标签:
用户通常希望在自己的所有设备,各种场景中使用他们喜欢的app。比如不同设备的不同方向以及在iPad上的分屏。尺寸类型(Size Classes)和自动布局(Auto Layout)可以通过定义屏幕的布局,视图控制器以及视图在屏幕显示环境变化时该如何适配帮你实现这个愿望。(这里的“显示环境”可以是整个屏幕也可以是屏幕中的一部分,如弹出框里面的部分或iPad上的一个分屏。)
iOS中显示环境的概念定义在特征集合(Trait Collection)中,特征集合包含尺寸类型(Size Classes),显示比例(Display Scale)和用户界面语言(User Interface Idiom)。你可以使用一个特征集合让你的视图和视图控制器响应显示环境的变化。(关于Trait Collection的更多资料可以参考UITraitCollection Class Reference.)
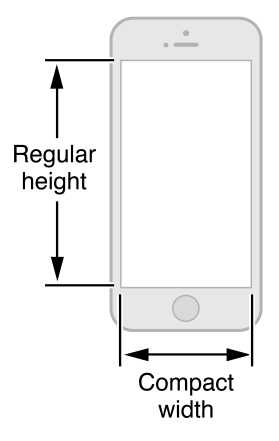
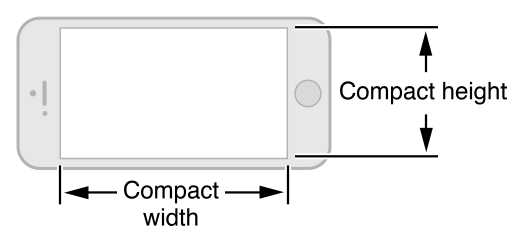
iOS定义了两种尺寸类型:常规的(Regular)和紧凑的(Compact)。常规尺寸一般与广阔的空间相关,紧凑尺寸则与受限空间相关。为了描述显示环境,你需要定义一个水平的尺寸类和一个垂直的尺寸类。如你所想,iOS在竖屏的时候使用一组尺寸类,在横屏时使用另外一组尺寸类。
iOS能在尺寸类型(Size Classes)和显示环境变化时自动做很多布局上的调整。例如:当垂直方向的尺寸类从紧凑变成常规,导航栏和工具栏会自动变高。
当你通过尺寸类使布局发生改变,你的app可以在任意环境都能很好的显示。要学习如何通过尺寸类构建用户界面,请参考Size Class Design Help.
注:在一个尺寸类中,可以继续使用自动布局来进行细微的调整,如拉伸或缩小内容。要学习如何使用自动布局,请参考Auto Layout Guide.
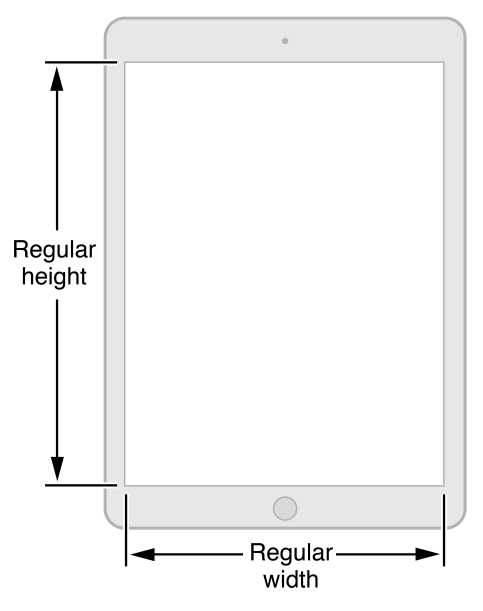
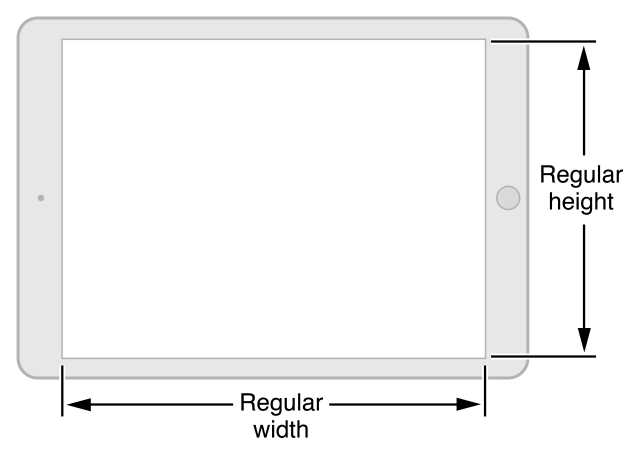
下面这些例子帮你更加直观的了解尺寸类是如何描绘不同设备的显示环境。如,iPad(含iPad Pro)不管任何尺寸,竖屏,横屏都是常规尺寸类型。换句话说,iPad水平和垂直方向的显示环境总是常规的。


