标签:
Qt学习(7)——Hello Designer
上一节的 Hello Widget 例子中,主界面窗口的尺寸和标签控件显示的矩形区域等,都是用 C++ 代码编写的。窗口和控件的尺寸都是预估的,控件如果多起来,那就不好估计每个控件合适的位置和大小了。 用 C++ 代码编写图形界面的问题就是不直观,因此 Qt 项目开发了专门的可视化图形界面编辑器—— Qt Designer, 即 Qt 设计师。通过设计师就可以很方便地创建图形界面文件 *.ui ,然后将 ui 文件应用到源代码里面,做到所见即所得(What You See Is What You Get,WYSIWYG),大大方便了图形界面的设计。本节就示范设计师的简单使用, 学习拖拽控件和设置控件属性,并将 ui 文件应用到 Qt 程序代码里。
1、Qt设计师编辑UI
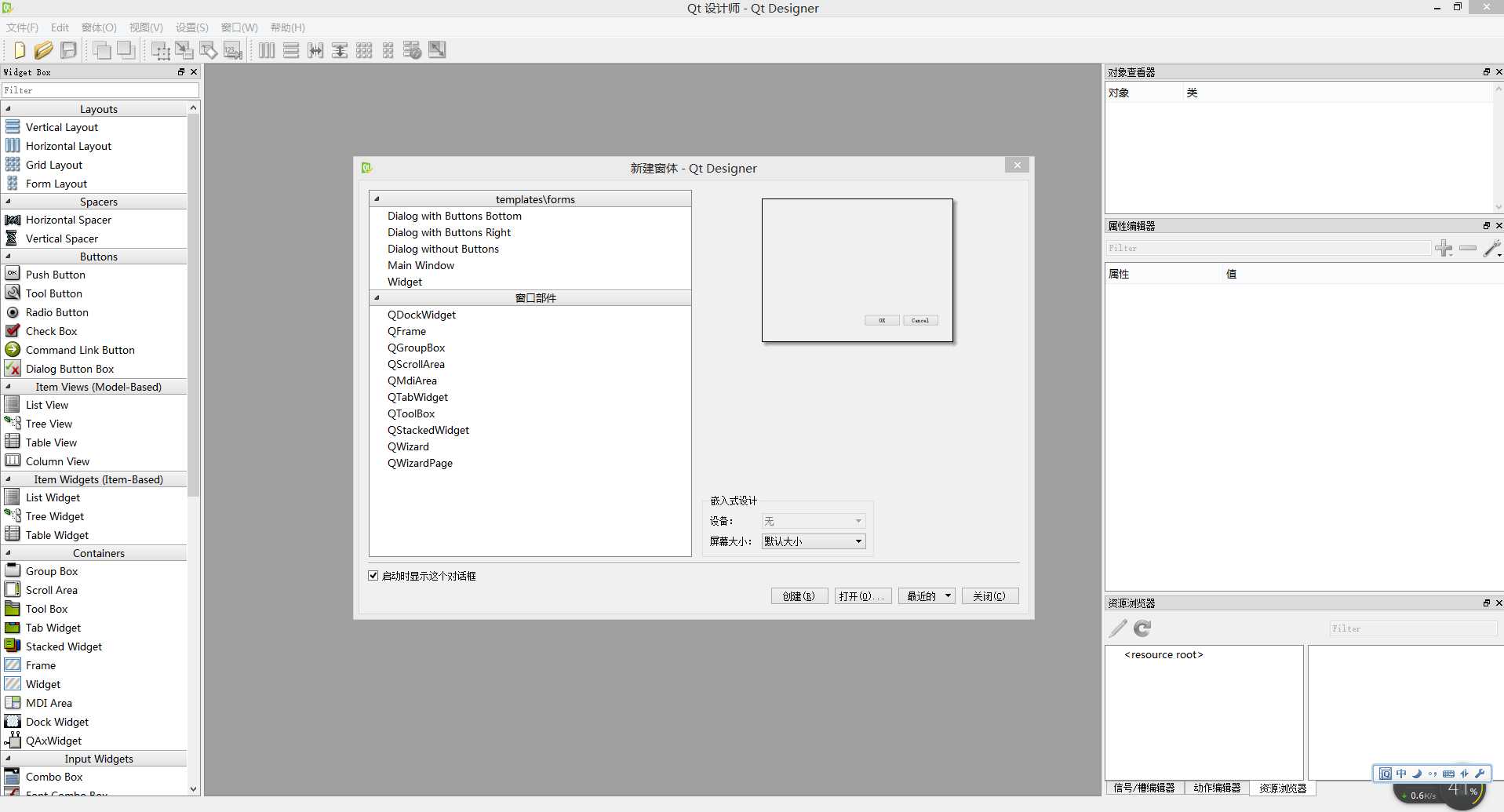
可以从开始菜单-->Qt 5.5.0-->5.5-->MinGW 4.9.2(32-bit)-->Designer,或者在 Qt 命令行直接运行命令 designer ,两种方法都可以打开设计师。设计师默认会弹出新建窗体的对话框,如下图所示:

