标签:
一直想用sass来着,可是懒癌症一直犯病。趁着最近事情不多,所以就把配置文件写好,毕竟这是能够提高工作效率的事情,早点处理好早点用上。
因为项目有点大,样式文件很多。如果全部重构是一件非常费心费力的事,并且一不小心改错了把文件覆盖,线上页面很有可能受影响。
所以考虑再三,旧的项目继续正常维护,不再用sass重构。有新的需求再用sass来写,这样既不影响线上页面,也让后来接手的新同事能快速上手。
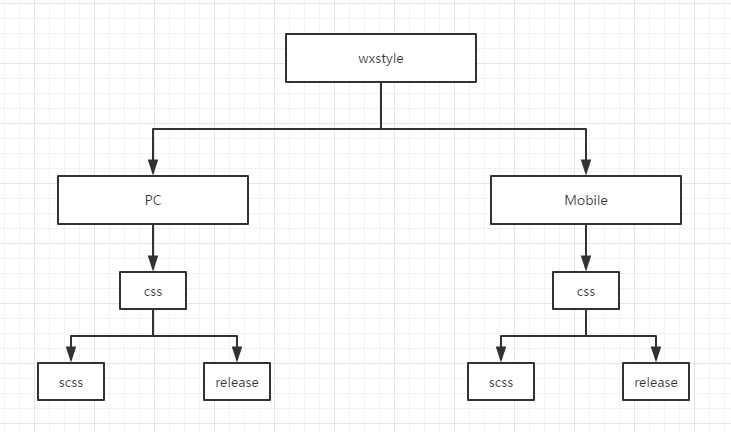
新的目录结构是这样了:

wxstyle是总目录与gulpfile.js存放在根目录,把PC端和移动端单独分开。(因为用的是sass,所以目前 只讲css文件的分类,img和js不在这里分享了)其中scss是文件编译前放的目录,release是文件编译后存放的目录。
既然目录建好了,就该写配置文件了。
在此之前需要先安装好gulp和 gulp-sass插件,gulp使用方法:http://www.gulpjs.com.cn/docs/getting-started/
需要注意的是,在项目根目录下创建一个名为 gulpfile.js 的文件:
‘use strict‘; var gulp = require(‘gulp‘), gulpScss = require(‘gulp-sass‘); gulpMinifycss = require(‘gulp-minify-css‘); //编译后存放目录 var path = { scss: ‘wxgulp/mobile/v1/css/‘ } // 监听scss样式文件 gulp.task(‘scss-monitor‘, function() { gulp.src( path.scss + ‘common/scss/*.scss‘) .pipe( gulpScss().on(‘error‘, gulpScss.logError) ) .pipe( gulp.dest( path.scss + ‘common‘) ); gulp.src( path.scss + ‘topic/scss/*.scss‘) .pipe( gulpScss().on(‘error‘, gulpScss.logError) ) .pipe( gulp.dest( path.scss + ‘topic‘) ) }); gulp.task(‘scss-watch‘, function() { gulp.watch(‘wxgulp/**/*.scss‘,[‘scss-monitor‘]); }); //默认执行以下任务: gulp.task(‘default‘,[‘scss-watch‘]);
这时候可以在命令行中输入‘ gulp ‘,运行gulp了。以上代码关于gulp的用法就不详解啦,因为网上有很多介绍,再不然看看安装下来的gulp里面的README文件就好了,里面的用法介绍非常详细。
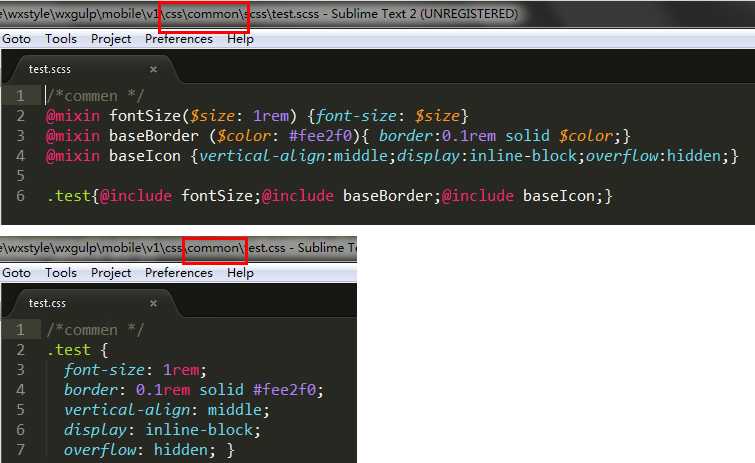
嗯,运行在意料之中,编译后的文件也存放在指定的目录下了。