注:在支持多任务的iPad型号上,你的app可能会与另外一个app共享屏幕。确保使用自动布局(Auto Layout),这样你就能响应用户在多任务方面的请求,如分屏(Split View)和侧屏(Slide Over)。
除了使用自动布局,通过设置UIView的readableContentGuide属性设置你布局中的可读区域也是同样重要的,这样可以让用户有更好的阅读体验。
iPhone的显示环境则存在差异,这主要由设备的型号及持握方向决定的。
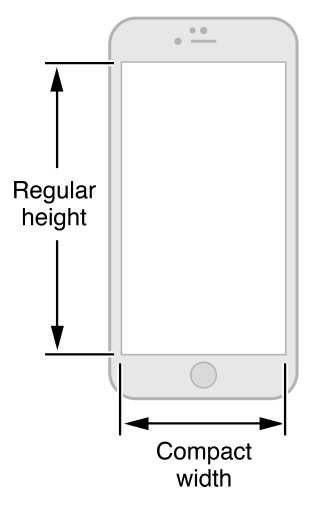
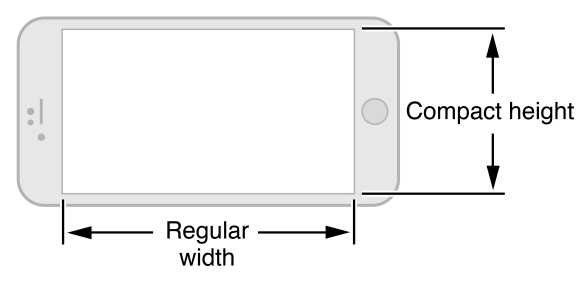
竖屏时,iPhone6 Plus使用水平紧凑和垂直常规的尺寸类型;横屏时则是水平常规和垂直紧凑的尺寸类型。


其他iPhone型号,包括iPhone6则使用同一套尺寸类型。
竖屏时,iPhone6,iPhone5,iPhone4s使用水平紧凑和垂直常规的尺寸类型。横屏时这些设备则水平和垂直都是紧凑的尺寸类型。


当你了解自动适配的优势,你就能保证在显示环境发生改变时适当地应对。遵循下面这些指南可以在任何设备环境中给用户带来良好的体验。
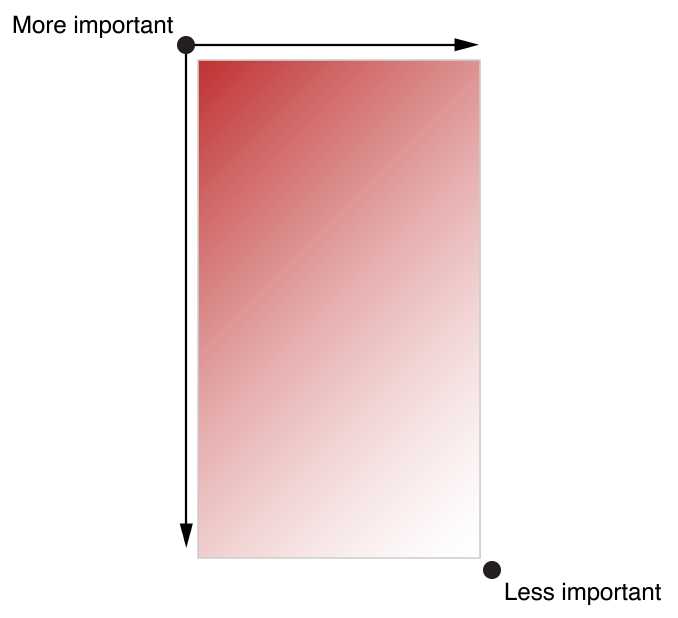
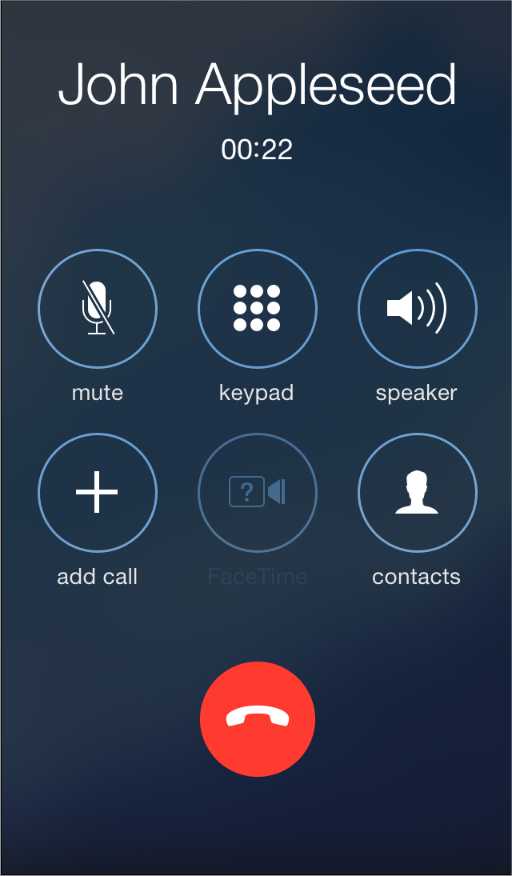
布局其实不仅仅是UI元素在界面上的显示,通过布局,你可以告诉用户哪些信息是最重要的,他们的选择是什么,以及所有的东西是如何联系在一起的。


推荐 不推荐


【译】UI设计基础(UI Design Basics)--自动适配与布局(Adaptivity and Layout)(四)
标签:
原文地址:http://www.cnblogs.com/lindj0307/p/5037714.html