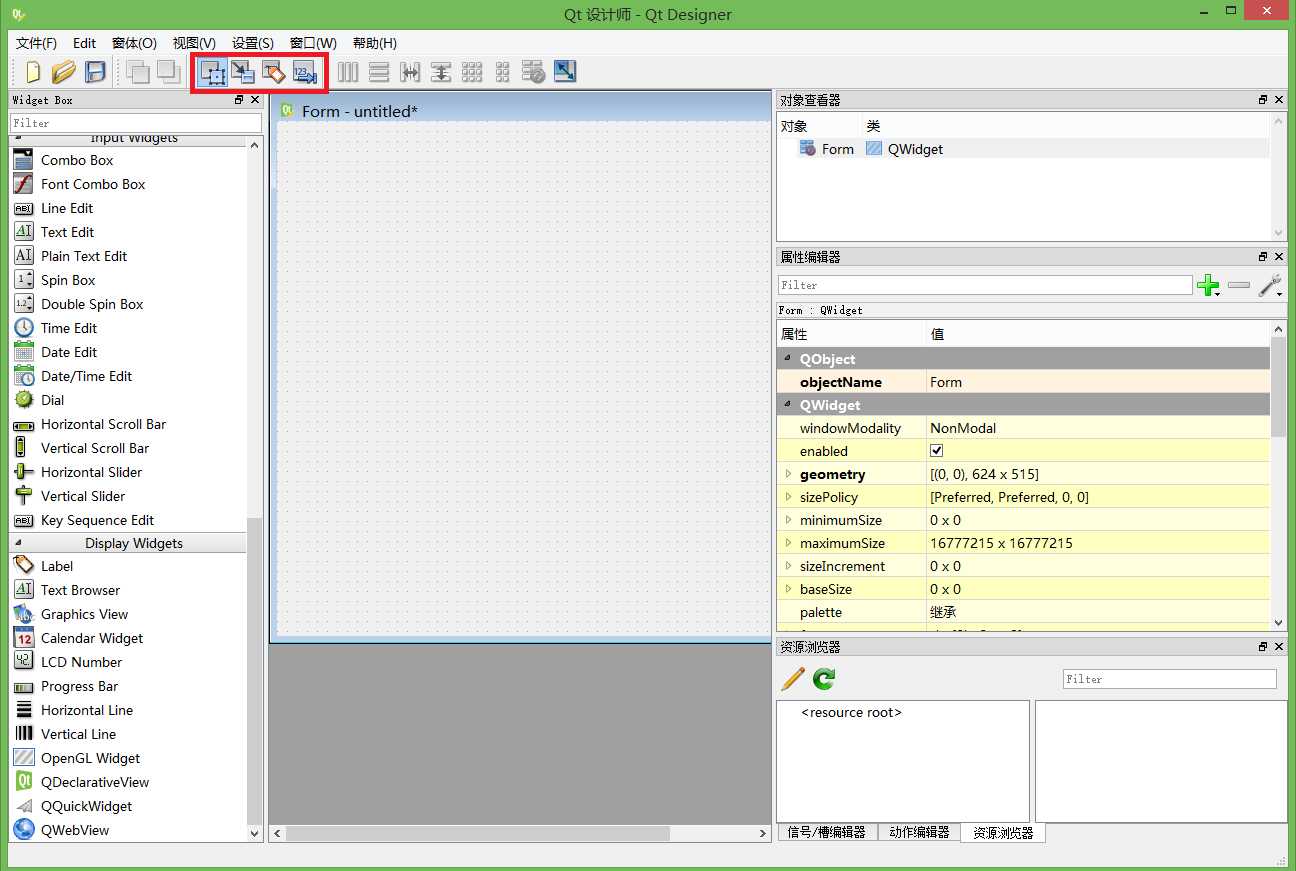
新建窗体对话框左边是各种窗体的类型模板,“templates/forms”常见的作为用户主界面的窗体类型,头三个都是对话框窗口,分别为按钮居底部、按钮居右边和不带按钮。 第四个是“Main Window”,即主窗口界面,主窗口功能最为丰富,有菜单栏、工具栏、状态栏、中央部件, 并且可以添加停靠/浮动窗口。这个比较复杂,后续章节讲解。第五个是最简单的通用“Widget”界面,本节就使用这个作为主界面窗口。选中“Widget”之后,再点击“创建”按钮,就会新建一个该类型的窗体,如下图所示:

设计师的上方是菜单栏和工具栏,工具栏里需要留心的是中间的四个按钮,是指图形界面的四种编辑模式,依次为:
本节只使用第一种“编辑窗口部件”的模式,其他的以后再慢慢讲。
设计师左边的“Widget Box”,是控件(或叫部件)工具箱,包含了丰富的可拖拽的 Qt 控件。中间部分带有点阵标示的窗体就是我们新建的界面窗体。设计师右边是三个工具箱窗口:对象查看器是记录当前窗体里面有哪些控件, 每个控件对象的名称和类名都会列出来,可以看到默认的对象是 Form,它的类名是 QWidget;右边第二个是属性编辑器,用于编辑窗体或控件的属性,比如对象名称、窗口标题、窗口大小等等。