等等,感觉有点不大对。。。
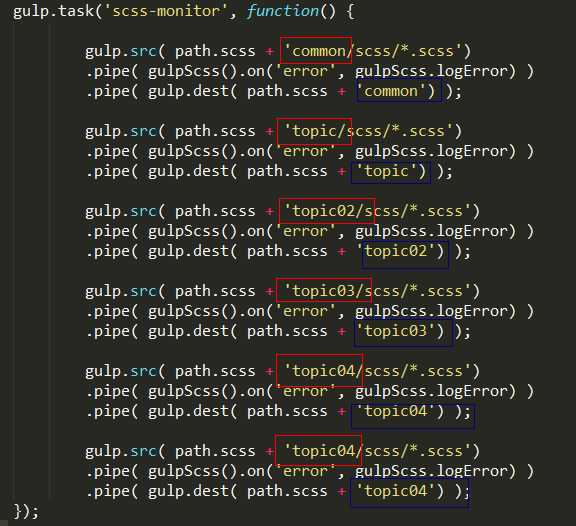
如果分类的比较细,目录比较多的情况下,那配置文件里的配置地址不是也要分别写,而且需要不断地增加才行?这可是增加维护难度呀,如下:

这样的做法不大科学,得改。。。
考虑到编译后的css不经常看,可以与图片或者js布置到线上直接用,所以可以考虑放到大目录下面。

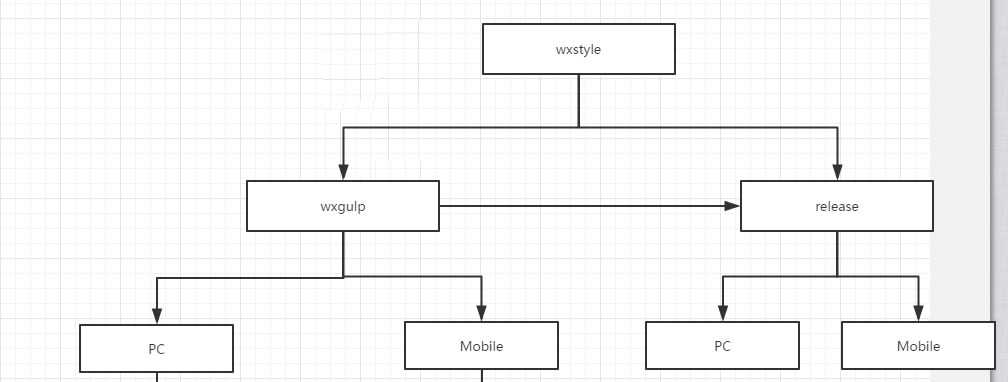
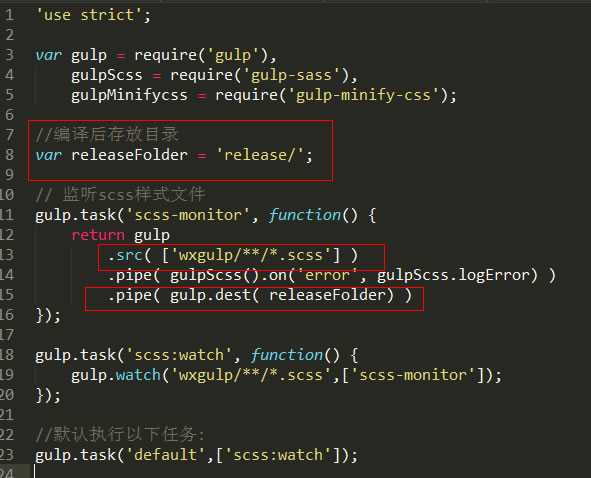
与第一个结构图不一样,编译前和编译后的文件分开存放在两个大目录中。wxgulp存放的是编译前的文件,release存放的是编译后的文件。如此一来,配置目录也简单多了:

监控所有在wxgulp目录下的scss文件,编译后直接存放在release大目录下。以后无论增加多少文件目录都不需要改动配置文件了。
标签:
原文地址:http://www.cnblogs.com/Travel/p/5036787.html