标签:
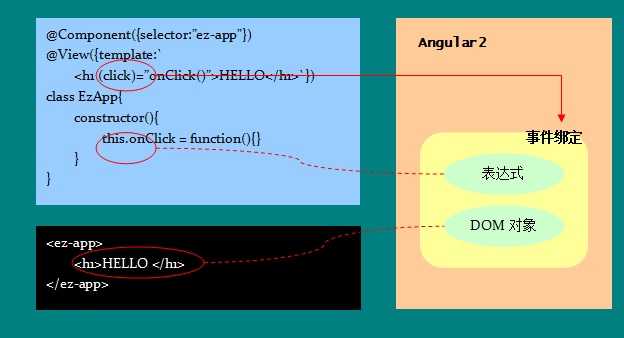
在模板中为元素添加事件监听很简单,使用一对小括号包裹事件名称,并绑定 到表达式即可:

上面的代码实例为DOM对象h1的click事件添加监听函数onClick()。
另一种等效的书写方法是在事件名称前加on-前缀:
1 @View({template : `<h1 on-click="onClick()">HELLO</h1>`})
例如:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>template - bind propery</title> 6 <script type="text/javascript" src="lib/system@0.16.11.js"></script> 7 <script type="text/javascript" src="lib/angular2.dev.js"></script> 8 <script type="text/javascript" src="lib/system.config.js"></script> 9 </head> 10 <body> 11 <ez-app></ez-app> 12 13 <script type="module"> 14 import {Component,View,bootstrap} from "angular2/angular2"; 15 16 @Component({selector:"ez-app"}) 17 @View({ 18 template:` 19 <h1>Your turn! <b>{{sb}}</b></h1> 20 <button (click)="roulette()">ROULETTE</button> 21 ` 22 }) 23 class EzApp{ 24 constructor(){ 25 this.names = ["Jason","Mary","Linda","Lincoln","Albert","Jimmy"]; 26 this.roulette(); 27 } 28 //轮盘赌 29 roulette(){ 30 var idx = parseInt(Math.random()*this.names.length); 31 this.sb = this.names[idx]; 32 } 33 } 34 35 bootstrap(EzApp); 36 37 </script> 38 </body> 39 </html>
标签:
原文地址:http://www.cnblogs.com/gett/p/5038760.html