边第三个工具箱比较复杂,它是选项卡式的,有“资源浏览器”、“动作编辑器”和“信号/槽编辑器”三个工具箱, 这几个以后再讲,本节暂时用不着。
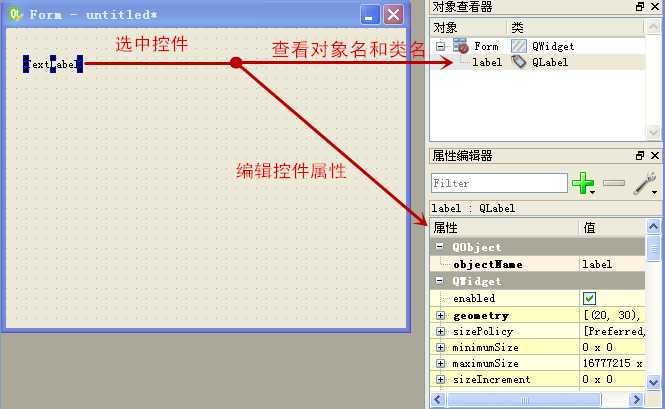
拖拽控件是最简单不过的了,这里描述拖一个标签控件到主界面。在左边“Widget Box”里面,把滑块拖到最底下,或用鼠标滚轮往下滚到底,可以看到“Display Widgets”类别里的 “Label”控件,这个就是上一节的 QLabel 。将鼠标指针移到“Label”,左键按下不松,再往主界面窗口里拖动,拖到大概靠主界面窗体的左上位置,然后松开鼠标左键,就给主界面窗口添加了一个标签控件了。添加后,界面窗体如下图所示:

上图只截了中间的主界面窗体和右边的两个工具窗口,主界面的“TextLabel”就是选中的标签控件, 它周围一圈有8个可拖动的小方块,可以拉伸标签控件的大小,如果鼠标左键按到该控件上拖动就可以控制控件显示的位置。
