标签:
准备工具
Cocos 引擎当前最新版本:v2.3.3 官网下载地址: http://www.cocos.com/download/
前述:cocos自带UI编辑器在最新的版本有了很大的改动,整合了动画相关成为一个新的引擎工具。甚至用法都做了相当改变,这里简单讲几个常用的实现。
UI项目
一、新建
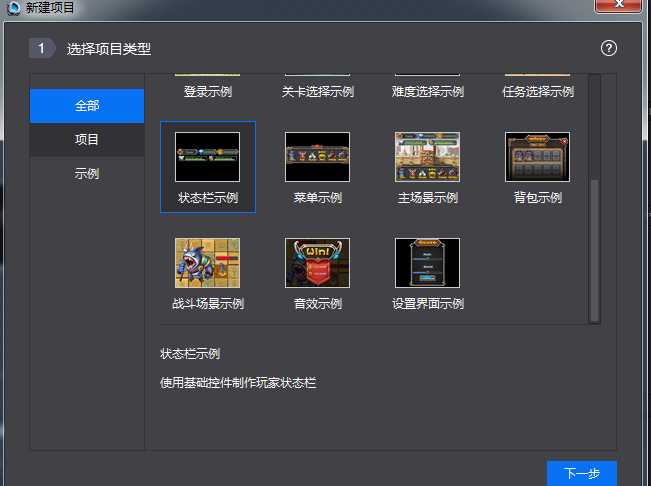
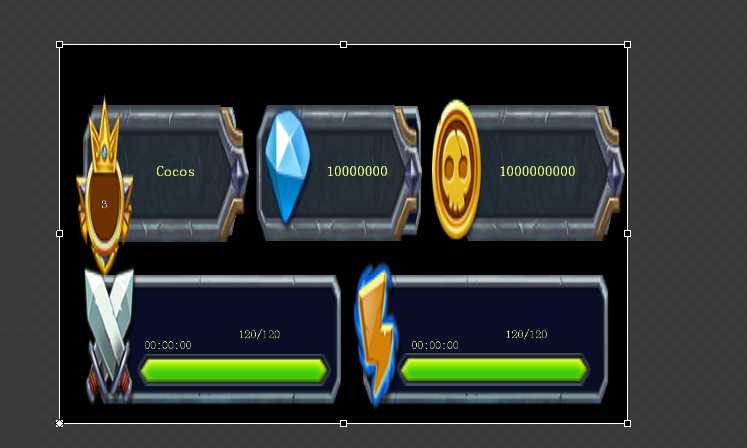
用Cocos Studio工具新建一个状态栏项目。如下图:

二、预览
在新的编辑器,可以轻松看到效果,选中MainScene.csb,同时点击如下调试按钮即可看到效果。

下图中 在编辑器的左上角的分辨率及横向纵向,可以轻松查看不同的分辨率下UI的显示。

三、新建Layer窗口
选择文件->新建文件 可以选择新建的类型,新建一个Layer层窗口,改名为BattleWnd,方便我们之前新建游戏的使用。

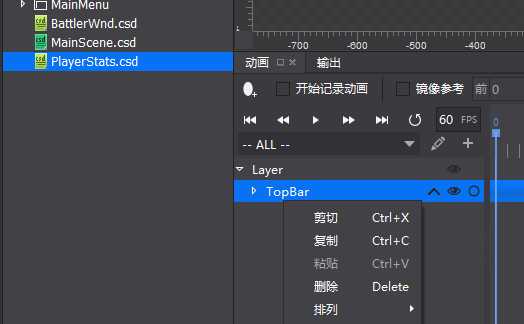
添加资源等不在细述,我们直接用现有的Demo中资源来测试,选中PlayerStats->TopBar ->右键 -> 复制 。如下图

回到BattlerWnd, 右键Layer -> 黏贴。 可以看到效果图中,UI被拉伸了

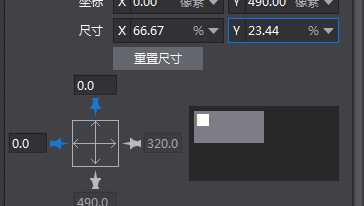
选中TopBar,对其属性进行调整

将尺寸改为按像素设置,而不用原来的根据父节点的比例设置,并设置UI设计时的大小(640,150),然后再调回比例显示尺寸。 同时对下面UI排列的上和左选中,表示向上对齐,向左对齐。
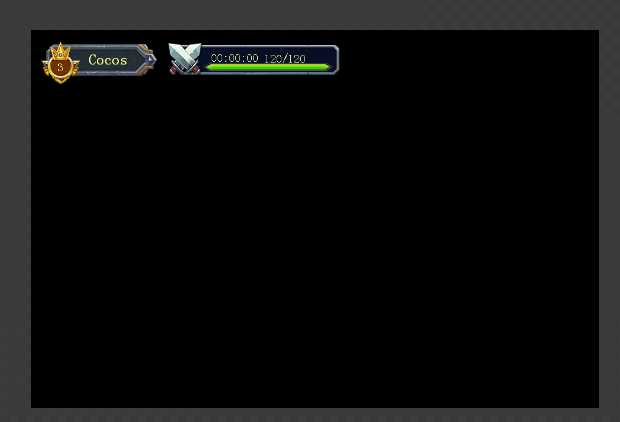
为了方便游戏使用,将状态栏的内容去掉一些,同时调整下位置。


这样一个简单的UI界面就制作好了。
四、导出到项目
点击项目->发布与打包->发布资源,在res目录看到如下文件,导出目录也可以自己做修改

实际应用中,复制BattlerWnd.csb及MainMenu,Common目录到游戏Resource目录下。
注意: 导出的文件的相对路径需要始终保持一致,不然加载资源会有问题。
回到项目中,在对应地方添加如下代码
#include "cocostudio/CocoStudio.h" /////////////////////////////////////////////////// m_pRootNode = CSLoader::createNode("BattlerWnd.csb"); if (!m_pRootNode) { return false; } // 层级在最上层 this->addChild(m_pRootNode, 2);
显示如下

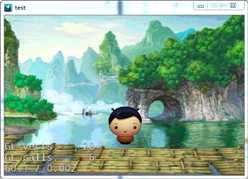
看起来一切都很好了???试试不同分辨率看下,在AppDelegate.cpp中,调整 designResolutionSize大小。

发现不同分辨率下,状态栏并没有靠左靠右对其,而是始终在我们设计UI时的固定位置。这时候无比怀念上个版本的自适应分辨率选项,在编辑器上做了各种调整发现都不能有效。
最后才发现原来是要添加下面这段代码!!!
#include "ui/CocosGUI.h" /*--------------------------*/ auto visibleSize = Director::getInstance()->getVisibleSize(); //根据设计 显示的实际大小 m_pRootNode->setContentSize(visibleSize); ui::Helper::doLayout(m_pRootNode);
效果如下:

位置终于回来了,然后这不该在加载csb就做的吗???
至此,游戏有了一个状态栏,具体的大小位置,根据上述可以再各自调整哈~
cocos2dx - v2.3.3编辑器简单使用及不同分辨率适配
标签:
原文地址:http://www.cnblogs.com/stratrail/p/5035313.html