标签:
效果图:

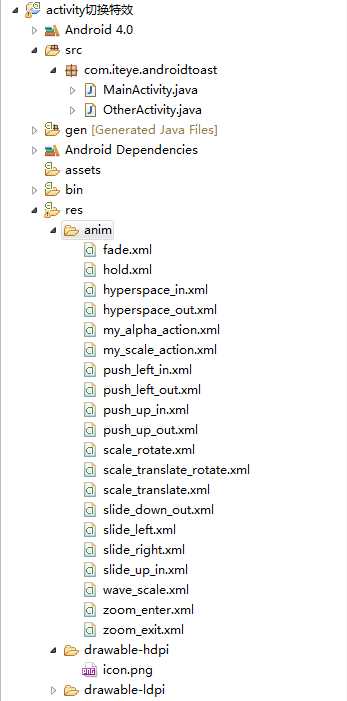
结构图:

测试代码:
布局:

1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="fill_parent"
4 android:layout_height="wrap_content"
5 android:background="@drawable/bg"
6 android:orientation="vertical"
7 android:paddingTop="10dp" >
8
9 <Spinner
10 android:id="@+id/animation_sp"
11 android:layout_width="fill_parent"
12 android:layout_height="wrap_content" >
13 </Spinner>
14
15 <Button
16 android:id="@+id/other_button"
17 android:layout_width="fill_parent"
18 android:layout_height="wrap_content"
19 android:text="打开Other窗口" >
20 </Button>
21
22 </LinearLayout>

1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="fill_parent"
4 android:layout_height="fill_parent"
5 android:background="@drawable/bg"
6 android:orientation="vertical" >
7
8 <TextView
9 android:layout_width="fill_parent"
10 android:layout_height="wrap_content"
11 android:gravity="center"
12 android:text="这是Other窗口" />
13
14 </LinearLayout>

1 <?xml version="1.0" encoding="utf-8"?>
2 <resources>
3 <string-array name="anim_type">
4 <item>淡入淡出效果</item>
5 <item>放大淡出效果</item>
6 <item>转动淡出效果1</item>
7 <item>转动淡出效果2</item>
8 <item>左上角展开淡出效果</item>
9 <item>压缩变小淡出效果</item>
10 <item>右往左推出效果</item>
11 <item>下往上推出效果</item>
12 <item>左右交错效果</item>
13 <item>放大淡出效果</item>
14 <item>缩小效果</item>
15 <item>上下交错效果</item>
16 </string-array>
17 </resources>
JAVA代码:

1 package com.iteye.androidtoast;
2
3 import java.util.ArrayList;
4 import java.util.List;
5
6 import android.app.Activity;
7 import android.content.Intent;
8 import android.os.Bundle;
9 import android.view.View;
10 import android.view.View.OnClickListener;
11 import android.widget.ArrayAdapter;
12 import android.widget.Button;
13 import android.widget.Spinner;
14
15 public class MainActivity extends Activity {
16
17 /** Called when the activity is first created. */
18 @Override
19 public void onCreate(Bundle savedInstanceState) {
20 super.onCreate(savedInstanceState);
21 setContentView(R.layout.main);
22
23 final Spinner mAnimSp = (Spinner) findViewById(R.id.animation_sp);
24 Button mButton=(Button) findViewById(R.id.other_button);
25
26 // 通过资源文件获取Spinner填充内容
27 String[] ls = getResources().getStringArray(R.array.anim_type);
28 List<String> list = new ArrayList<String>();
29 // 把数组内容填充 到集合
30 for (int i = 0; i < ls.length; i++) {
31 list.add(ls[i]);
32 }
33 ArrayAdapter<String> animType = new ArrayAdapter<String>(this,
34 android.R.layout.simple_spinner_item, list);
35 animType.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
36 mAnimSp.setAdapter(animType);
37 mAnimSp.setSelection(0);
38
39 mButton.setOnClickListener(new OnClickListener() {
40 @Override
41 public void onClick(View v) {
42 Intent intent = new Intent();
43 intent.setClass(MainActivity.this, OtherActivity.class);
44 startActivity(intent);
45
46 switch (mAnimSp.getSelectedItemPosition()) {
47 case 0:
48 /*注意:此方法只能在startActivity和finish方法之后调用。
49 第一个参数为第一个Activity离开时的动画,第二参数为所进入的Activity的动画效果*/
50 overridePendingTransition(R.anim.fade, R.anim.hold);
51 break;
52 case 1:
53 overridePendingTransition(R.anim.my_scale_action,
54 R.anim.my_alpha_action);
55 break;
56 case 2:
57 overridePendingTransition(R.anim.scale_rotate,
58 R.anim.my_alpha_action);
59 break;
60 case 3:
61 overridePendingTransition(R.anim.scale_translate_rotate,
62 R.anim.my_alpha_action);
63 break;
64 case 4:
65 overridePendingTransition(R.anim.scale_translate,
66 R.anim.my_alpha_action);
67 break;
68 case 5:
69 overridePendingTransition(R.anim.hyperspace_in,
70 R.anim.hyperspace_out);
71 break;
72 case 6:
73 overridePendingTransition(R.anim.push_left_in,
74 R.anim.push_left_out);
75 break;
76 case 7:
77 overridePendingTransition(R.anim.push_up_in,
78 R.anim.push_up_out);
79 break;
80 case 8:
81 overridePendingTransition(R.anim.slide_left,
82 R.anim.slide_right);
83 break;
84 case 9:
85 overridePendingTransition(R.anim.wave_scale,
86 R.anim.my_alpha_action);
87 break;
88 case 10:
89 overridePendingTransition(R.anim.zoom_enter,
90 R.anim.zoom_exit);
91 break;
92 case 11:
93 overridePendingTransition(R.anim.slide_up_in,
94 R.anim.slide_down_out);
95 break;
96 }
97 }