在对象查看器里,这时候多出来一行“label”和“QLabel”,就是标签对象的名称和类名。在属性编辑器里,可以看到“label : QLabel”字样,说明这时可以设置 label 的属性。 label 的属性非常多,可以用鼠标滚轮滚动查看众多属性,就不一一枚举了。最关键的属性都自动被加粗显示了,有三个:
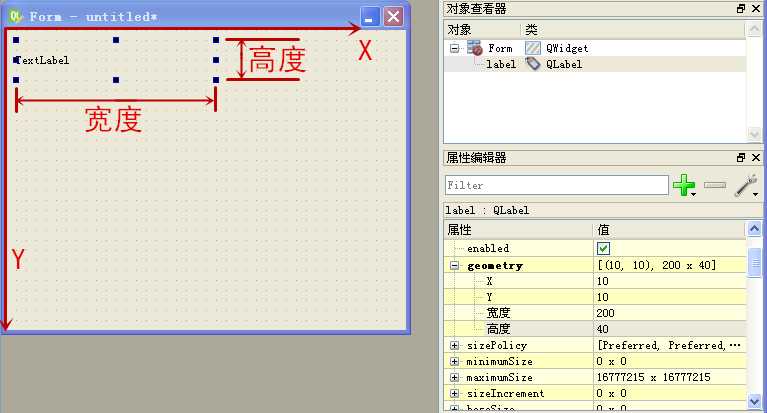
标签控件对象名称就不修改了,因为就一个。我们设置 geometry 的四个子属性: X 为 10,Y 为 10,宽度为 200,高度为 40,如下图所示:

可以看到中间的标签控件就正确地显示为 距离左边 10 像素,距离上方 10 像素,宽度为 200 像素, 高度为 40 像素的大标签了。然后在属性编辑器里拖动右边滑块,找到 text 属性,点击值列的“TextLabel”,修改为“Hello Designer!”(不含双引号),主界面里的标签就显示为“Hello Designer!”了。但是字比较小,我们上一节高大上的标题一类型文字怎么设置呢?
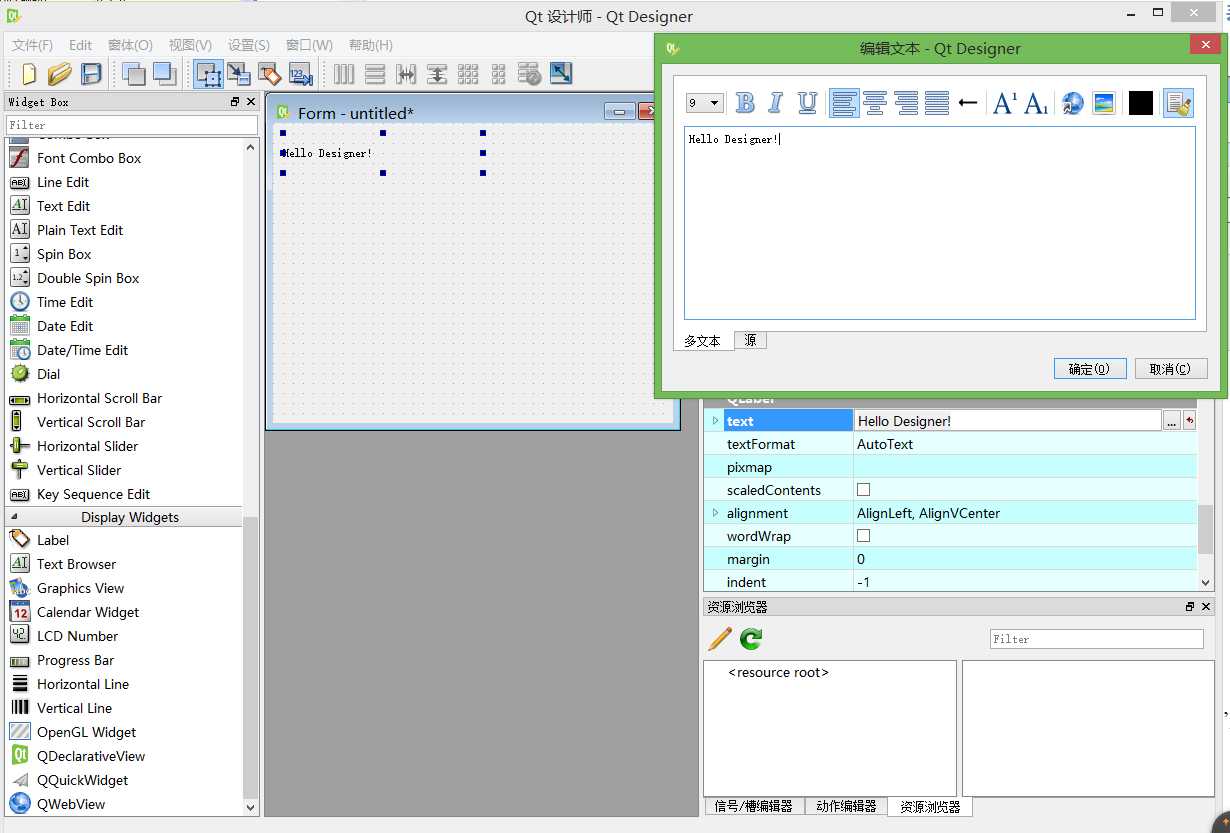
编辑文本的时候,注意编辑框右边很小的 “...” 按钮和红色向左弯的箭头按钮, 红箭头按钮是用来清空文本编辑框的。点击“...”按钮会弹出编辑丰富文本的扩展对话框,如下图所示:

