标签:
Sublime Text是一个前端开发者必备的编辑器,大量的插件,完善的功能,优越的性能,有非常多的特色,给前端开发提供了一个完善的开发条件。
本文主要介绍的是如何使用sublime Text藏在菜单里的一些功能,这些功能十分强大,却因隐藏的较深不太被大家关注,网上相关的介绍文章也不太多,这里就整理一下。
Sublime Text 功能使用介绍,目录:
nodejs编译系统,可以用来快速的测试函数功能。
Sublime Text -> Tools -> Build System -> new Build System..
粘贴如下代码:
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.js",
"shell": true,
"encoding": "utf-8", // 编码
"windows": {
// "cmd": ["taskkill /F /IM node.exe & node", "$file"] // x86
"cmd": ["node", "$file"] // x64
},
"linux": {
"cmd": ["killall node; node", "$file"]
},
"osx": {
"cmd": ["killall node; node $file"]
}
}
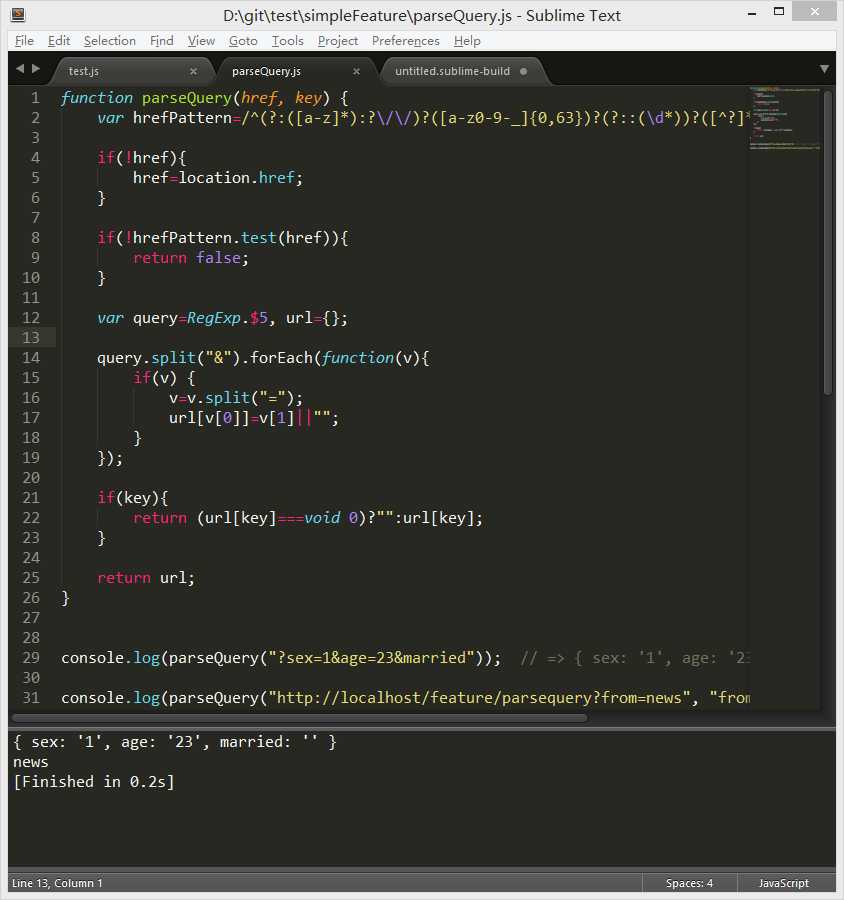
Sublime Text -> Tools -> Build (Ctrl + B),效果如下:


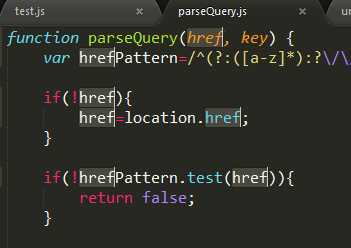
Sublime Text多点编辑,sublime的最大特点,sublime官网的大图就是介绍该功能。使用方式如下:


Sublime Text自带工作空间。使用方式如下:
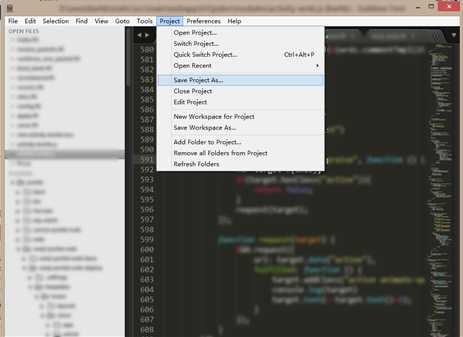
Sublime Text -> Project -> Save Project As ... 保存工作空间
Sublime Text -> Project -> Open Project 打开工作空间
工作空间有Project 与 Workspace 两个概念的区别,在使用上并没有区别。
打开工作空间后,在sublime的标题栏处会显示当前工作空间。


