refs[‘myRefString‘] 来访问。state 应该属于组件层次结构的什么位置。通常情况下,你会清楚地发现,“拥有”那个 state 的适当的位置是更高的层次结构中。把 state 放置在那里通常可以消除任何想要使用 ref 来“让事情发生”的现象——相反,数据流通常会实现你的目标。上面的介绍参考:http://wiki.jikexueyuan.com/project/react/more-about-refs.html
看的不是很懂。不过总结出,如果我像我上面那样去操作一大丢的表单的话,会影响数据流的执行
所以我将我的代码改为如下:
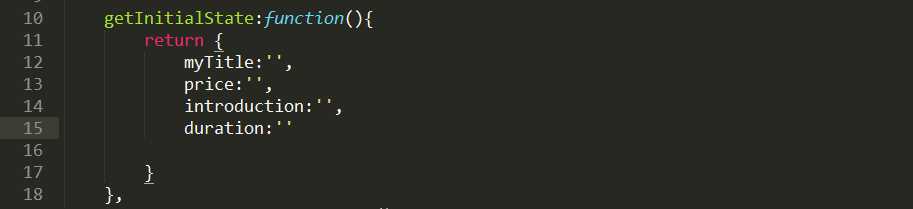
首先,在初始状态,设置表单的值

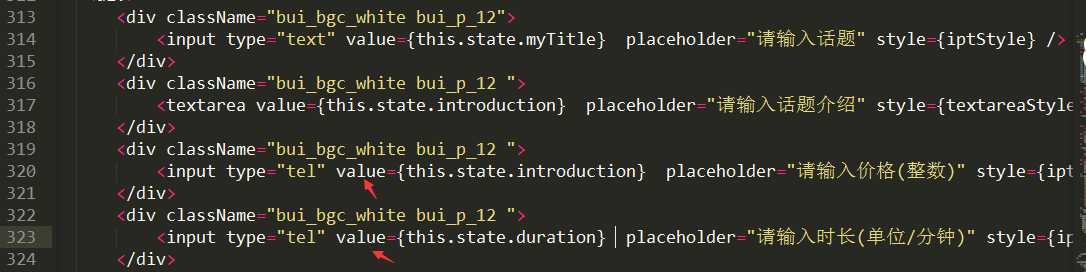
然后,将表单的ref值去掉,而是动态的来给它赋值

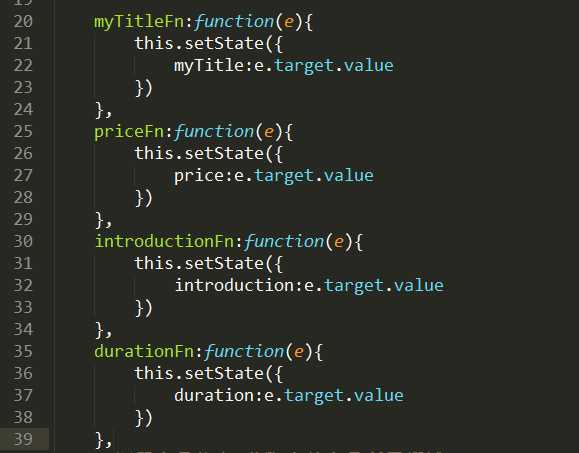
再之后, 给每个表单添加这些时间,让它输入框每次变化的时候,都更新表单value对应的state。下面是每个表单对应的事件

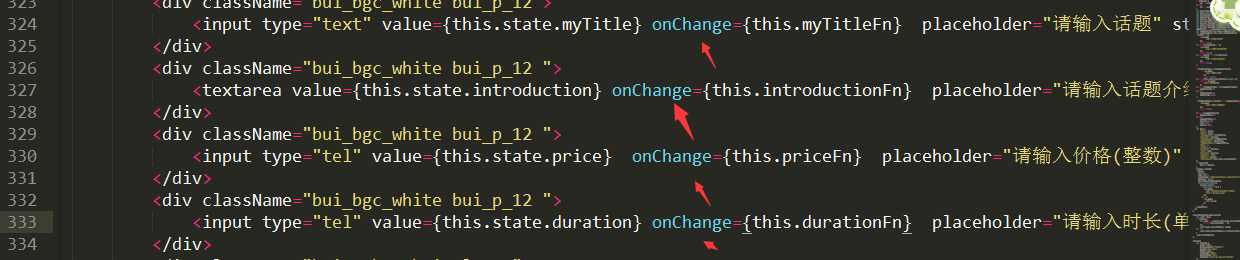
最后,将这些事件添加到表单的onChange中

通过这样的修改,每次我的输入框发生变化时,表单value对应的state就会更新,从而达到操纵表单的效果。
结合着ajax的话,我们只需要获取每个表单的当前的state就行。比如,我要获取price这个元素的值,我只需要var priceValue=this.state.price既可。
而不需要去操作一系列的dom。因为是处于演示,所以每个表单的函数我就没有去封装了。共用一套看起来会好看点
如果有更好的办法,望多多指教!
标签:
原文地址:http://www.cnblogs.com/xianyulaodi/p/5032213.html