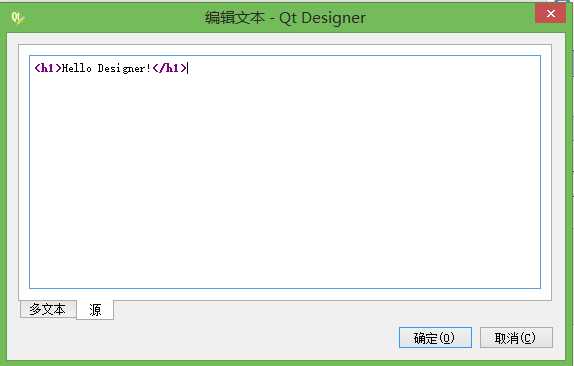
“编辑文本”对话框上方可以看到“多文本”模式的可视化编辑工具栏,类似 WORD 编辑文本格式。 “编辑文本”对话框下方是两个选项卡,“多文本”和“源”, “多文本”是所见即所得的丰富文本显示模式,“源”是指 HTML 格式源码。 我们点击“源”选项卡,进入 HTML 源码编辑,修改为下图所示:

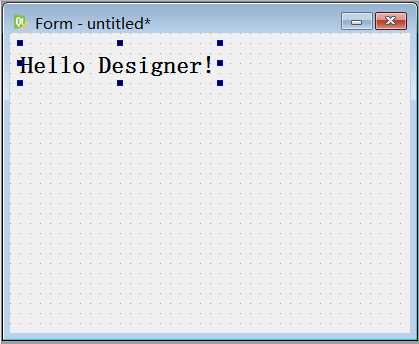
给文本添加 h1 标签之后点击“确定”按钮,可以看到标题一文本效果:

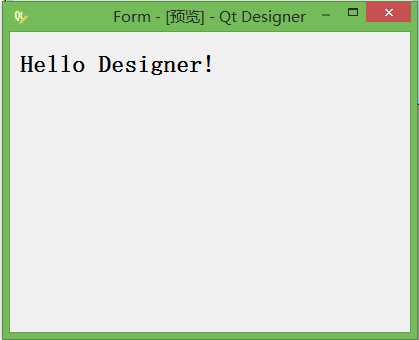
这时看到的是带有点阵的主界面窗口,点阵是方便对齐控件和估计控件大小的,点阵分割的最小正方形就是 10*10 的。如果希望看到运行时的主界面窗口显示效果,可以点击设计师的菜单“窗体”-->“预览(P)...”,或者按快捷键 Ctrl+R,新弹出显示的就是运行时没有点阵的正常窗体预览效果:

标签:
原文地址:http://www.cnblogs.com/wyxsq/p/5032883.html