对Sublime Text进行绿化,实现一个文件夹打包迁移的目的。
安装sublime时,默认的用户配置与插件的路径会安装在用户临时目录下,可以通过 Sublime Text -> Preference -> Browse Packages... 快速访问该目录。
为防止绿化过程中出现错误,先退出sublime。
打开sublime临时目录,返回上一级目录,有Install Packages、Local、Packages三个目录,将它们剪切。
打开Sublime Text的安装目录,新建Data文件夹,将剪切的三个目录粘贴到Data下,完成绿化。
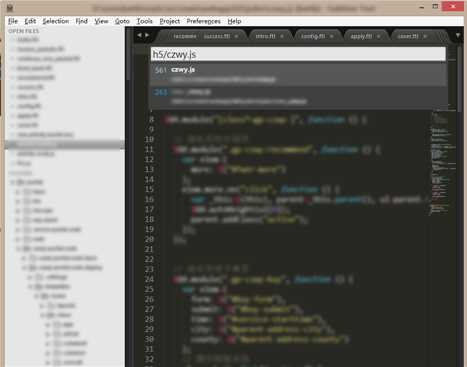
Ctrol + P 快速查找文件,可以通过几个关键词模糊查询整个workspace中的文件。如下:

输入 :50 查找行号
输入 @check 查找函数
Goto Definition... 快捷键F12,快速跳转到函数定义的位置。

Sublime Text 代码片段,给经常使用的语法糖或代码添加代码片段非常有用。
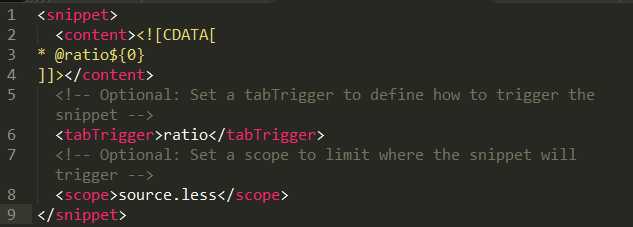
Sublime Text -> Tools -> New Snippet... 添加如下代码:


${1} 代表一个占位符,数字表示tab index,${0}是最后一个。或者可以有这样带描述的语法:${1:description}
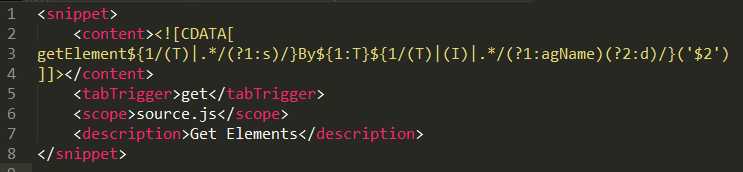
还有更高级的用法,如:


${1:T} 是第一个占位符
${1/(T)|.*/(?1:s)/} 是对第一个占位符进行匹配。
格式是这样的:
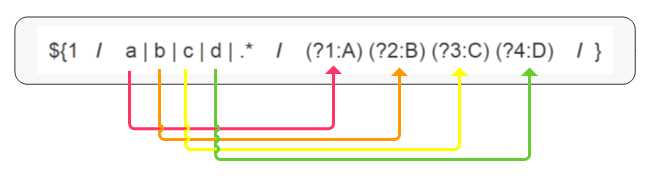
${1/a|b|c|d|.*/(?1:A)(?2:B)(?3:C)(?4:D)/}(该例子是将输入的字符进行判断,abcd转大写,其余不做处理)
拆开来是这样理解的:


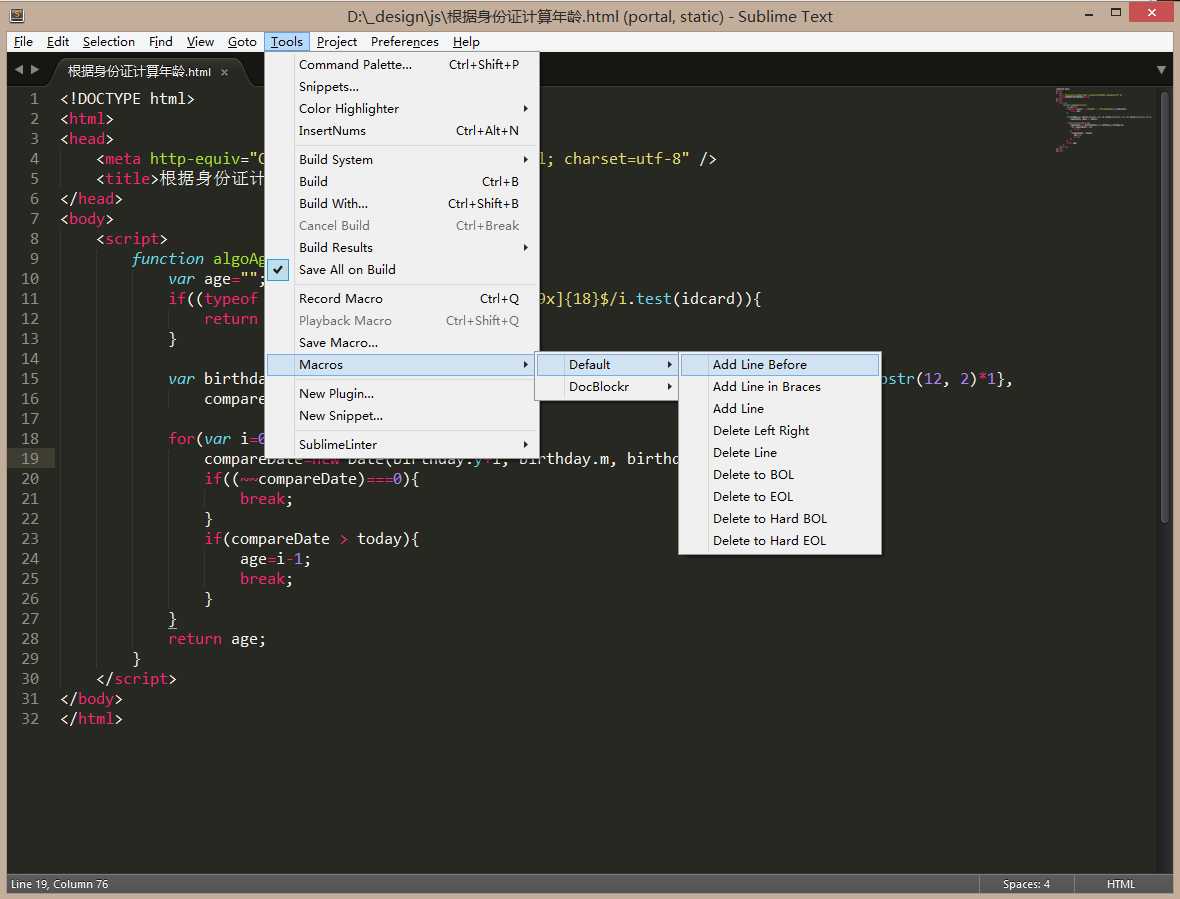
Sublime Text 宏。
Tools -> Record Macro 录制宏
Tools -> Save Macro... 播放宏
在工作中并没有什么情况需要自己去录制一些特殊的宏。


给宏绑定快捷键,Preferences -> Key Bindings - User,配置快捷键和宏文件路径,如下:
{ "keys": ["ctrl+enter"], "command": "run_macro_file", "args": {"file": "res://Packages/Default/Add Line.sublime-macro"} },
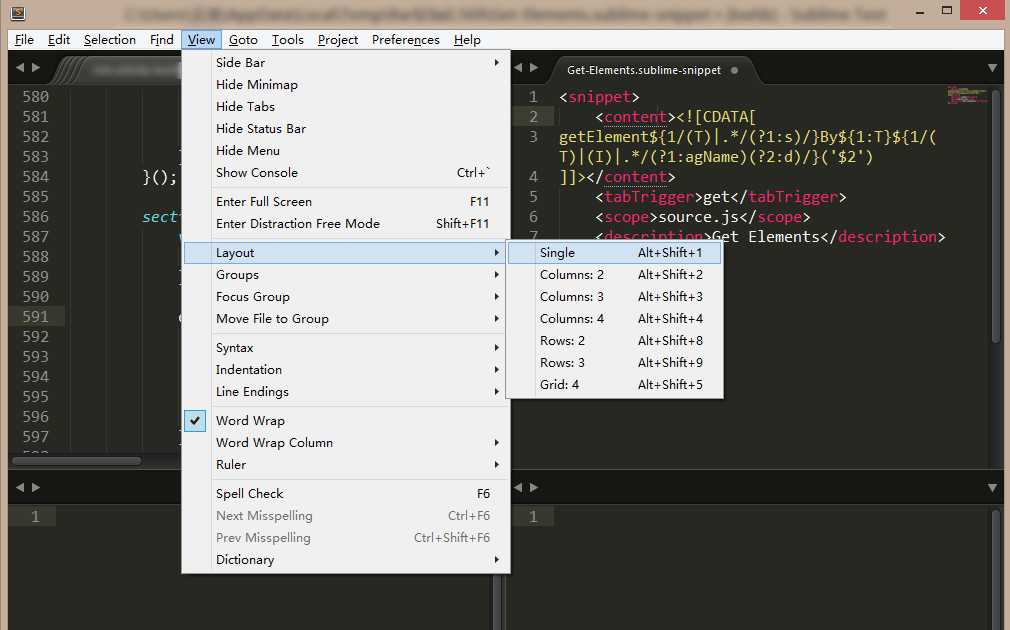
Sublime Text分屏