标签:
接下来看看ODM 的显示和隐藏。
<div ng-controller="Aaa">
<input type="checkbox" ng-model="flag"/>
<div ng-show="flag">xiecg1</div>
<div ng-hide="flag">xiecg2</div>
<div ng-if="flag">xiecg3</div>
</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.controller(‘Aaa‘,[‘$scope‘,function($scope){
$scope.flag = true;
}]);
</script>
ng-show:是否显示(display:block;)
ng-hide:是否隐藏(display:none;)
ng-if:是否渲染这个DOM元素(DOM的添加和删除)
我们用input控制flag的值,当flag值发生改变的时候,从而影响DOM元素。ng-if和ng-show/hide最大的差别就是一个是元素的显示和隐藏,一个是添加和删除。
除此之外,还有ng-switch。
<div ng-controller="Aaa">
<input type="checkbox" ng-model="flag"/>
<div ng-switch on="flag">
<p ng-switch-default>默认的效果</p>
<p ng-switch-when="false">选中的效果</p>
</div>
</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.controller(‘Aaa‘,[‘$scope‘,function($scope){
$scope.flag = true;
}]);
</script>
有两个效果,默认和切换。在他们的父级上有一个on指令,绑定flag数据,为true。所以一开始是默认的状态。
点击input,flag为false,就为切换的状态,如果在controller中初始化就是false,一开始就是却换的状态。
还有一个open
<details ng-open="true">
<summary>name</summary>
<p>xiecg</p>
</details>
展开和收缩,属于就是HTML5中的一个元素,这个就不多说了。
下面继续angular的其他指令。
1:ng-init
<div ng-controller="Aaa">
<p ng-init="text=‘hello‘">{{text}}</p>
</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.controller(‘Aaa‘,[‘$scope‘,function($scope){
//$scope.text= ‘xiecg‘;
}]);
</script>
除了在controller上初始化值,也可以直接在DOM元素上使用init的形式初始值。
平时最好在controller上初始化值,这样结构清晰。那init什么时候使用比较好呢 ? 看例子:
<div ng-controller="Aaa">
<div ng-repeat="arrOuter in arr" ng-init="outerIndex=$index">
<p ng-repeat="arrInner in arrOuter" ng-init="innerIndex=$index">
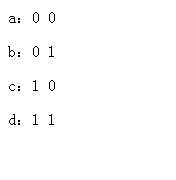
{{arrInner}}:{{outerIndex}} {{innerIndex}}
</p>
</div>
</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.controller(‘Aaa‘,[‘$scope‘,function($scope){
$scope.arr = [[‘a‘,‘b‘],[‘c‘,‘d‘]];
}]);
</script>
使用init得到遍历的数据索引。

2:ng-include
<div ng-controller="Aaa">
<div ng-include="‘temp.html‘"></div>
</div>
引入模板文件,其实就是ajax,需要在服务器运行。
3:ng-model
前面的几篇文章已经具体介绍过ng-model的用法了,我们再看看扩展部分。
<div ng-controller="Aaa">
<input type="text" ng-model="text" ng-model-options="{updateOn : ‘blur‘}">
<div>{{text}}</div>
</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.controller(‘Aaa‘,[‘$scope‘,function($scope){
$scope.text= ‘xiecg‘;
}]);
</script>
我们在表单输入时,并不是及时的更新视图上的数据,使用updateOn设置为blur当光标离开时更新数据。
4:ng-controller
前面的例子都是这种格式:
<div ng-controller="Aaa">{{text}}</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.controller(‘Aaa‘,[‘$scope‘,function($scope){
$scope.text= ‘xiecg‘;
}]);
</script>
但是如果我们的项目越来越大的时候,我们有更多的方式可以选择:
<div ng-controller="FnAaa as a1">
<p>{{text}}</p>
<div>{{a1.text}}:{{a1.show()}}</div>
</div>
<script type="text/javascript">
var m1 = angular.module(‘myApp‘,[]);
m1.controller(‘Aaa‘,[‘$scope‘,FnAaa]);
function FnAaa($scope){
$scope.text = ‘hello‘;
$scope.arr = [[‘a‘,‘b‘],[‘c‘,‘d‘]];
};
FnAaa.prototype.num = 53;
FnAaa.prototype.show = function(){
return ‘show‘;
};
FnAaa.prototype.text = ‘HELLO‘;
</script>
是不是很熟悉,我们可以使用原型对象,使用as得到原型对象。
学习笔记,如有不足,请指正!转载请保留原文链接,谢谢。
最後,微博求粉,谢谢。
标签:
原文地址:http://www.cnblogs.com/xiaoxie53/p/5037178.html