标签:



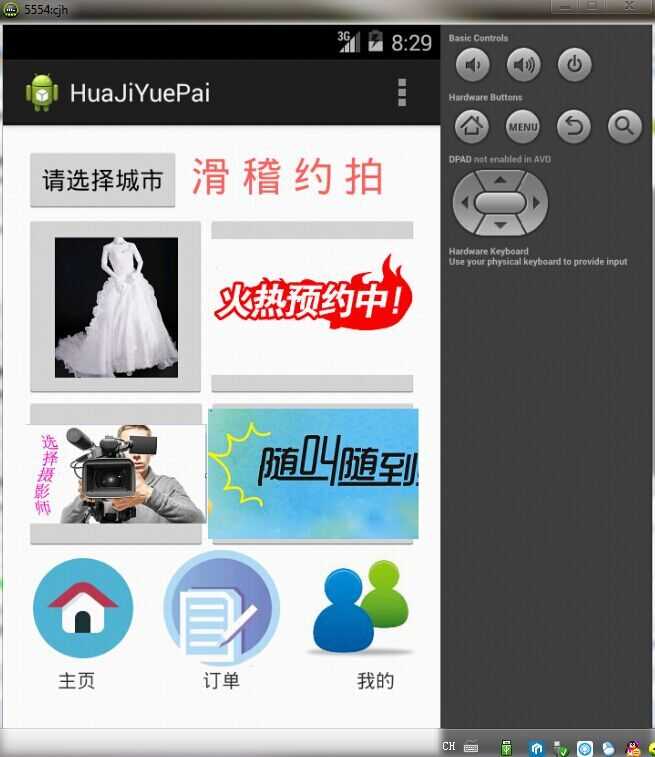
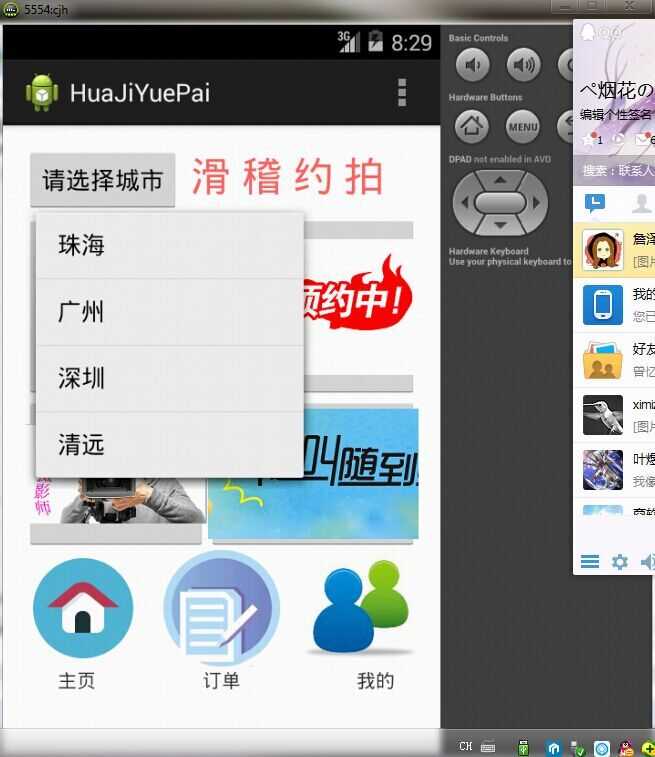
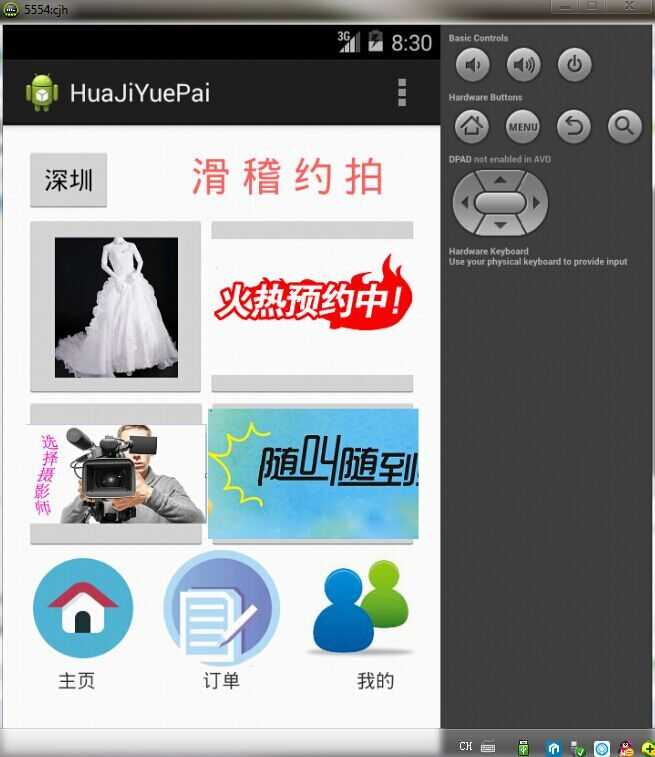
<LinearLayout android:id="@+id/linearLayout1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <ImageButton android:id="@+id/imageButton3" android:layout_width="wrap_content" android:layout_height="200px" android:layout_marginTop="50dp" android:layout_weight="1" android:src="@drawable/zuopin" /> <ImageButton android:id="@+id/imageButton2" android:layout_width="155dp" android:layout_height="200px" android:layout_marginTop="50dp" android:src="@drawable/yuyue" /> </LinearLayout> <LinearLayout android:id="@+id/linearLayout2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@+id/linearLayout1" android:orientation="horizontal" > <ImageButton android:id="@+id/imageButton1" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_alignParentLeft="true" android:layout_weight="1" android:src="@drawable/photo" /> <ImageButton android:id="@+id/imageButton4" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" android:src="@drawable/call" /> </LinearLayout> <ImageView android:id="@+id/imageView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/linearLayout2" android:layout_alignTop="@+id/imageView2" android:src="@drawable/me" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/imageView1" android:layout_below="@+id/imageView1" android:layout_marginLeft="24dp" android:text="主页" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/textView1" android:layout_alignBottom="@+id/textView1" android:layout_centerHorizontal="true" android:text="订单" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/imageView3" android:layout_below="@+id/imageView3" android:layout_marginRight="17dp" android:text="我的" /> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/linearLayout2" android:layout_below="@+id/linearLayout2" android:src="@drawable/home" /> <ImageView android:id="@+id/imageView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/textView2" android:layout_centerHorizontal="true" android:src="@drawable/dingdan" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:text="请选择城市" /> <TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@+id/button1" android:layout_alignParentTop="true" android:layout_alignRight="@+id/textView3" android:text="滑 稽 约 拍 " android:textSize="30sp" android:textColor="#FF6666" android:textAppearance="?android:attr/textAppearanceLarge" />

标签:
原文地址:http://www.cnblogs.com/ZeJuan/p/5034350.html